Bootstrap Columns Group
Overview
In the previous several years and surely the following ones to come the world of world wide web spreading more and much more extensively throughout all kinds of machines so that now almost half of the views of the websites out there are done not on desktop and laptop computer screens however, coming from various mobile devices having all kinds of small display screen dimensions. In this way in case that a page will not show correctly-- signifying to resize and instantly get its own best fit on the gadget utilized its likely will get explored away to be switched out by a mobile phone friendly web page delivering identical product or service.
Moreover-- the indexing mechanisms like Google perform the so called mobile-friendly test and indicate far down your web pages around the search results. This lowering is even further if the search is made by a mobile product-- the online search engines take this particular situation pretty seriously. So not providing a mobile phone friendly page almost means not possessing a web page in any way.
The best ways to put into action the Bootstrap Columns Content:
Although what really a webpage happening to be responsive suggests-- commonly-- fitting all width of the display which becomes showcased on showing the elements in handy and clear manner at any sizing. To handle this the Bootstrap framework works with so called breakpoints and columns . In a several words the breakpoints are predefined screen widths at which a modification comes about and the Bootstrap Columns Working turn transposed to ideally suit more desirable. The prior version utilized 4 breakpoints and one of the most modern Bootstrap 4 system exposes one additional so they get actually five. Here they are having the highest value they expand to. The particular boundary number in itself correlates to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal zone in Bootstrap 4 framework gets divided in 12 items equal in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each breakpoint you need to have and each Bootstrap Columns HTML will be the exact same width.
Identical size
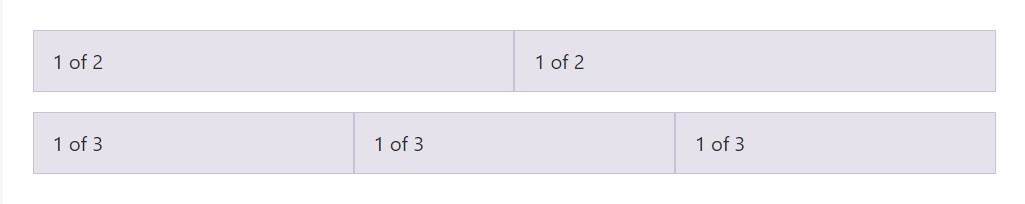
For example, below are two grid styles that placed on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
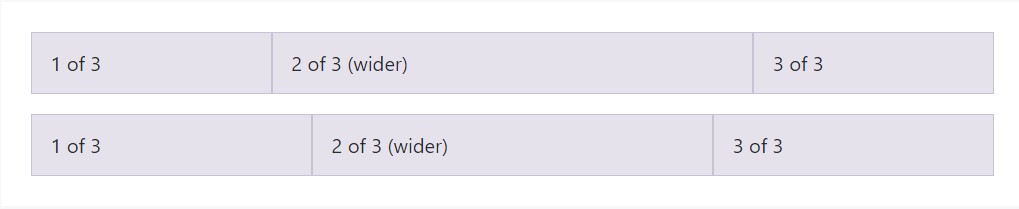
Auto-layout for flexbox grid columns likewise signifies you can surely set the width of one column and the others are going to automatically resize all around it. You may possibly employ predefined grid classes ( while demonstrated below), grid mixins, as well as inline widths. Note that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
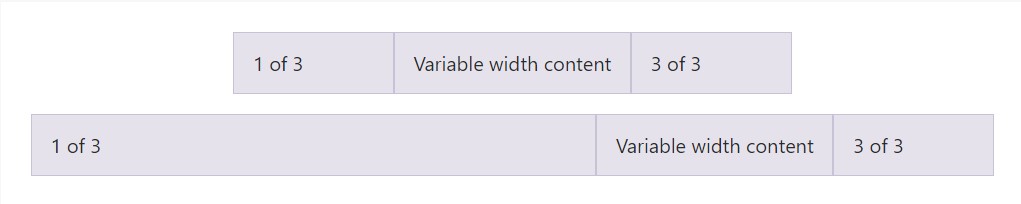
</div>Variable size content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
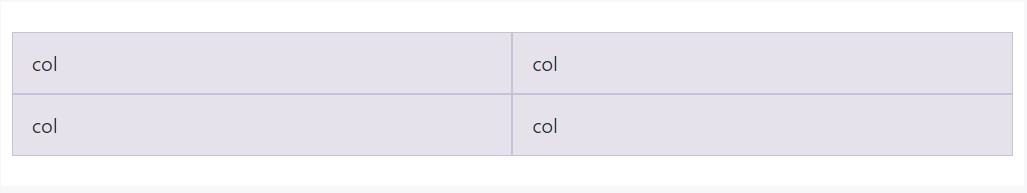
</div>Equal width multi-row
Create equal-width columns that stretch over multiple rows with fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more unique detail
Another new thing upon the most recent Alpha 6 build of Bootstrap 4 is if you incorporate simply a several
.col-~ some number here ~Conclusions
And so now you realise how the column items form the structure and responsive behavior of the Bootstrap system and all that is really left for you is setting up something really awesome by using them.
Take a look at a few youtube video training about Bootstrap columns
Related topics:
Bootstrap columns main records

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns