Bootstrap Popover Content
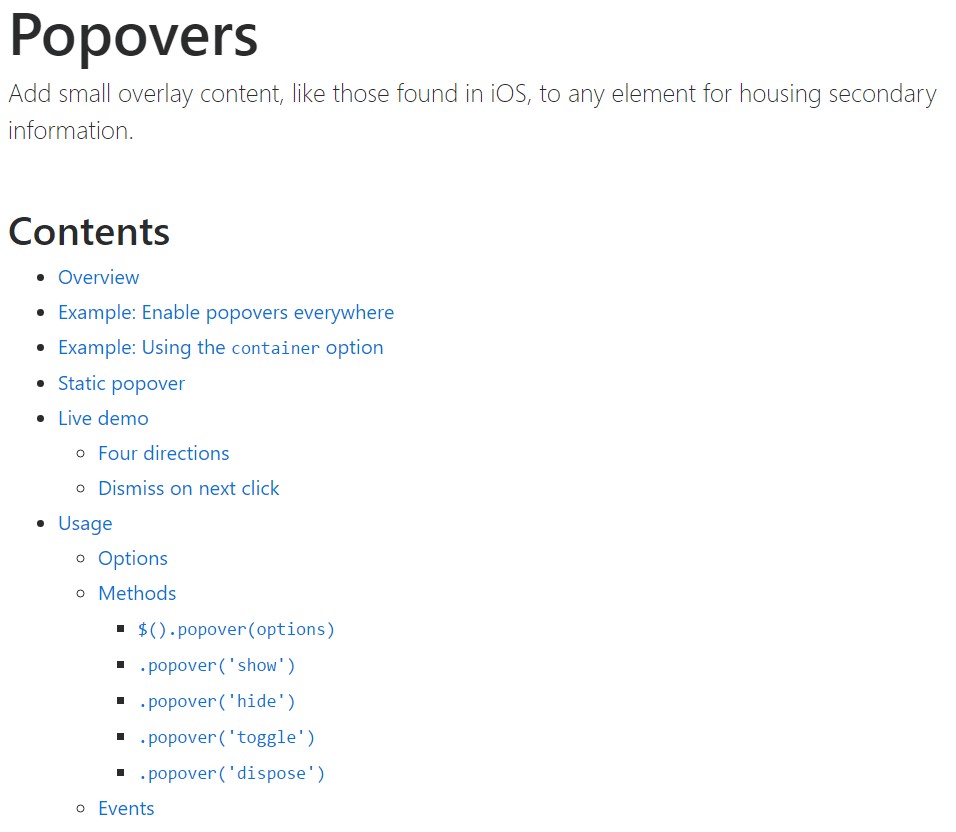
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
Using Bootstrap 4 you can create your internet site now much faster than ever before. It is quite very much easier to work with Bootstrap to build your website than other systems. Having the integration of HTML, CSS, and JS framework it is one of the most popular platforms for web development.
Several elements and secrets in Bootstrap 4
A couple of the top features of the Bootstrap 4 provide:
• An improved grid complex that makes it possible for the user to get mobile device helpful using a fair amount of ease.
• A number of utility instruction sets have been involved in the Bootstrap 4 to promote simple learning for beginners in the business of online creation.
Aspects to consider
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the brand-new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been completely renounced. The property developers have made certain that the Bootstrap 3 does get periodic upgrade and problem resolve as well as improvements. It will be accomplished even after the final launch of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have certainly ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for many browsers along with running systems has been provided in the Bootstrap 4
• The general scale of the font is increased for comfortable browsing and website generation experience
• The renaming of several elements has been completed to guarantee a quicker and even more trusted web-site development activity
• Along with new customizations, it is feasible to develop a more active website along with minor efforts
Bootstrap Popover Container
And now let all of us come to the major material.
