Bootstrap Progress bar Jquery
Intro
We know really well this specific empty horizontal element being really showcased clear at first and becoming full of a dynamic color tone drop by drop as an operation, a download of a documents or else commonly any type of activity is being completed drop by drop-- we find it each day on our computers so the information it delivers grew into really intuitive to receive-- something becomes performed and now it's finished at this specific number of percent or supposing that you like looking at the unfilled side of the glass-- there is this much left before finishing . Yet another good point is that the information it gives doesn't come across any sort of language barrier since it clean graphic and so when comes time for presenting the level of our various capabilities, or else the progression or even various components of a project or generally anything having a complete and not so much parts it's great we can easily have this kind of visual component set right within our web pages in a easy and speedy way.
What's updated?
Inside of the latest fourth edition of the absolute most preferred mobile friendly framework this acquires even swifter and less complicated along with simply a single tag element and there are certainly a lot of customizations obtainable which in turn are handled with simply just appointing the suitable classes. What is really fresh here is since the Bootstrap 4 dismisses the IE9 support we can absolutely now have entire benefit of the capabilities of HTML5 and as an alternative to generating the outer so called clear container along with a
<div><div><progress>General capabilities
For you to begin just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we know ways it works let us discover exactly how to help make it look better designating certain effects and colors . First-- we can surely utilize the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally supposing that you require to obtain earlier internet browser compatibility you can work with a couple of
<div>.progressstyle = " width:23%; "Tips and instances
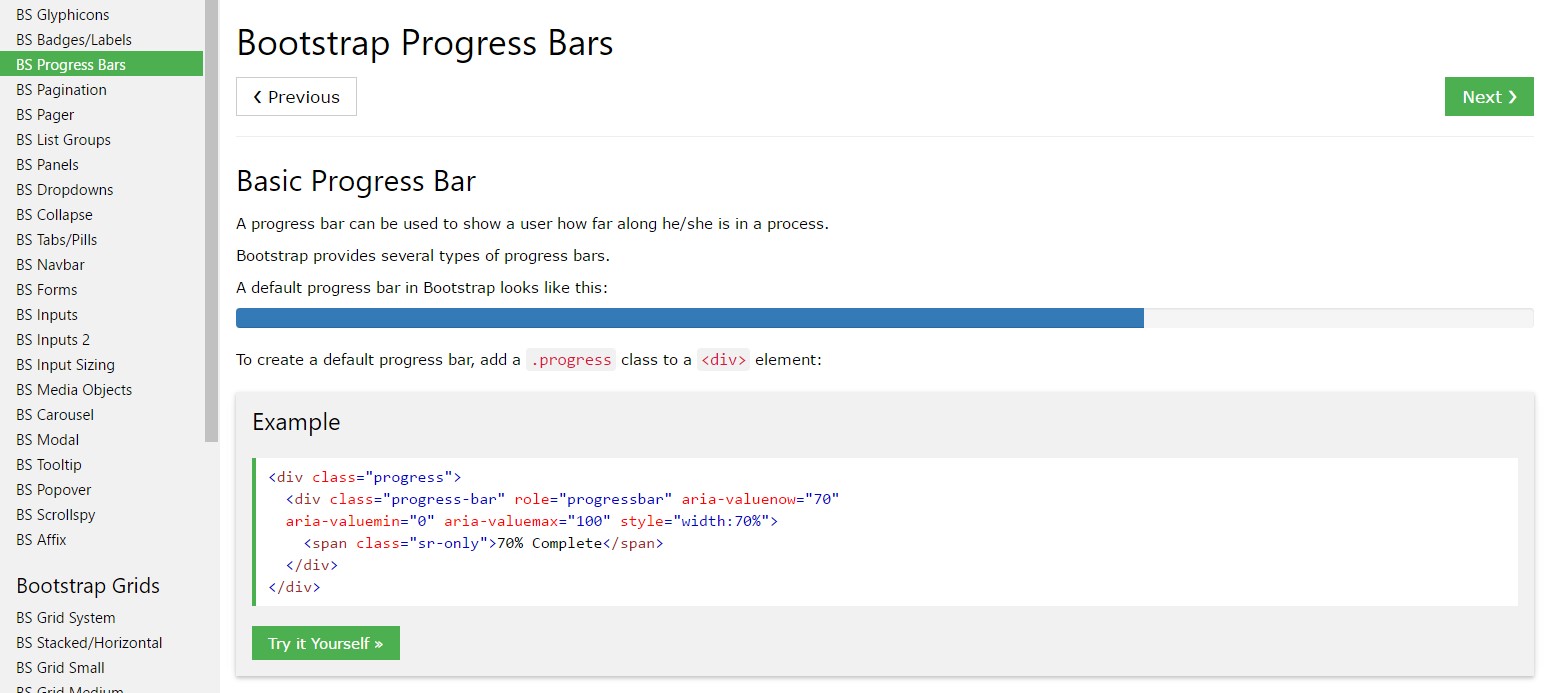
How to use the Bootstrap Progress bar Panel:
Bootstrap Progress bar Working components are constructed with two HTML elements, some CSS to set the width, and a few attributes.
