Bootstrap Tabs View
Overview
In some cases it is actually quite effective if we have the ability to simply set a few sections of information providing the same place on page so the site visitor simply could surf throughout them without actually leaving the display. This becomes quite easily attained in the new 4th edition of the Bootstrap framework with the help of the
.nav.tab- *Ways to put into action the Bootstrap Tabs Dropdown:
First of all for our tabbed panel we'll need to have certain tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand-new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Using structure has been actually created it is simply time for establishing the sections maintaining the actual material to become displayed. First we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also build tabbed sections applying a button-- just like appeal for the tabs themselves. These are additionally named like pills. To accomplish it simply just make sure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
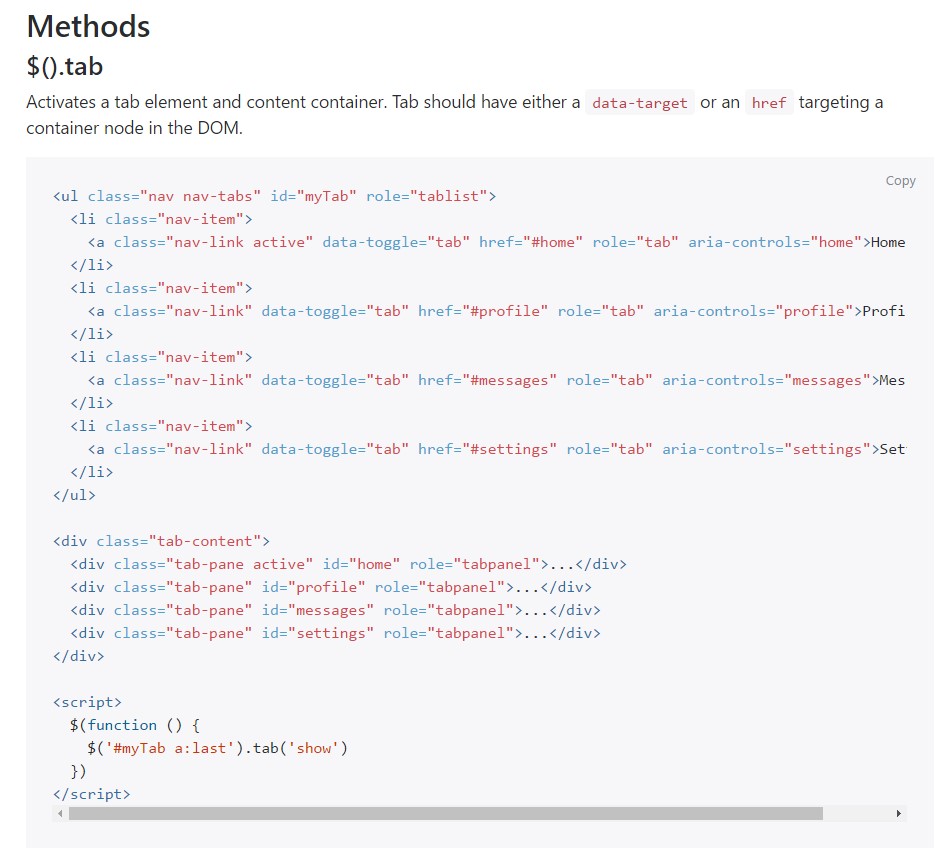
$().tab
$().tabTurns on a tab feature and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the delivered tab and shows its involved pane. Some other tab that was previously selected becomes unselected and its related pane is covered. Turns to the caller right before the tab pane has in fact been revealed (i.e. right before the
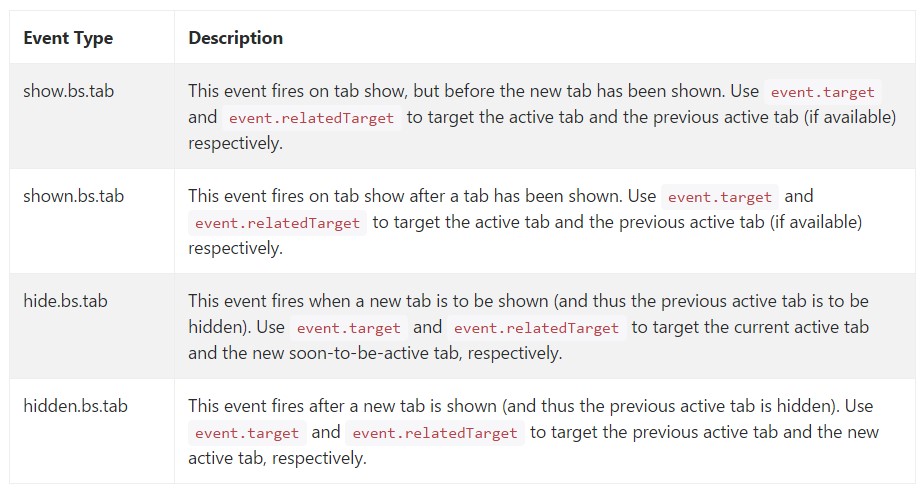
shown.bs.tab$('#someTab').tab('show')Occasions
When displaying a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well basically that is simply the manner in which the tabbed control panels get developed by using the most current Bootstrap 4 edition. A thing to pay attention for when designing them is that the different materials wrapped inside each tab panel need to be basically the identical size. This will certainly help you avoid certain "jumpy" behaviour of your page when it has been certainly scrolled to a certain position, the visitor has started browsing through the tabs and at a specific point gets to open a tab having considerably more material then the one being viewed right before it.