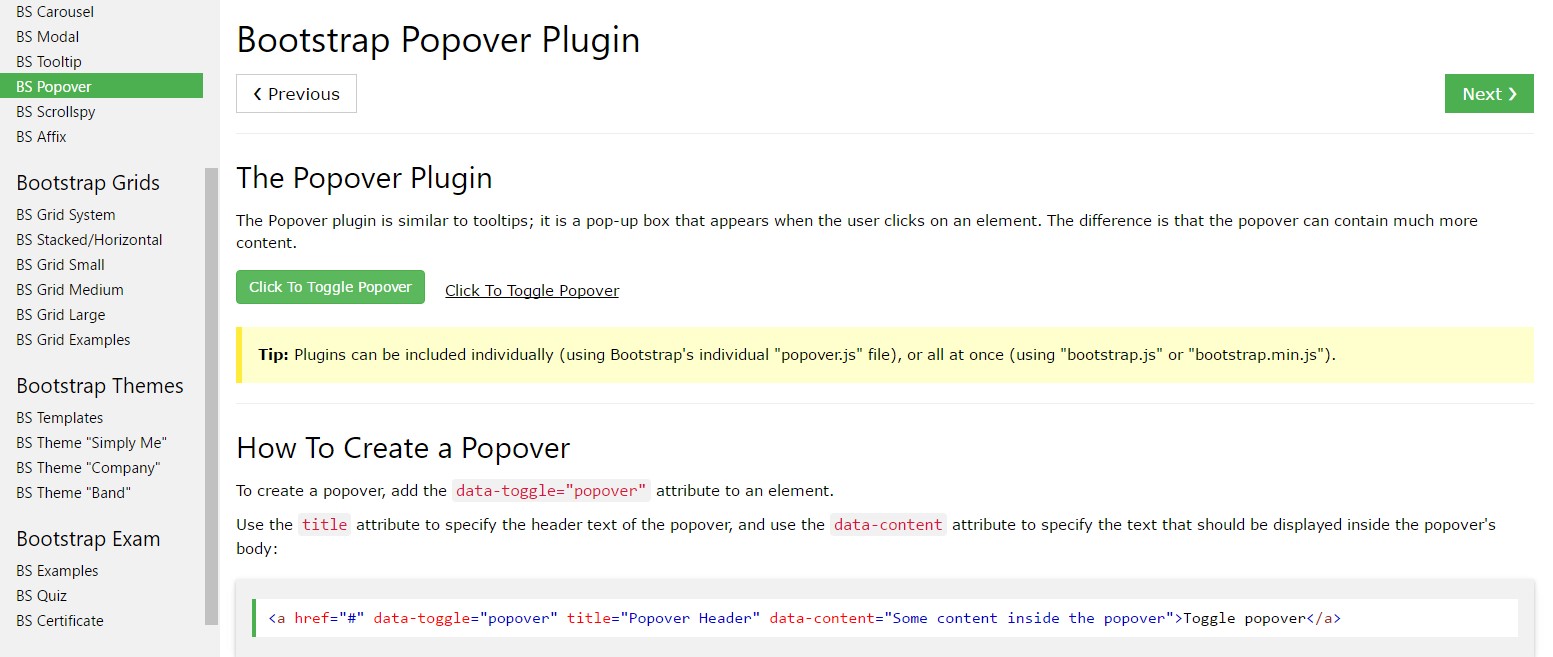
Assuming that you need to incorporate special supporting details on your site you can employ popovers - simply bring in small overlay content.
Tips on how to make use of the popover plugin:
- Bootstrap Popover Content lean upon the 3rd side library Tether for setting. You have to provide tether.min.js right before bootstrap.js needed for popovers to operate!
- Popovers need the tooltip plugin considering that a dependence .
- Popovers are opt-in for functioning reasons, in this way you need to activate them yourself.
- Zero-length
titlecontent- Establish
container:'body'- Triggering popovers on hidden elements will not run.
- When triggered directly from website links that span multiple lines, popovers will definitely be centered. Use
white-space: nowrap;<a>Did you figured out? Excellent, let's discover exactly how they function by using some illustrations. ( check this out)
You have to incorporate tether.min.js just before bootstrap.js in turn for popovers to do the job!