We apply the
.progressWe apply the inner
.progress-barThe
.progress-barThe
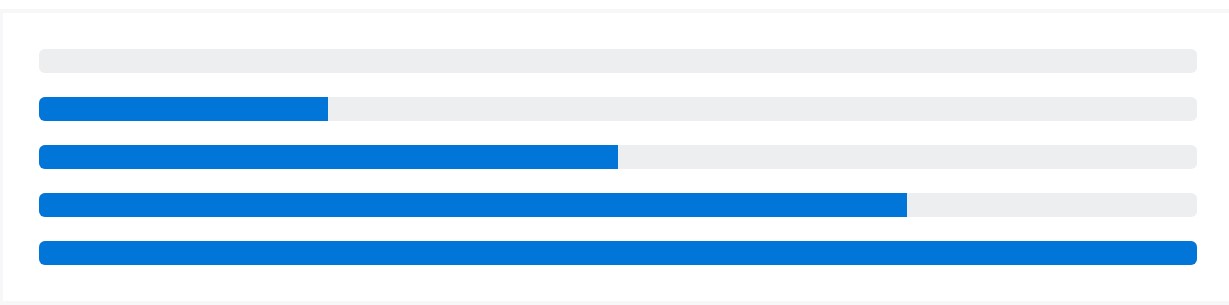
.progress-barroleariaPut that all with each other, and you get the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
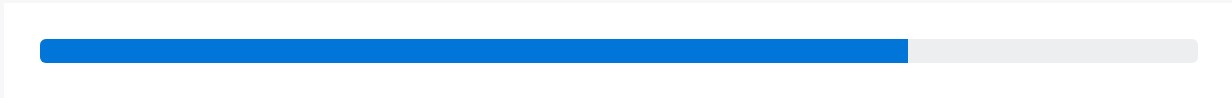
</div>Bootstrap provides a fistful of utilities for specifying width. Depending on your needs, these may likely assist with quickly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the look of your progress bars through customized CSS, background utilities, stripes, and even more.
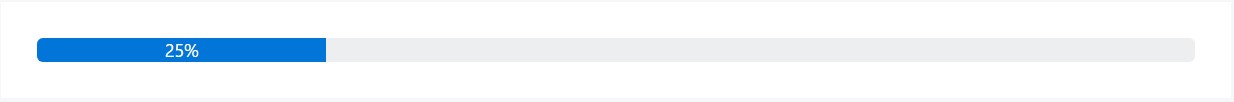
Labels
Put in labels to your progress bars via applying text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Incorporate several progress bars inside a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
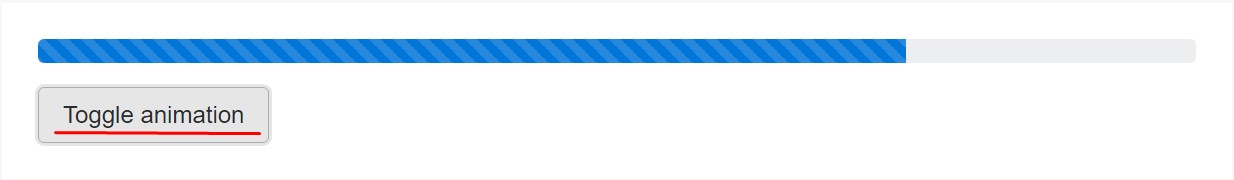
</div>Animated stripes
The striped gradient is able to also be actually animated. Provide
.progress-bar-animated.progress-barAnimated progress bars do not function in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the method you can certainly demonstrate your status in exciting and almost instant progress bar elements with Bootstrap 4-- right now all you need is certain works in progress to get them showcased.
Check a couple of youtube video tutorials about Bootstrap progress bar:
Related topics:
Bootstrap progress bar official information

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?