Bootstrap Menu Responsive
Intro
Even the simplest, not speaking of the more complicated web pages do require some type of an index for the visitors to simply navigate and locate the things they are looking out for in the very first number of secs avter their coming over the page. We should really always think a user could be in a hurry, exploring many web pages shortly scrolling over them looking for a product or else choose. In these particular instances the clear and properly revealed navigational list might bring in the difference among a single latest customer and the web page being actually clicked away. So the design and activity of the web page navigation are crucial without a doubt. Additionally our web sites get more and more observed from mobiles in this way not having a webpage and a site navigation in special behaving on scaled-down sreens basically comes up to not having a page at all and even much worse.
The good news is the fresh fourth edition of the Bootstrap system grants us with a great tool to handle the issue-- the so called navbar feature or else the menu bar we got used viewing on the tip of most pages. It is a simple yet efficient tool for wrapping our brand's identification info, the pages construction as well as a search form or a handful of call to action buttons. Let us see exactly how this whole entire thing gets done inside of Bootstrap 4.
The best way to use the Bootstrap Menu Working:
First we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally employ one of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 system is you must likewise specify the breakpoint at which the navbar must collapse in order to get displayed as soon as the selection button gets clicked. To perform this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Thereafter we require to generate the so called Menu tab that will come into view in the place of the collapsed Bootstrap Menu Tutorial and the visitors are going to use to take it back on. To accomplish this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported material
Navbars come with incorporated support for a variety of sub-components. Select from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
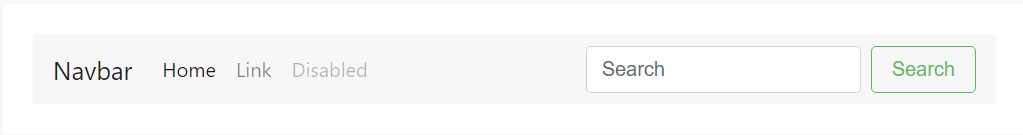
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
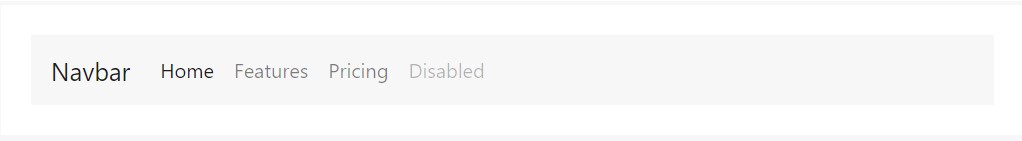
Navbar site navigation links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made various form controls and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly include bits of content with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
Yet another bright fresh capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to build the container for our menu-- it will enlarge it to a bar together with inline items over the defined breakpoint and collapse it in a mobile view below it. To perform this build an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseLast aspect
Lastly it is actually moment for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is simply the structure a navigational Bootstrap Menu Template in Bootstrap 4 have to carry -- it is actually intuitive and pretty useful -- right now the only thing that's left for you is considering the right structure and interesting subtitles for your web content.
Take a look at some online video tutorials relating to Bootstrap Menu
Related topics:
Bootstrap menu official records

Mobirise Bootstrap menu

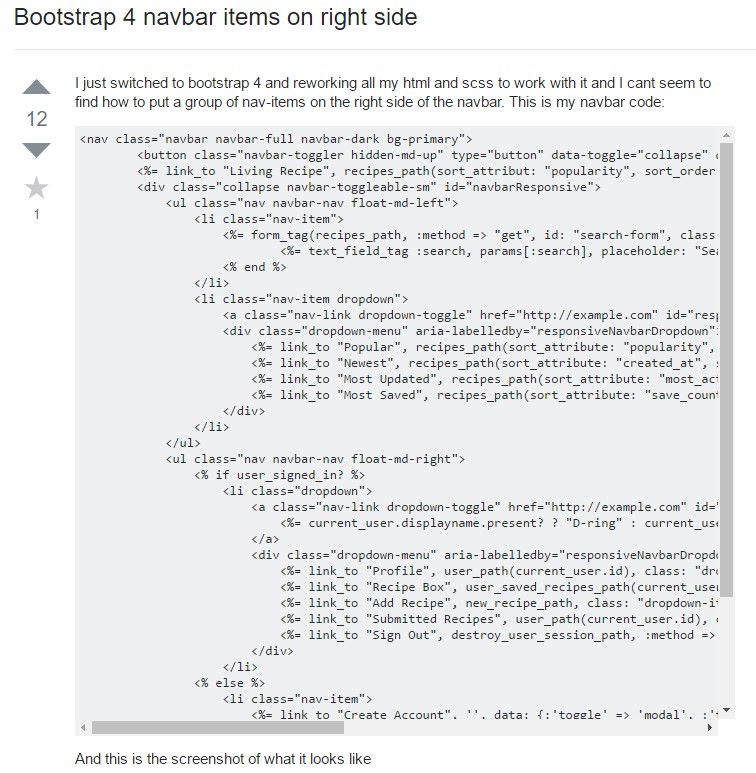
Bootstrap Menu on the right side