Bootstrap Multiselect Set
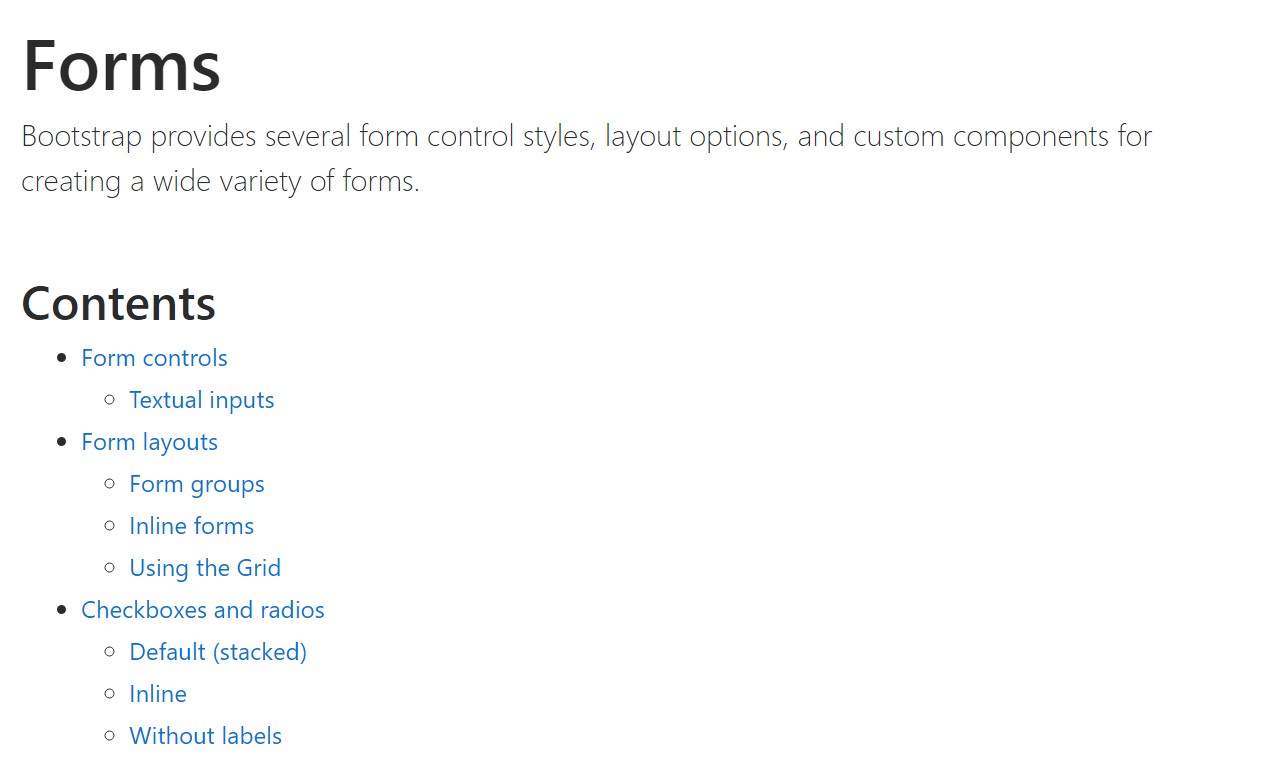
Overview
Forms are a notable element of the webpages we generate-- a valuable approach we can absolutely get the website visitors required inside of whatever we are feature and give them an easy and handy method sending back some words, data or even put an order if we are certainly applying the web page just as an online store. Thoroughly designing the form's design we're attempting to visualize how the visitor would find it more straightforward and exciting having an activity on it since if it's too basic it might be difficult to sum up the submissions however in the case that it is generally too complicated the site visitor may be actually get tired and pressured away-- and so the harmony truly matters. Let's picture as an example a fundamental product which in turn may be on top of that set up with multiple supplements and the users gets requested to pick which ones should certainly happen. Would not it be fantastic if this could be finisheded in a single element not making them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and most well-known Bootstrap framework in its current 4th edition ( presently up to alpha 6) has you covered sustaining all the original HTML5 form components granting awesome styling and format solutions for a real style freedom but since it is certainly not a magic wand solution there are really a number of fairly specific and small-sized item like the
