Bootstrap Jumbotron Code
Introduction
Occasionally we really need display a description loud and certain from the very beginning of the page-- like a advertising information, upcoming event notice or anything. To make this particular description certain and loud it's as well undoubtedly a pretty good idea placing them even above the navbar just as kind of a fundamental title and announcement.
Featuring these types of features in an attractive and most significantly-- responsive manner has been thought of in Bootstrap 4. What recent version of probably the most prominent responsive framework in its own new fourth edition has to run into the need of specifying something with no doubt fight in front of the page is the Bootstrap Jumbotron Style element. It becomes designated with large size content and a number of heavy paddings to obtain spotless and beautiful appeal. (see page)
Tips on how to make use of the Bootstrap Jumbotron Carousel:
In order to provide this kind of element in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed generated your Jumbotron element-- still unfilled so far. By default it becomes designated utilizing slightly rounded corners for friendlier visual appeal and a pale grey background color - now all you need to do is simply covering several content like an attractive
<h1><p>For examples
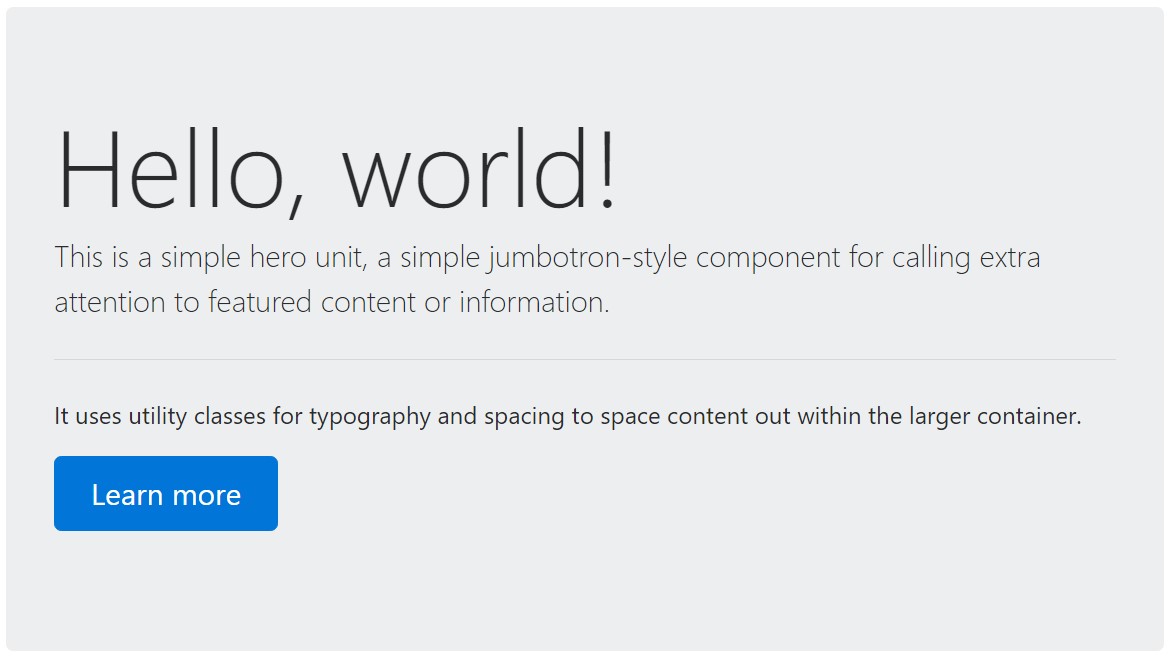
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
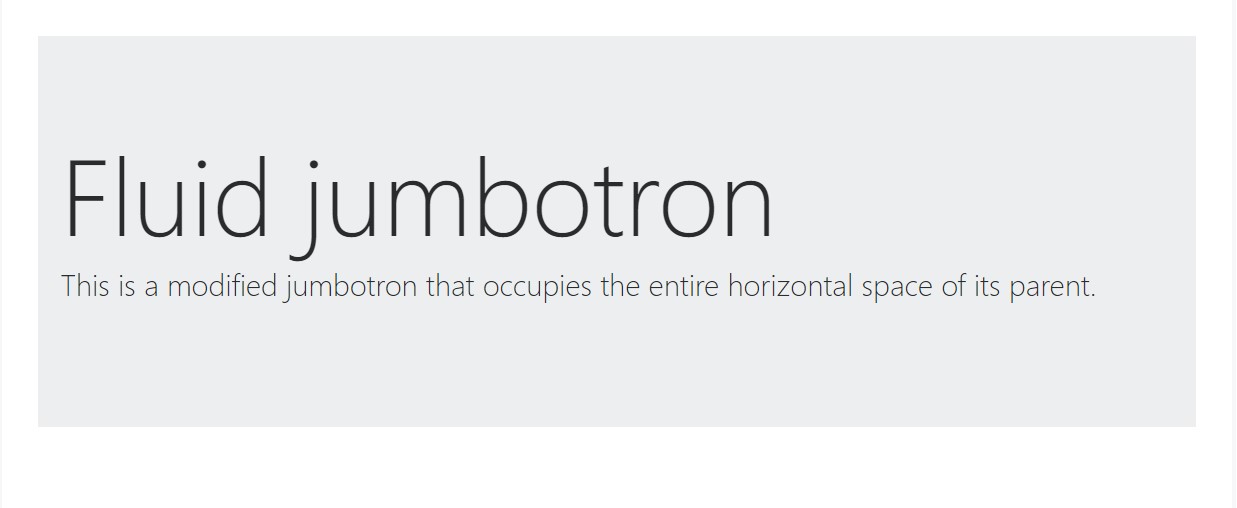