Check several video clip tutorials relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: formal documentation

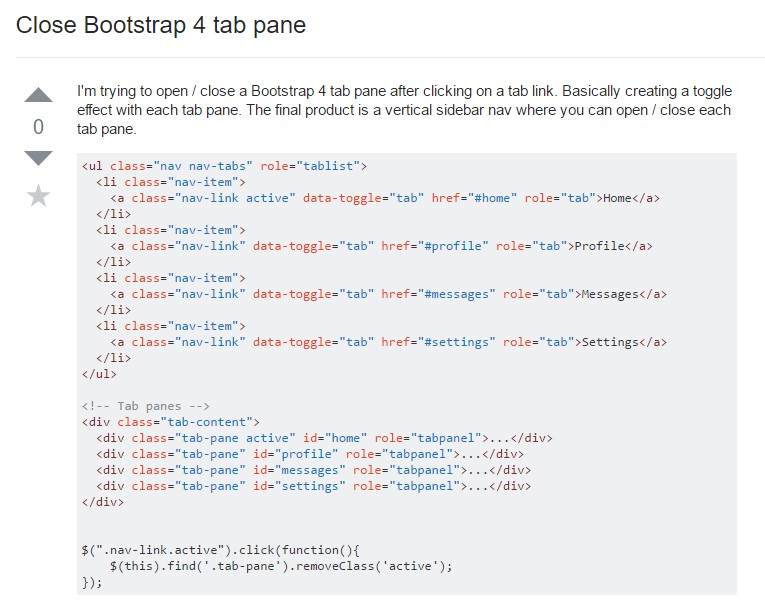
The best way to close Bootstrap 4 tab pane

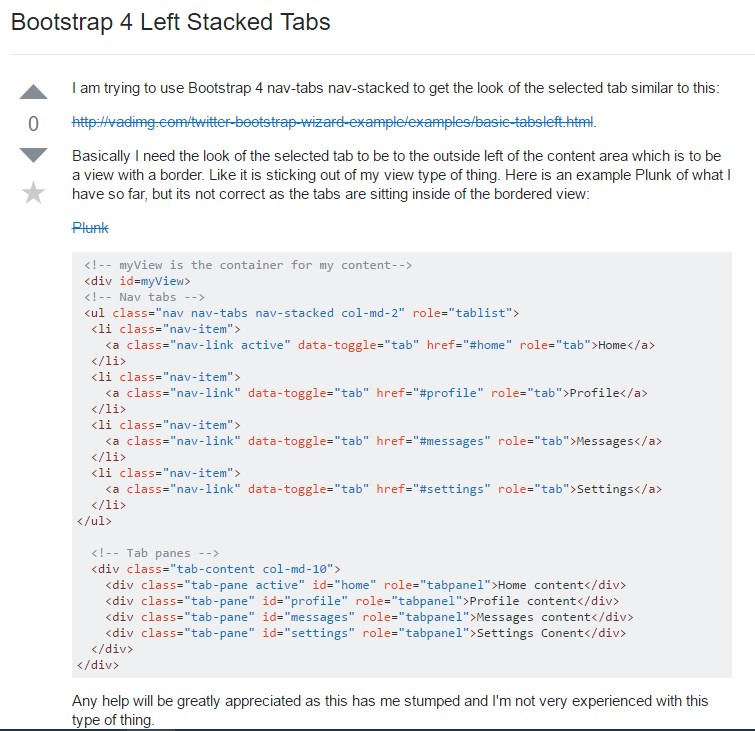
Bootstrap 4 Left Stacked Tabs