Bootstrap Collapse Mobile
Intro
While you actually learn, Bootstrap instantly builds your internet site responsive, making use of its features just as a reference for disposing, sizing, etc.
Realizing this, in the event that we are to design a menu utilizing Bootstrap for front-end, we will need to comply with some of the standards and standards specified by Bootstrap making it instantly building the elements of the web page to leave responsive appropriately.
Some of the most exciting possibilities of using this particular framework is the setting up of menus shown as needed, baseding upon the behaviors of the users .
{ A great method with using menus on small displays is to attach the options in a sort of dropdown which only opens when ever it is activated. That is , make a tab to turn on the menu on demand. It's quite easy to work on this using Bootstrap, the features is all available.
Bootstrap Collapse Mobile plugin lets you to button information on your pages using a number of classes thanks to some practical JavaScript. ( learn more)
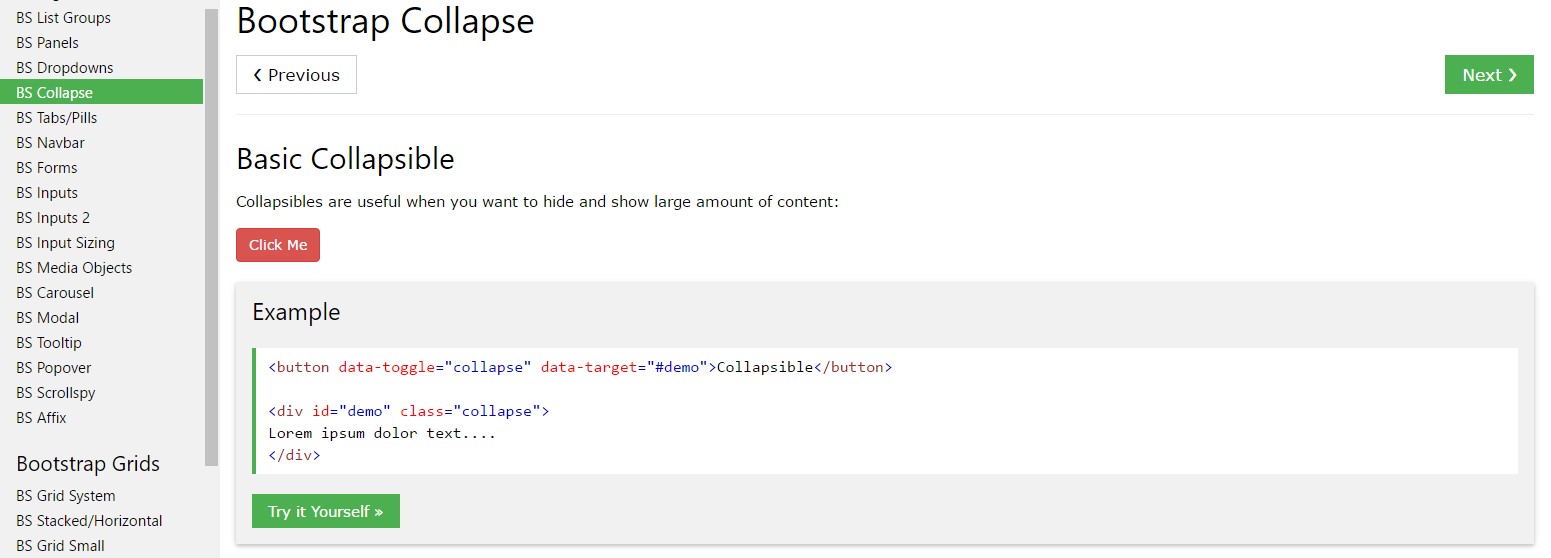
How to utilize the Bootstrap Collapse Group:
To make the Bootstrap Collapse Mobile in to small display screens, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can certainly make the menu fade away on the smaller sized displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside of this component will be delivered within the context of the menu. With reducing the personal computer screen, it packs the inner elements and hides, being visible only with clicking the
<button class = "navbar-toggle">With this the menu will certainly come into view still, will certainly not do work when moused click. It's because this functions in Bootstrap is incorporated with JavaScript. The great information is that we do not have to produce a JS code line at all, but for everything to work we ought to include Bootstrap JavaScript.
