Bootstrap Image Placeholder
Overview
Take your illustrations in responsive behavior ( so that they never ever transform into bigger than their parent features) and add light-weight styles to them-- all by using classes.
Despite of exactly how powerful is the text message display inside of our pages without a doubt we need to have several as effective pictures to back it up helping make the content really shine. And due to the fact that we are truly in the smart phones age we additionally want those illustrations functioning accordingly just to show finest at any screen scale since no one likes pinching and panning around to become able to certainly view just what a Bootstrap Image Gallery stands up to show.
The guys behind the Bootstrap framework are wonderfully aware of that and from its beginning some of the most prominent responsive framework has been offering powerful and simple tools for best look and responsive activity of our picture elements. Listed below is exactly how it work out in the current edition. ( check this out)
Differences and changes
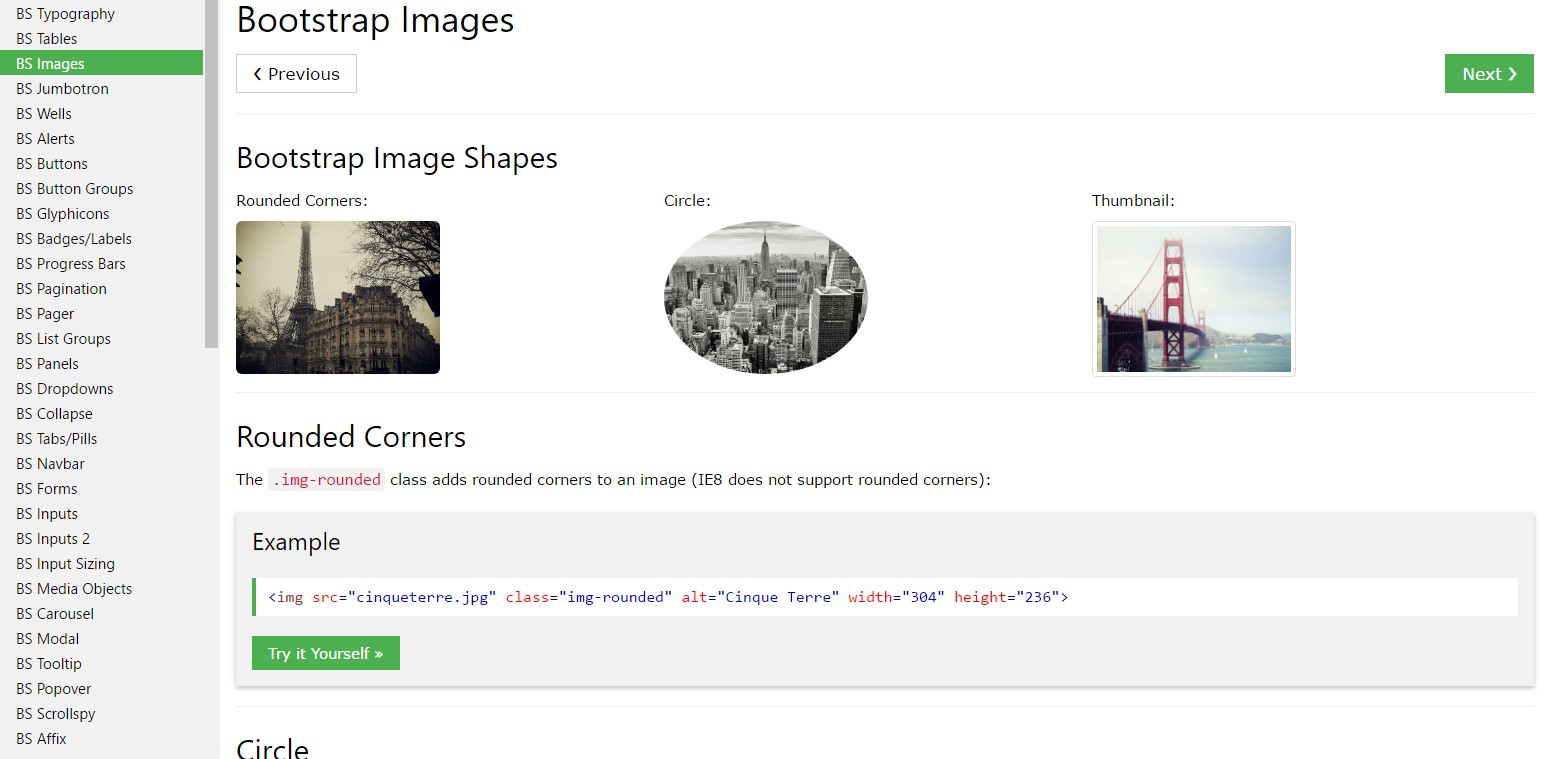
In contrast to its predecessor Bootstrap 3 the fourth edition utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise use the predefined designing classes making a particular image oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually established responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can surely employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
If it approaches alignment you may use a couple quite effective methods such as the responsive float assistants, text message positioning utilities and the
.m-x. autoThe responsive float tools could be employed to place an responsive picture floating left or right and change this position according to the proportions of the current viewport.
This classes have used a couple of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures inside of Bootstrap 3 used to be using the
.center-block.m-x. auto.d-blockAlign pictures having the helper float classes or text message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the content placement utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that's the method you may put in just a few easy classes in order to get from regular images a responsive ones having current build of the absolute most preferred framework for making mobile friendly website page. Right now everything that's left for you is picking the suitable ones.
Inspect a few youtube video tutorials relating to Bootstrap Images:
Related topics:
Bootstrap images main documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.