</div>To produce the jumbotron full size, and also without rounded corners , include the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other factor to keep in mind
This is actually the simplest method providing your visitor a loud and certain message operating Bootstrap 4's Jumbotron component. It should be properly taken again taking into consideration each of the achievable widths the web page might just appear on and primarily-- the smallest ones. Here is the reason why-- like we explored above typically some
<h1><p>This incorporated with the a little bit wider paddings and a few more lined of text content might cause the features filling in a smart phone's whole entire display height and eve spread below it which in turn might just at some point puzzle or even irritate the visitor-- primarily in a rush one. So once again we get back to the unwritten requirement - the Jumbotron information need to be clear and short so they get the visitors in place of pressing them out by being really extremely shouting and aggressive.
Final thoughts
And so right now you realize just how to create a Jumbotron with Bootstrap 4 plus all the achievable ways it have the ability to disturb your audience -- right now the only thing that's left for you is properly considering its own content.
Examine a few video clip training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron article

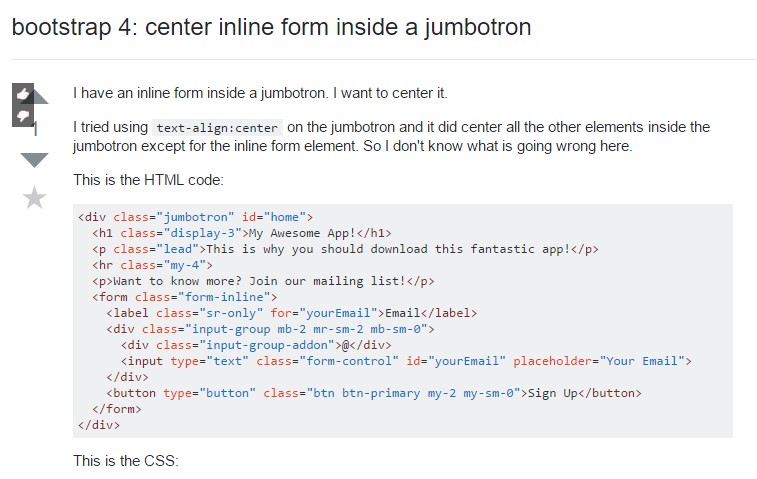
Bootstrap 4: center inline form within a jumbotron