Best Free Web Builder Software
Recently I had the chance spending some time exploring a Third event Best Web Builder theme which boasted about having lots of blocks-- I counted virtually one hundred really-- and today returning to the good gold indigenous Best Web Builder environment I obtained reminded of something which happened to me a few years back. Well that's specifically the means I felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore and I'll tell you why.
Best Web Builder is reputable and constant - if an element acts in a manner in one block-- it acts the exact same means all over the restaurant every single time. There is no such point as unanticipated behavior sidetracking as well as confusing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block can be established in various methods becoming something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being nearly countless. The only limitations reach be your vision as well as creativity.
Best Web Builder develops-- with every significant upgrade revealed through the pop up home window of the application we, the individuals get an increasing number of valuable as well as well thought devices fitting the expanding customer needs. Merely a few months previously you had to create your very own multilevel food selections and also the idea of producing an online shop with Best Web Builder was just unimaginable and currently merely a couple of versions later on we already have the opportunity not simply to sell things via our Best Web Builder websites however likewise to fully customize the appearance and feel of the process without creating a straightforward line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program has to shut" message or shed the results of my work. It might be done in my creativity, but it appears the program reaches run a little bit faster with every next upgrade.
Generally these except for one are the factors in the recent months the splendid Best Web Builder became my favored and also really main web style tool.
The last however possibly essential factor is the refined and also superb HTML and also CSS discovering curve the software application supplies. I'm not certain it was deliberately developed this way however it in fact functions whenever:
Hearing or googling from a pal you start with Best Web Builder as well as with nearly no time invested finding out just how to use it you've already got something up and also running. Soon after you require to change the look merely a little bit additional as well as dare to break a block parameter uncovering the personalized HTML section to alter a personality or two ... This is just how it starts. As well as soon after one day you unintentionally take a look at a bit of code and obtain stunned you understand what it suggests-- wow when did this happen?! Maybe that's the part regarding Best Web Builder I like most-- the freedom to develop with no pressure at all.
In this post we're visiting take a deeper take a look at the new features presented in version 2 and also explore the several methods they could benefit you in the production of your next great looking entirely responsive website. I'll additionally share some new ideas and also techniques I recently discovered to assist you broaden the Best Web Builder capabilities even further as well as possibly also take the initial step on the discovering curve we spoke about.
Hello Amazing Symbols!
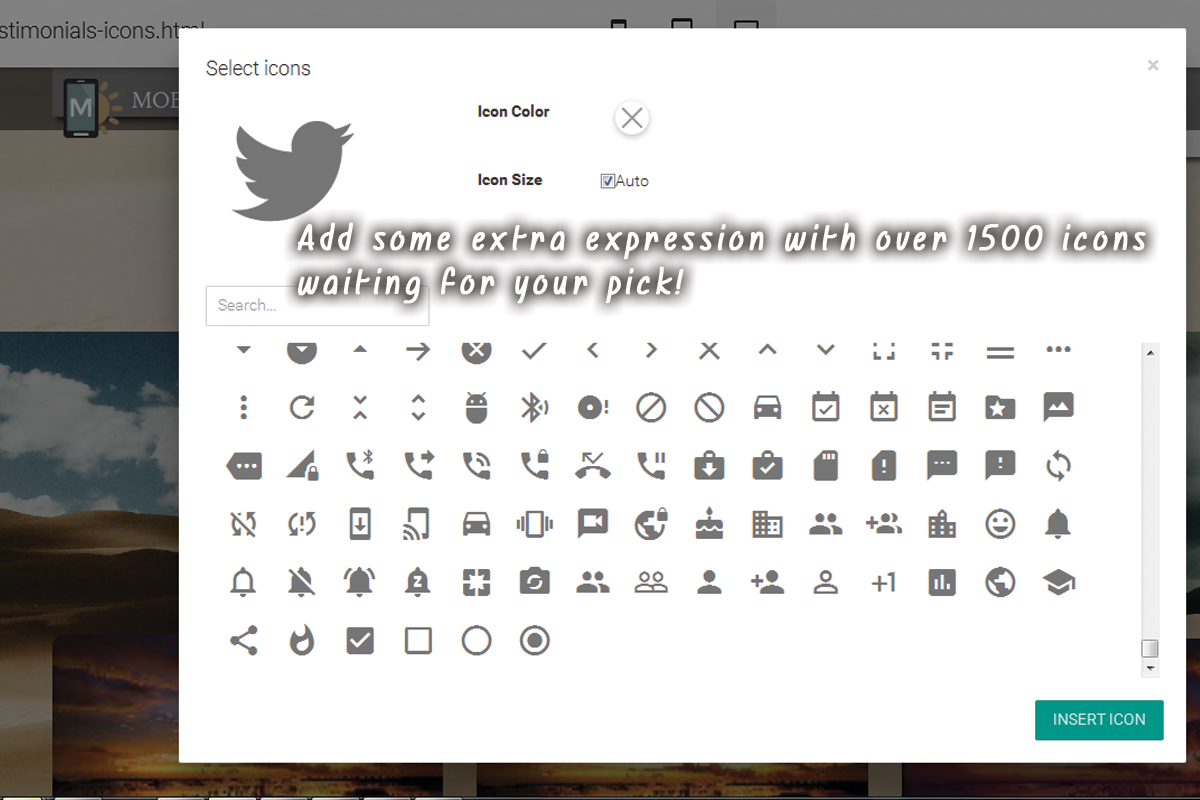
For the past few years legendary font styles took a wonderful location in the internet content. They are straightforward expressive, range well on all display dimensions since they are entirely vector aspects and also take nearly no transmission capacity as well as time for filling. These basic yet expressive pictograms could successfully help you convey the message you need in a laconic and also sophisticated means-- still a photo deserves a thousand words. So I think for Best Web Builder Development group developing a component enabling you to freely place web typeface symbols right into felt kind of all-natural thing to do. Internet symbols module has actually been around for a while as well as offered us well.