As an example: Set up popovers all over
One tactic to activate all of the popovers in a webpage would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Making use of the container possibility
When you obtain certain styles on a parent component which meddle with a popover, you'll desire to specify a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
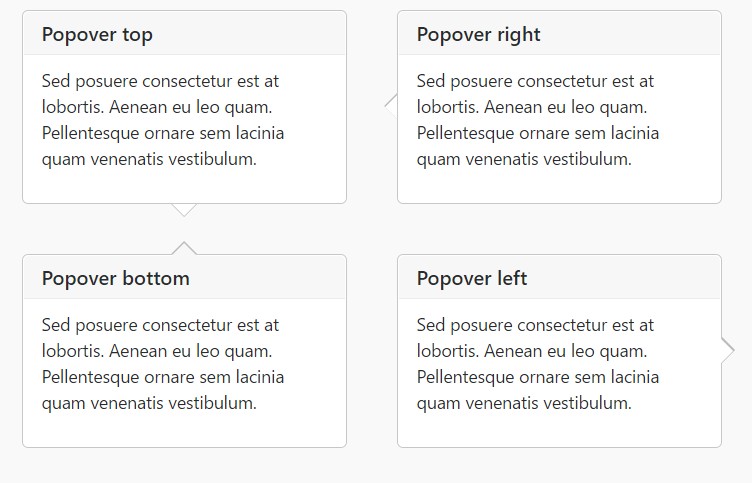
)Static popover
Four possibilities are available: high point, right, lowest part, and left adjusted.
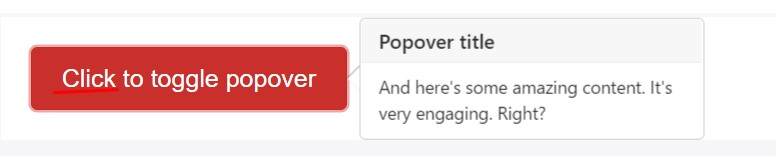
Live demo

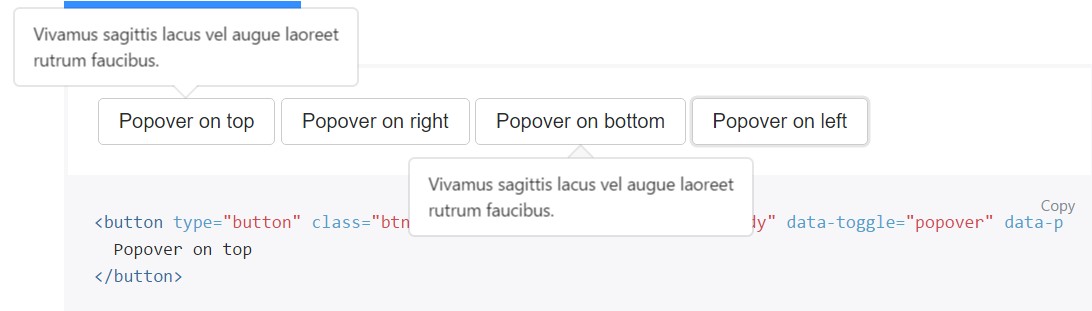
