Bootstrap Modal Popup Position
Introduction
Commonly, when ever we create our web pages there is this sort of content we really don't wish to take place on them until it is certainly really required by the visitors and whenever that time occurs they should have the ability to simply take a automatic and basic activity and get the desired data in a matter of moments-- swiftly, practical and on any screen size. When this is the instance the HTML5 has simply the best component-- the modal. ( find more)
Significant items to take into account:
Right before getting started with Bootstrap's modal component, ensure to review the following because Bootstrap menu decisions have currently improved.
- Modals are designed with HTML, CSS, and JavaScript. They're set up above everything else within the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically close the modal.
- Bootstrap simply just provides just one modal window at once. Nested modals usually aren't assisted while we think them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage instructions.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute provides no result in Bootstrap Modal Popup Design. To achieve the same result, work with certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to put into action the Bootstrap Modal Popup Design:
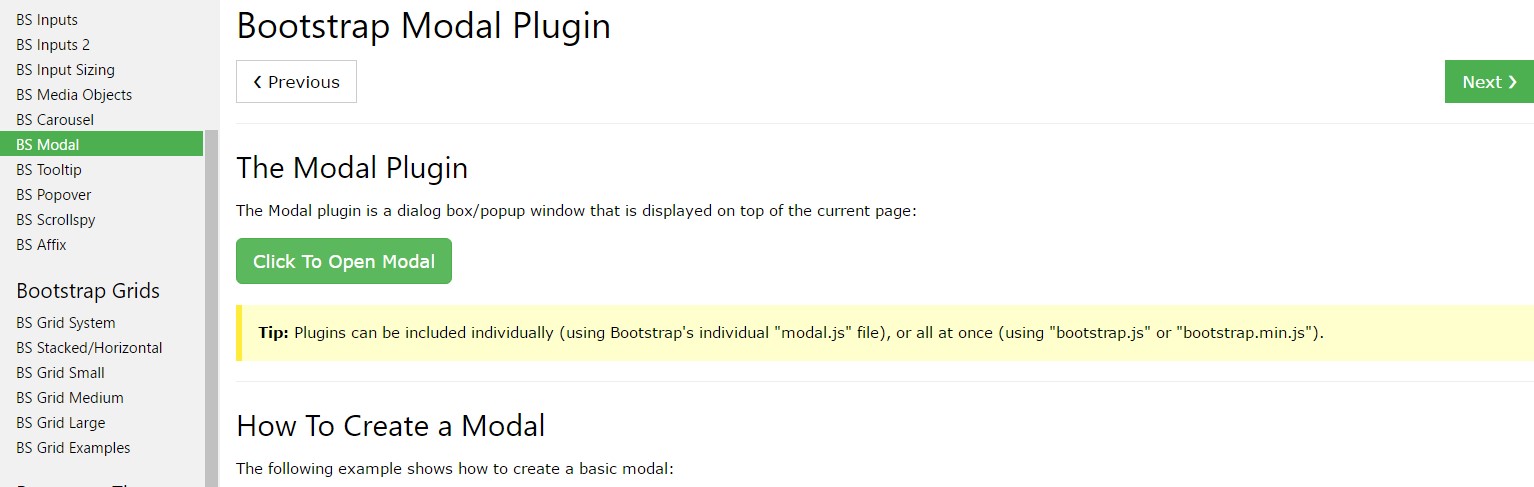
Modals are completely supported in the current fourth version of the most prominent responsive framework-- Bootstrap and can surely also be styled to reveal in different dimensions according to professional's wishes and visual sense however we'll go to this in just a moment. Primary let us discover effective ways to develop one-- step by step.
To begin we need a container to handily wrap our disguised content-- to make one create a
<div>.modal.fadeYou demand to include some attributes additionally-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the real modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after aligning the header it is certainly moment for making a wrapper for the modal material -- it needs to happen alongside the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been made it is really moment for creating the element or elements which we are intending to use to fire it up or else in shorts-- produce the modal come out in front of the viewers when they decide that they desire the relevant information possessed within it. This usually becomes completed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your information as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller right before the modal has really been shown or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the user before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller just before the modal has truly been covered up (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
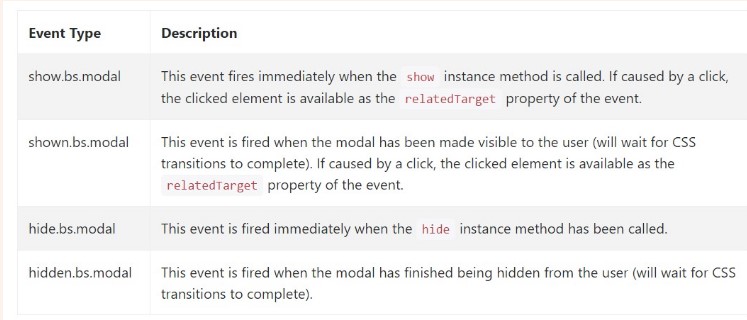
Bootstrap's modal class exposes a handful of events for netting into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is actually all of the necessary points you should take care about when making your pop-up modal element with the latest fourth edition of the Bootstrap responsive framework-- now go find an item to cover up in it.
Look at some online video guide about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative documents

Bootstrap Modal Popup: short training article

Yet another valuable post concerning Bootstrap Modal Popup