Bootstrap Login forms Layout
Intro
In certain cases we really need to secure our valuable content to grant access to only certain people to it or else dynamically customise a part of our internet sites baseding upon the particular customer that has been actually observing it. However how could we actually know each specific site visitor's identity due to the fact that there are actually so many of them-- we should look for an easy and reliable solution getting to know who is whom.
This is exactly where the customer access management arrives first interacting with the visitor with the so knowledgeable login form element. In the current 4th edition of probably the most well-known mobile friendly web page creation framework-- the Bootstrap 4 we have a plenty of elements for developing this type of forms so what we are really planning to do right here is looking at a detailed sample just how can a simple login form be produced using the helpful tools the current edition goes along with. ( additional info)
Exactly how to use the Bootstrap Login forms Dropdown:
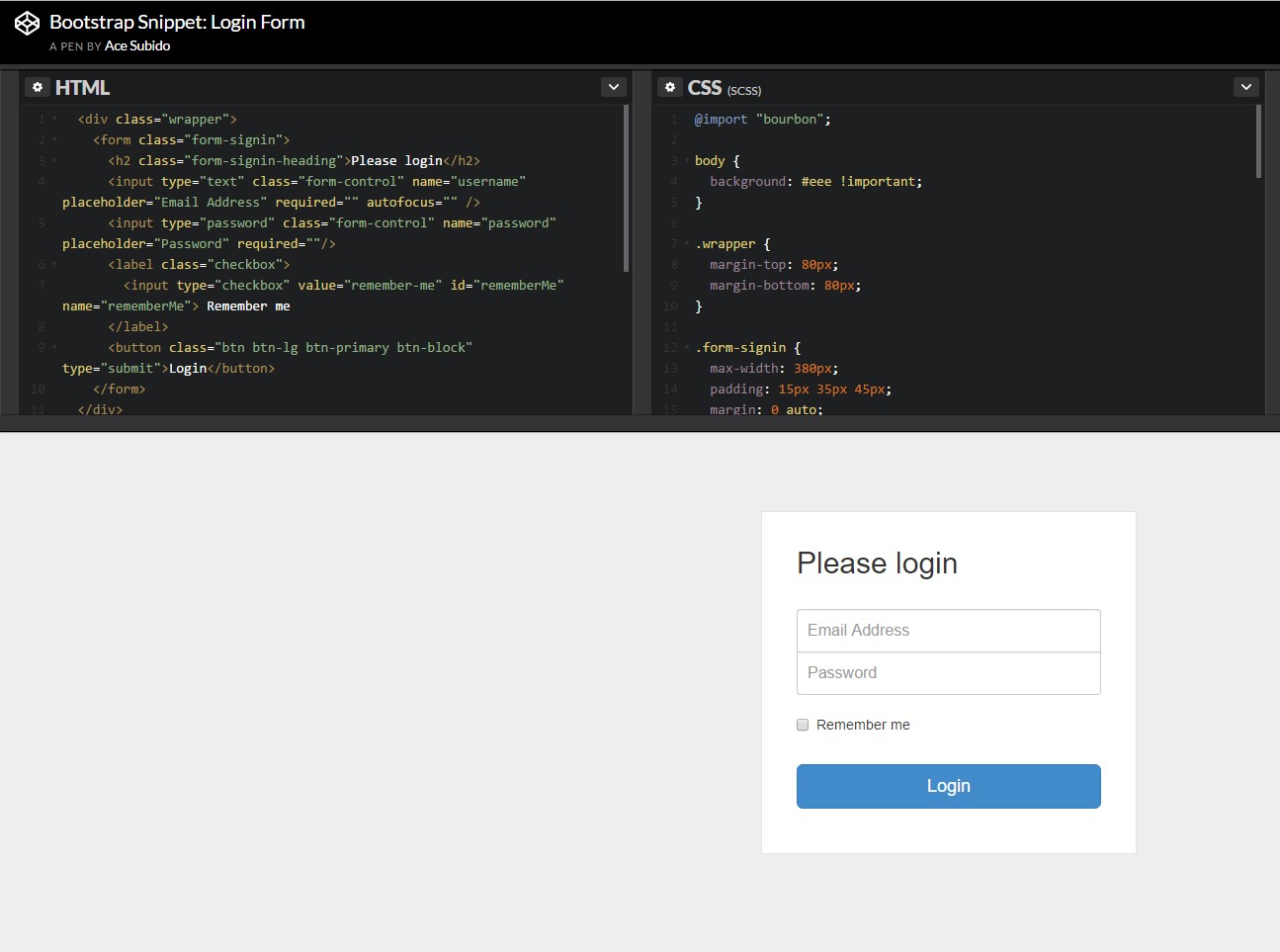
For starters we need to have a
<form>Inside of it some
.form-groupNormally it's easier to apply individual's email as an alternative to making them figure out a username to authorize to you due to the fact that generally anybody understands his mail and you can easily constantly ask your users later to exclusively provide you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we want a
<button>type="submit"Representation of login form
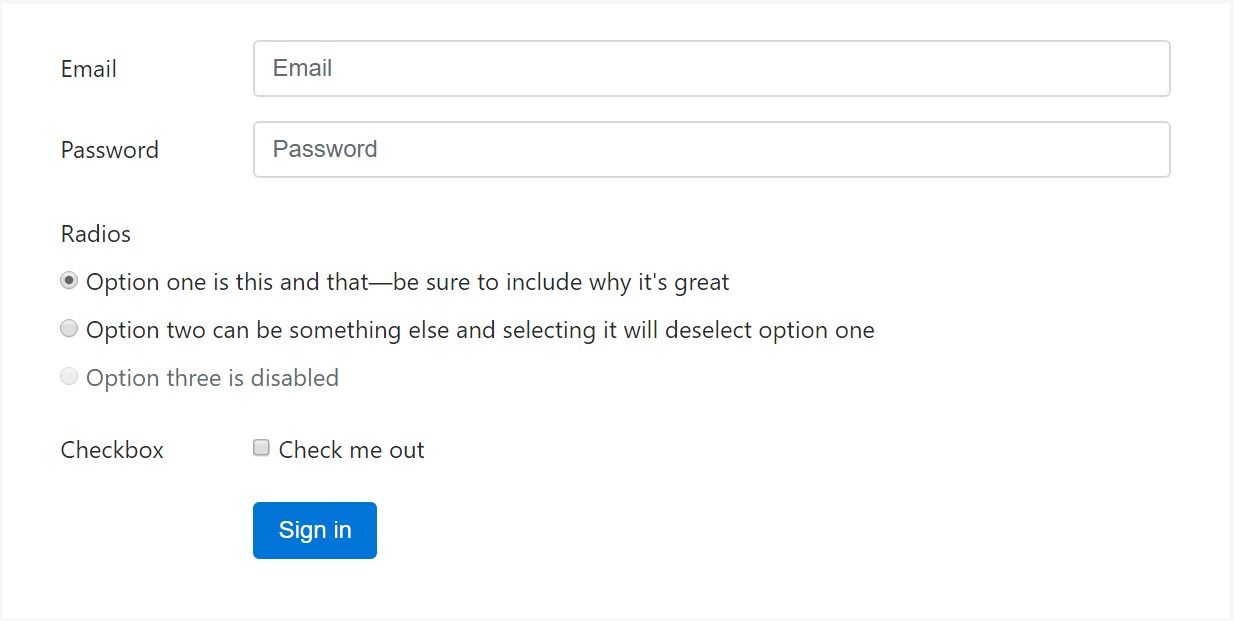