Fortunately are from this version on it will offer us also nicer! Now with Best Web Builder 2 we currently have two added icon typeface to maximize in our styles-- Linecons as well as Font Awesome. Each or hem brings us a small ton of money of rewards. Linecons provides us the subtle and also meaningful appearance of in-depth graphics with numerous line sizes as well as thoroughly crafted contours and also Font Awesome offers substantial (and I imply huge) library of symbols and also since it gets packed all over our Best Web Builder tasks provides us the freedom attaining some cool styling impacts. Allow's take a thorough look.
Where you can use the symbols from the Best Web Builder Icons expansion-- practically everywhere in your job depending of the technique you take.
What you can utilize it for-- nearly everything from including extra clarity as well as expression to your material as well as enhancing your buttons as well as menu products to styling your bulleted listings, consisting of expressive imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could also include some activity leveraging one more built in Best Web Builder functionality-- we'll discuss this later on.
Adding symbols via the constructed in visuals user interface-- easy as well as tidy.
This is undoubtedly the most convenient and also fastest way which is among the reasons we like Best Web Builder-- we always get a very easy means.
Through the icons plugin you obtain the flexibility positioning symbols in the brand name block, all the buttons as well as a few of the media placeholders. Note that alongside with keeping the default size and also different colors settings the Select Icons Panel lets you choose your worths for these residential properties. It also has a beneficial search control helping you to locate faster the visual content you require rather than endlessly scrolling down and sometimes missing out on the best choice.
One more advantage of the freshly included Font Awesome is it includes the brand name marks of nearly 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
So generally every important interactive component in the sites you are constructing with Best Web Builder is capable of being broadened even further with adding some beautiful, light weight as well as entirely scalable icon graphics. This method you are lining out your idea and because signs and also shapes are much faster identifiable and also understood-- making the material more user-friendly and also clear.
This is merely a part of all you could accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin offers us a great benefit-- it around the world consists of the Icon typefaces in our Best Web Builder projects. This behavior incorporated with the method Font Awesome classes are being created offers us the liberty completing some quite impressive things with merely a few lines of custom-made CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever before been a bit annoyed by the restricted alternatives of bullets for your lists? With the freshly included in Best Web Builder Font Awesome nowadays are over. It is actually takes simply a few simple steps:
- initially we clearly should choose the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it has all the symbols included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when coping the value you do not choose them-- it's a little bit tricky the first couple of times.
Scroll down and take your time obtaining accustomed to your brand-new collection of symbols and also at the exact same time grabbing the one you would certainly find most ideal for a bullet for the listing we're about to design. When you locate the one-- just duplicate the & Unicode worth without the brackets.
Now we should convert this value to in a manner the CSS will recognize. We'll do this with the aid of one more online tool situated right here:
paste the worth you've simply copied and also struck Convert. Scroll down until you discover the CSS field-- that's the value we'll be requiring soon.
If you occur to locate difficulties defining the different colors you require for your bullets just close the Code editor, check the message color HEX code with the Best Web Builder's constructed in shade picker choose/ specify the different colors you require, duplicate the value and also exit decreasing modifications. Currently all you should do is positioning this value in the Custom CSS code you've created in a min. That's it!
Let's move some more!