<select>The best ways to utilize the Bootstrap Multiselect Option:
Why don't we take a fast sight just how it performs:
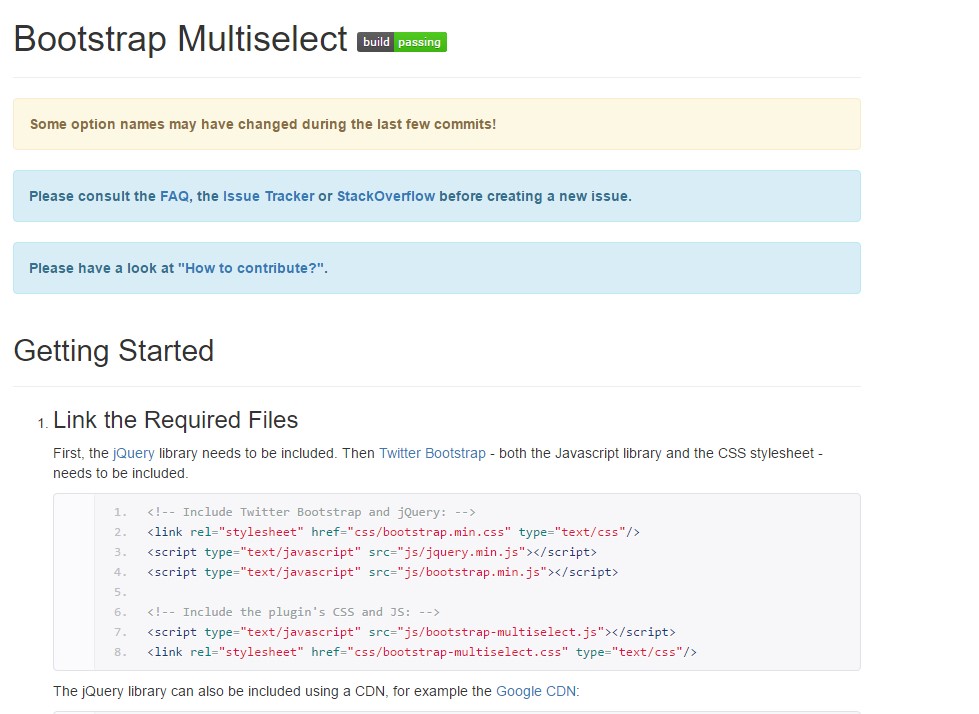
Incorporating it: In order the plugin to do the job you need to provide the jQuery Javascript library and do it just before incorporating the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should take place in your
<head>Applying it: As been mentioned-- fairly simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to execute is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
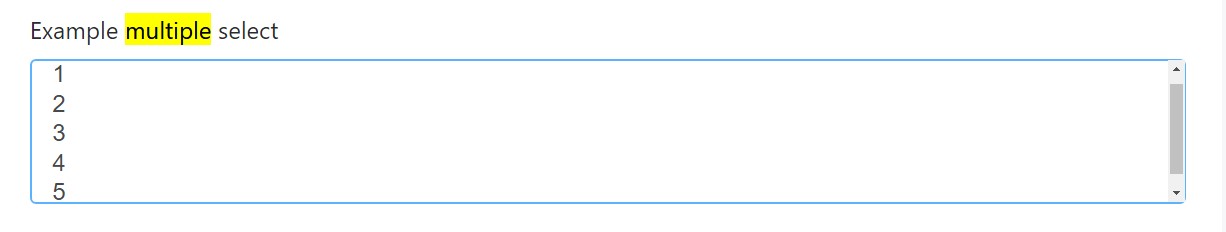
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
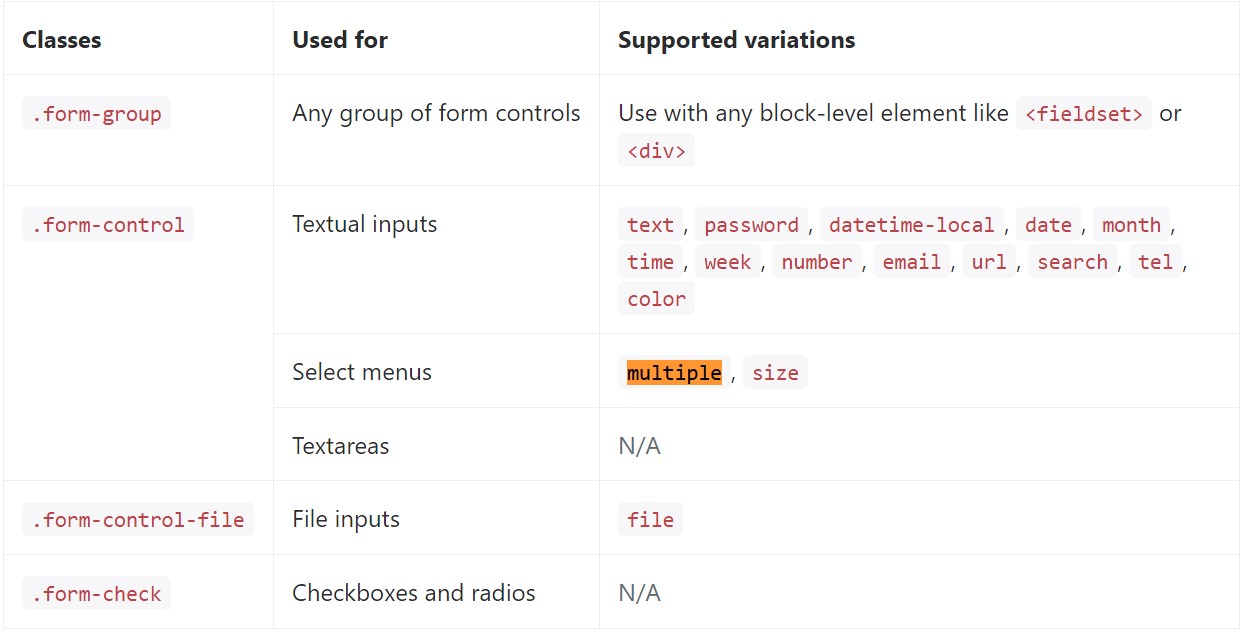
</div>Listed here is a whole selection of the special form controls assisted by Bootstrap and also the classes that personalize them. Additional documentation is easily available for each and every group.

Final thoughts
That's it-- you get a operating and fairly great appearing dropdown with a checkbox in front of each and every opportunity-- all the visitors ought to do now is clicking on the ones they desire. Supposing that you like to create things much more interesting-- check out the plugin's docs to view exactly how adding a few uncomplicated restrictions can certainly spice the things up even further.
Review a few video clip information relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not really work by using Bootstrap V4 alpha