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming mouse click
Use the
focusTargeted markup required for dismiss-on-next-click
For appropriate cross-browser plus cross-platform behaviour, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Implement popovers by JavaScript
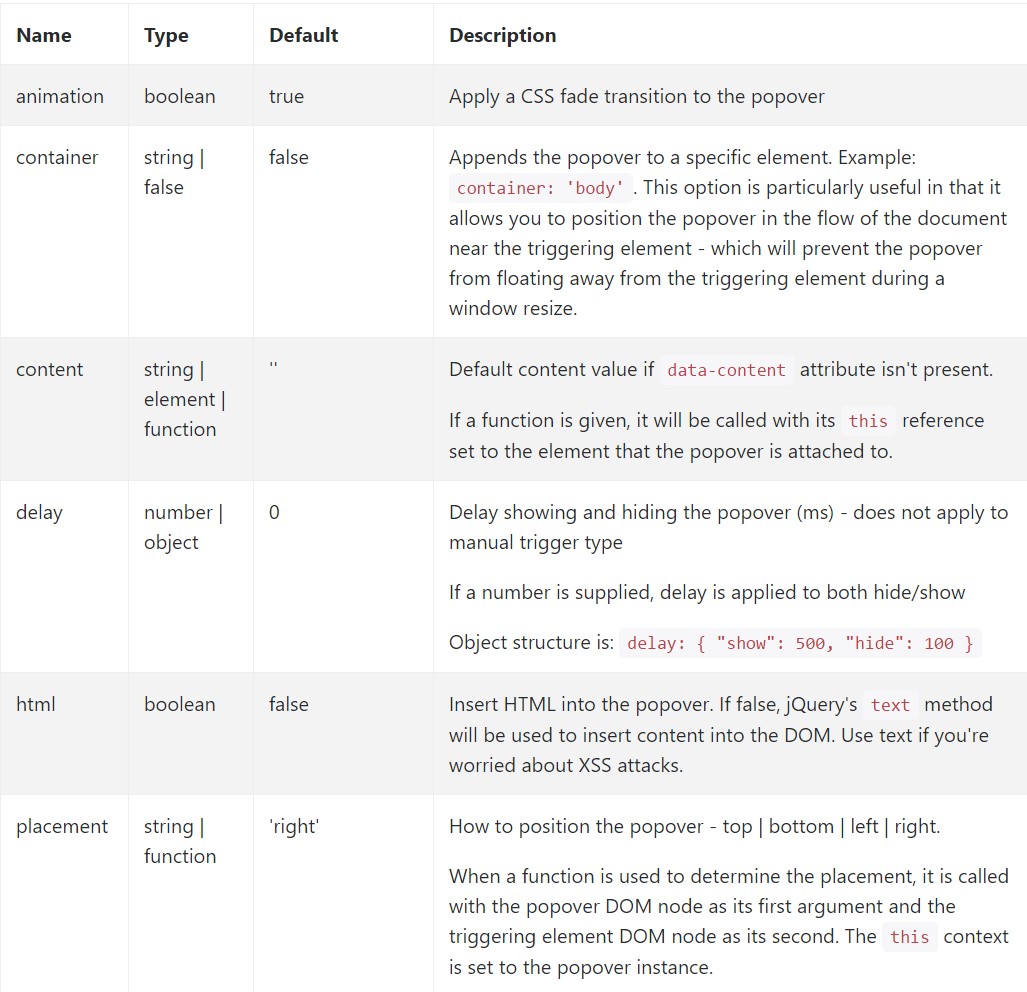
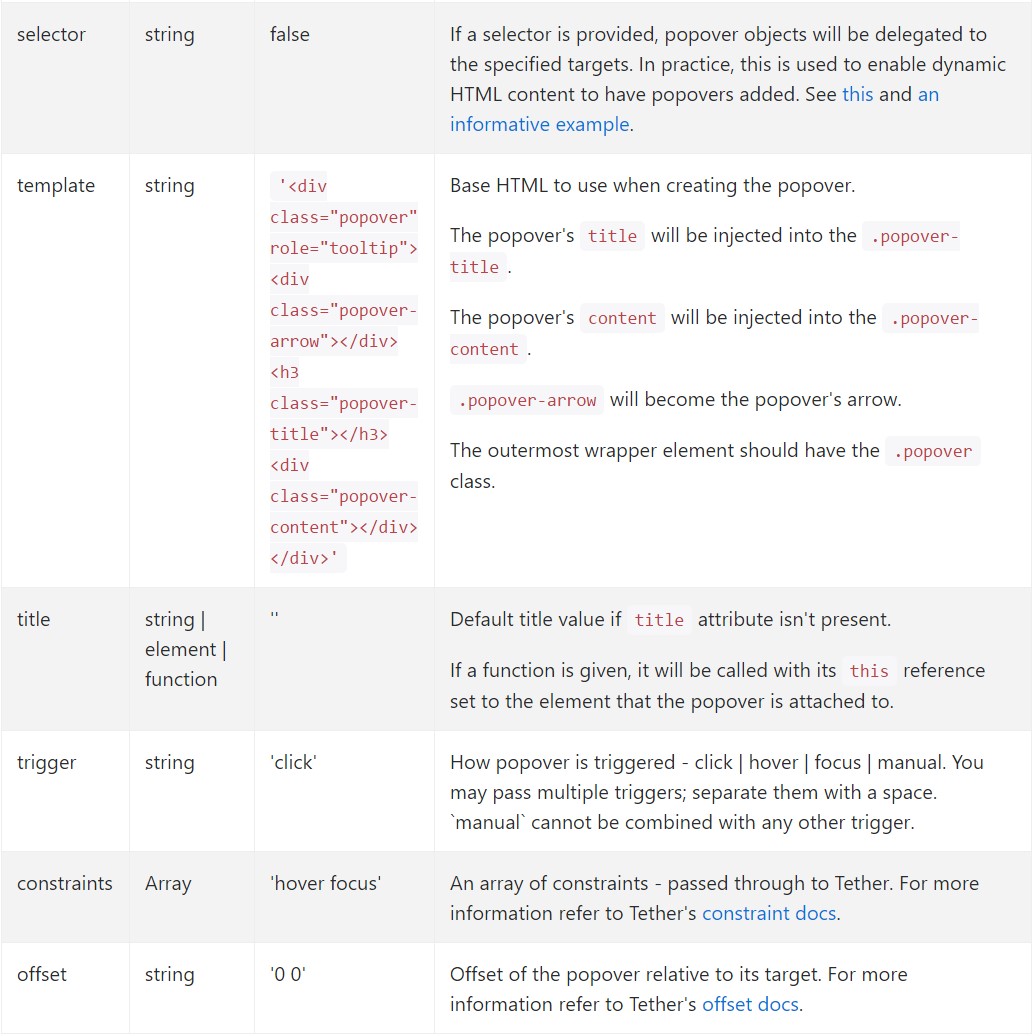
$('#example').popover(options)Options
Options can possibly be completed via information attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for separate popovers
Options for specific popovers are able to alternatively be pointed out with the use of data attributes, being illustrated above.