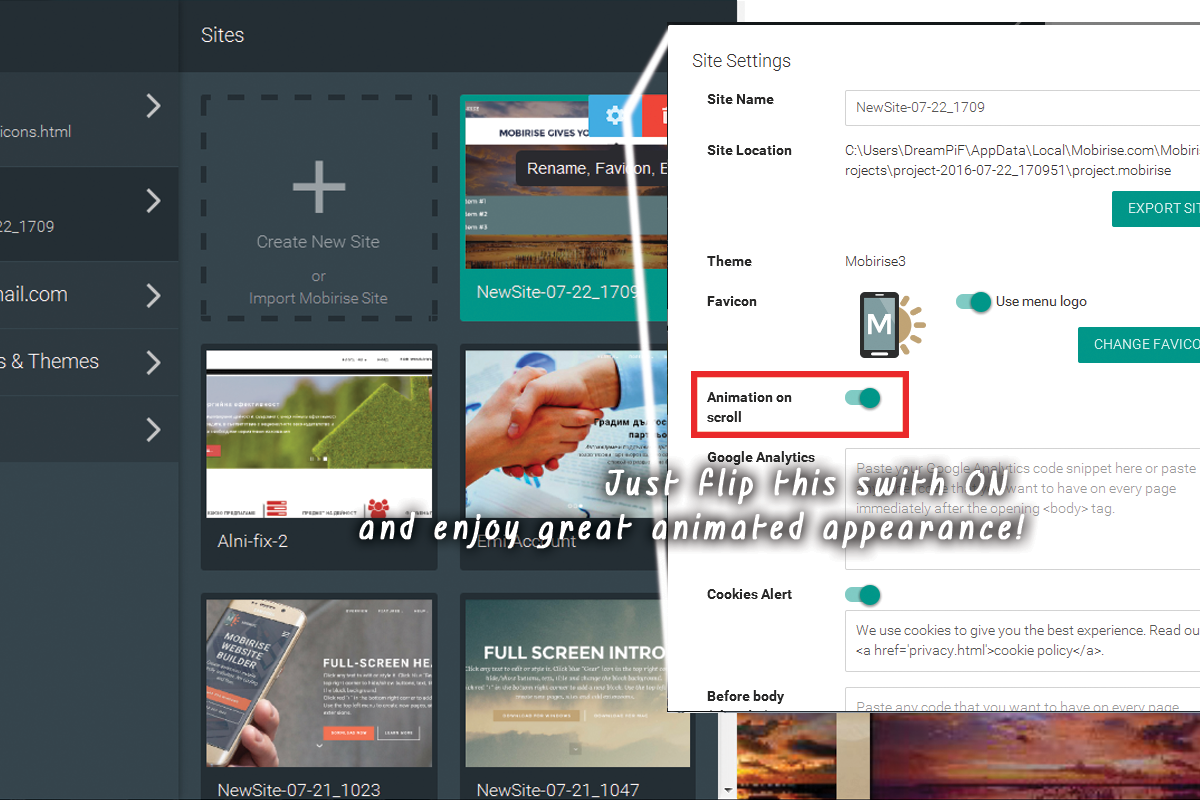
Another great thing you can accomplish with just a few lines of custom-made CSS and also without yet opening the customized HTML and shedding all the block Properties visual modifications is including some motion to all the icons you are capable of placing with the Icons Plugin. Use this electrical power with caution-- it's so very easy you could soon get addicted and a swamped with results site often obtains difficult to review-- so utilize this with step a having the general appearance and feel I mind.
When the pointer gets over this switch, let's state you want to include an icon to a button which should just be noticeable. As well as because it's motion we're discussing, let's make it relocate when it's noticeable. The custom code you would certainly intend to make use of is:
, if you need some added tweaks in the look merely fallow the remarks ideas to change the numbers.. As well as of training course-- alter the animation type if required. If you need this effect all the time-- erase the ": float" component and also uncomment "endless" making computer animation loophole forever not just as soon as when the website lots ant the control you've simply styled may be unseen
This strategy can conveniently be expanded to collaborate with all the placed Font Awesome icons in your Best Web Builder project. As an example in order to use to all the icons placed in a block, merely replace
. btn: float >. fa with. fa: with.fa or float making it long-term.
Remember to establish animation loophole for life if required.
Include some individuality to the gallery.
An additional awesome and simple styling intervention you get efficient in achieving after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any Font Awesome symbol you find appropriate. The procedure is quite just like the one setup of the custom icon bullets. First you have to select the appropriate icon and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block as well as change the value-- much like in the previous instance.
The course defining which icon is being placed is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we discussed. The blue courses are simply optional.fa-fw repairs the width of the icon and also fa-spin makes it (clearly) spin. There is one even more native movement class-- fa-pulse, likewise obvious.
All the icons inserted by doing this into your material can be easily stiled by the methods of the previous 2 instances, so all that's left for you is consider the best use for this awesome newly introduced in Best Web Builder attribute as well as have some fun experimenting with it!