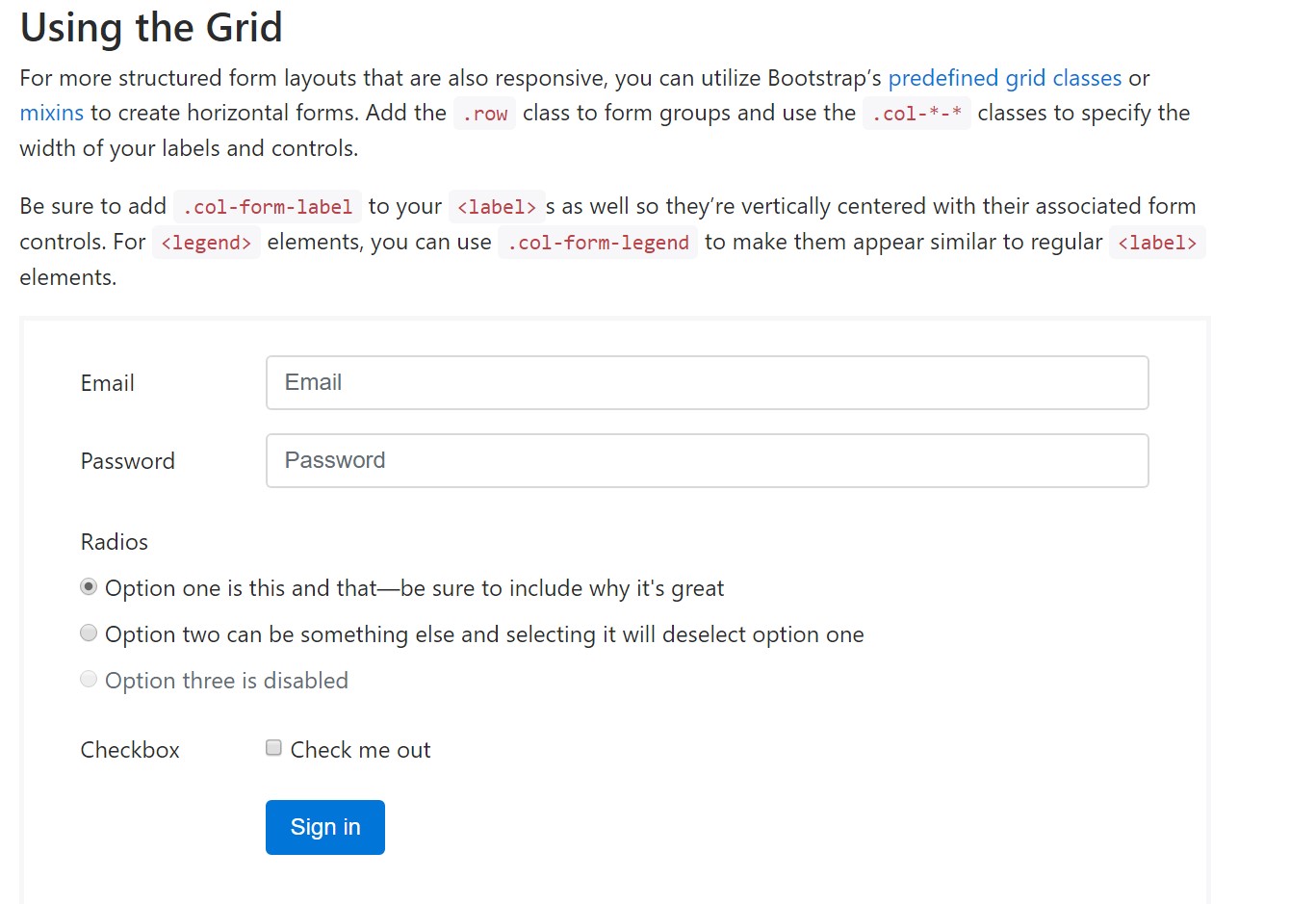
For extra designed form layouts which are additionally responsive, you are able to implement Bootstrap's predefined grid classes as well as mixins to make horizontal forms. Add the
. row.col-*-*Make certain to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the main features you'll require in order to create a basic Bootstrap Login forms Design through the Bootstrap 4 system. If you angle for some more complicated looks you are actually free to get a full advantage of the framework's grid system setting up the components just about any way you would believe they need to take place.
Review several on-line video guide about Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form official documentation

Guide:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form