Bootstrap Media queries Override
Overview
Like we said previously in the modern-day internet which gets searched practically likewise by mobile phone and desktop tools getting your webpages adapting responsively to the display they get displayed on is a requirement. That is simply the reason why we own the highly effective Bootstrap system at our side in its current 4th version-- currently in development up to alpha 6 introduced at this moment.
However exactly what is this item under the hood which it literally utilizes to perform the job-- how the web page's material gets reordered correctly and just what makes the columns caring the grid tier infixes like
-sm--md-The best way to make use of the Bootstrap Media queries Override:
The responsive behavior of probably the most popular responsive framework located in its own most current fourth edition gets to perform thanks to the so called Bootstrap Media queries Override. Just what they perform is having count of the size of the viewport-- the display of the device or the size of the browser window if the web page gets featured on desktop computer and employing different styling regulations properly. So in standard words they use the simple logic-- is the size above or below a certain value-- and respectfully activate on or else off.
Every viewport dimension-- just like Small, Medium and so on has its very own media query defined with the exception of the Extra Small screen scale which in the current alpha 6 release has been applied widely and the
-xs-.col-xs-6.col-6The basic syntax
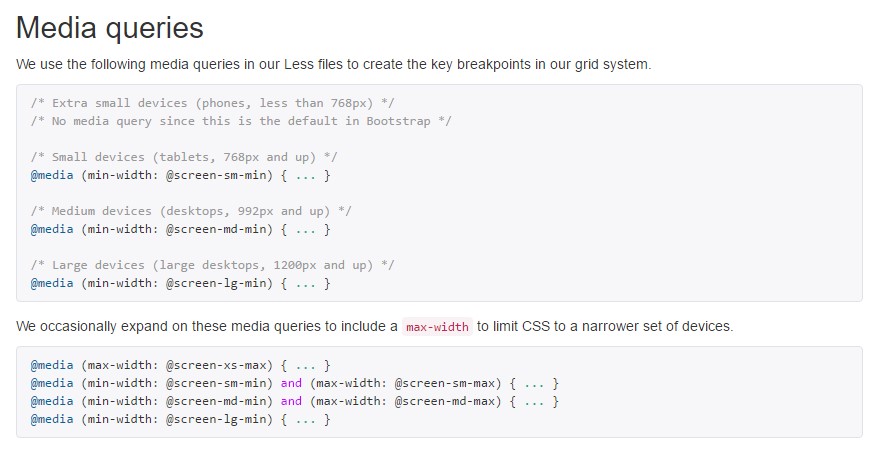
The standard syntax of the Bootstrap Media queries Css Css in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other point to keep in mind
Exciting aspect to notice here is that the breakpoint values for the several display sizes change simply by a single pixel baseding to the rule that has been applied like:
Small-sized display sizes -
( min-width: 576px)( max-width: 575px),Standard display sizing -
( min-width: 768px)( max-width: 767px),Large size screen scale -
( min-width: 992px)( max-width: 591px),And Additional large screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is really built to get mobile first, we use a fistful of media queries to develop sensible breakpoints for styles and user interfaces . These breakpoints are usually founded on minimum viewport widths and also allow us to scale up components as the viewport changes. ( more hints)
Bootstrap basically makes use of the following media query ranges-- or breakpoints-- in source Sass documents for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create resource CSS in Sass, all media queries are really readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases apply media queries which proceed in the additional direction (the given display screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are as well accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular section of display dimensions applying the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same screen dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is really no
-xs-@mediaThis improvement is directing to lighten up both the Bootstrap 4's design sheets and us as web developers given that it complies with the normal logic of the way responsive material functions stacking up right after a certain spot and together with the dismissing of the infix there certainly will be much less writing for us.
Look at a few video clip training relating to Bootstrap media queries:
Linked topics:
Media queries formal documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice