Bootstrap Layout Grid
Introduction
In the last few years the mobile devices transformed into such considerable aspect of our daily lives that almost all of us just cannot actually think of just how we came to get around without needing them and this is actually being claimed not simply just for contacting others by talking as if you remember was certainly the initial mission of the mobile phone but actually getting in touch with the whole world by having it straight in your arms. That is actually the reason that it likewise became very crucial for the most normal habitants of the World wide web-- the website page must show as excellent on the small mobile display screens as on the standard desktop computers which in the meantime got even bigger creating the dimension difference even larger. It is presumed someplace at the starting point of all this the responsive frameworks come down to pop up delivering a practical approach and a number of smart tools for having webpages behave despite the device checking out them.
However what's certainly most important and stocks the roots of so called responsive website design is the concept itself-- it is actually totally various from the one we used to have certainly for the corrected width pages from the last years which subsequently is very much comparable to the one in the world of print. In print we do have a canvass-- we prepared it up once first of the project to improve it up maybe a few times since the work goes however near the bottom line we finish up utilizing a media of size A and art work with size B positioned on it at the defined X, Y coordinates and that is really it-- if the project is completed and the sizes have been corrected it all ends.
In responsive web site design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as practically infinite so putting up a fixed value for an offset or a dimension can possibly be wonderful on one screen but quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially some of the most prominent of them-- Bootstrap in its own most recent fourth edition supply is certain creative ways the web-site pages are being developed so they instantly resize and reorder their particular parts adjusting to the space the viewing display screen gives them and not moving far away from its size-- in this manner the site visitor has the ability to scroll only up/down and gets the web content in a convenient scale for reading without needing to pinch focus in or out to observe this component or another. Let's observe precisely how this basically works out. ( check this out)
How you can put into action the Bootstrap Layout Responsive:
Bootstrap includes a number of components and options for laying out your project, featuring wrapping containers, a powerful flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework applies the CRc system to take care of the web page's web content. In the case that you are really simply starting this the abbreviation makes it easier to keep in mind because you will probably sometimes be curious at first which element features what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework uses when it comes to making the web pages responsive. Each responsive web page features containers keeping typically a single row along with the needed number of columns inside it-- all of them together forming a special content block on webpage-- like an article's heading or body , listing of product's functions and so forth.
Why don't we have a glance at a single content block-- like some components of whatever being provided out on a web page. First we are in need of wrapping the whole thing in to a
.container.container-fluidNext inside of our
.container.rowThese are used for handling the arrangement of the material components we put in. Considering that the latest alpha 6 version of the Bootstrap 4 framework uses a styling solution termed flexbox along with the row element now all variety of placements structure, grouping and sizing of the material may possibly be obtained with simply just including a simple class but this is a whole new story-- for now do understand this is actually the element it is actually completeded with.
Lastly-- into the row we should place several
.col-Standard formats
Containers are one of the most simple layout component inside Bootstrap and are demanded if applying default grid system. Choose from a responsive, fixed-width container ( indicating its
max-width100%Even though containers may possibly be nested, the majority of Bootstrap Layouts configurations do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Take a look at a couple of responsive breakpoints
Since Bootstrap is built to be definitely mobile first, we work with a handful of media queries to develop sensible breakpoints for formats and interfaces . Such breakpoints are primarily based upon minimum viewport widths and allow us to scale up features like the viewport changes .
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- in Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS in Sass, all of the Bootstrap media queries are actually readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries which go in the other course (the offered screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a individual area of display dimensions employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may perhaps reach a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap elements incorporate
z-indexWe really don't suggest customization of these values; you transform one, you likely must evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops that enable click-dismissing-- often tend to reside on a lesser
z-indexz-indexExtra advice
Through the Bootstrap 4 framework you can easily create to 5 different column looks baseding on the predefined in the framework breakpoints yet typically 2 to 3 are pretty enough for attaining best visual aspect on all of the display screens. (see page)
Final thoughts
And so right now hopefully you do possess a basic concept just what responsive web design and frameworks are and precisely how the absolute most prominent of them the Bootstrap 4 system manages the web page content in order to make it display best in any screen-- that's just a fast look however It's considerd the awareness how items work is the strongest base one should get on just before digging in the details.
Inspect a number of video clip tutorials relating to Bootstrap layout:
Related topics:
Bootstrap layout official documentation

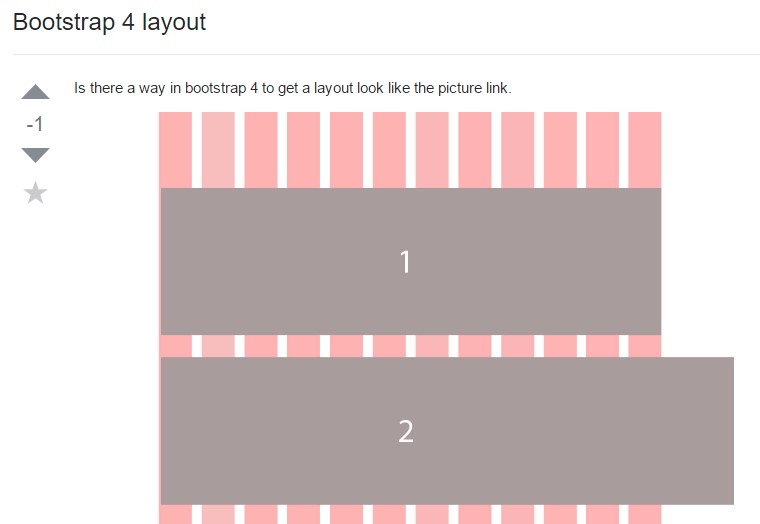
A method inside Bootstrap 4 to prepare a intended layout

Design illustrations throughout Bootstrap 4