Techniques
$().popover(options)
Initializes popovers to the feature collection.
.popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has really been demonstrated (i.e. before the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been concealed (i.e. prior to the hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user before the popover has really been shown or hidden (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers which apply delegation (which are created working with the selector feature) can not really be personally wiped out on descendant trigger features.
$('#element').popover('dispose')
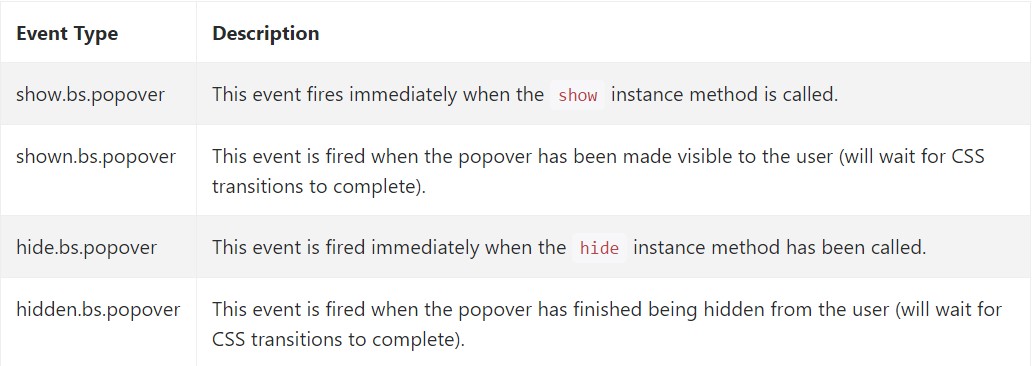
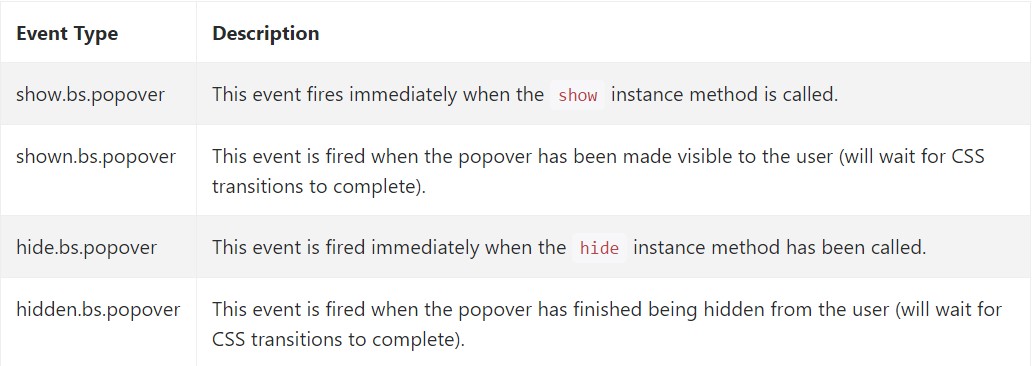
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a couple of video information regarding Bootstrap popovers
Connected topics:
Bootstrap popovers formal information

Bootstrap popovers article

Bootstrap Popover trouble

$().popover(options)
Initializes popovers to the feature collection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has really been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been concealed (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user before the popover has really been shown or hidden (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers which apply delegation (which are created working with the selector feature) can not really be personally wiped out on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a couple of video information regarding Bootstrap popovers
Connected topics:
Bootstrap popovers formal information

Bootstrap popovers article

Bootstrap Popover trouble