At the end of the page, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Select the tabs below to reveal and conceal yet another feature with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to apply a backlink utilizing the
hrefdata-targetdata-toggle="collapse"
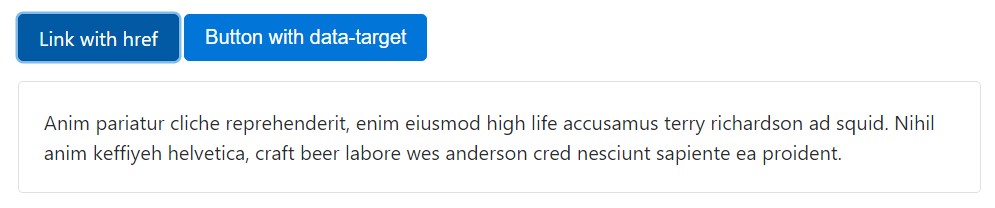
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
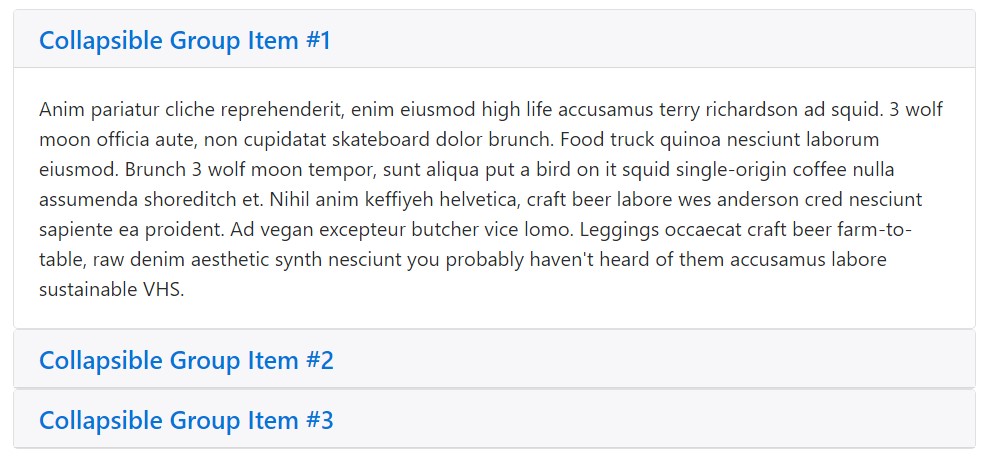
</div>Accordion example
Enhance the default collapse behavior to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control element is aim for a single collapsible feature-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin applies a handful of classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be found in
_transitions.scssUsing information attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By using JavaScript
Enable by hand by using:
$('.collapse').collapse()Features
Features can certainly be pass on using data attributes or else JavaScript. For data attributes, attach the selection name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Triggers your web content as a collapsible component. Takes on an optionally available features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to presented as well as covered up.
.collapse('show')
.collapse('show')Presents a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Occasions
Bootstrap's collapse class reveals a number of activities for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a workable and prompt good result, without excellent programming effort we will have a awesome result.
Though, it is not actually just valuable for making menus, but also another functions for revealing or concealing on-screen elements, baseding on the actions and requirements of users.
Generally these kinds of functions are additionally valuable for concealing or else showing large quantities of details, empowering additional dynamism to the internet site as well as leaving the layout cleaner.
Check out several on-line video information relating to Bootstrap collapse
Connected topics:
Bootstrap collapse authoritative records

Bootstrap collapse guide

Bootstrap collapse question