Bootstrap List Button
Intro
List group is a effective and extremely versatile element which is looked up in Bootstrap 4. The element is operated for featuring a variety or 'list' material. The list group elements are able to be transformed and extended to promote pretty much any type of material inside through several opportunities provided for modification in the list itself. These list groups can certainly additionally be employed for navigation along with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Style is a component that styles the unordered lists in a special procedure due to the fact that it paves the way for generating customized material just within complex lists without having to think about the demonstration difficulty ( given that the language takes care of that by itself). ( discover more here)
Capabilities of Bootstrap List Template:
Provided here are the features that are attainable within the list group component in Bootstrap 4:
• Unordered list: The most general sort of list group which you are able to set up in Bootstrap 4 is an unordered list that has a number of items using the correct classes. You can easily built upon it by having the various solutions that are attainable in the component.
• Active pieces: You can certainly focus on the current active choice through just adding in the
.active.list-group-item• Disabled items: You can even de-highlight a list element to make it show up as despite the fact that it has been actually disabled. You simply have to add the
.disabled.list-group-item• Links and Buttons: With help from the buttons tag, you have the ability to quickly set up an actionable item in the Bootstrap List Class which in turn means that you will definitely have the ability to put in hover, active, and disabled states to these types of items through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional awesome function that belongs to the list group component that empowers you to style each and every list element together with a descriptive color and background. These are really practical for spotlight individual objects or categorizing them according to color-'s code.
• Badges: You can at the same time add badges to a list material to demonstrate the unread counts, activity on the item, and make it possible for additional interactive elements with making use of some other services. ( find more)
Let us see a number of cases
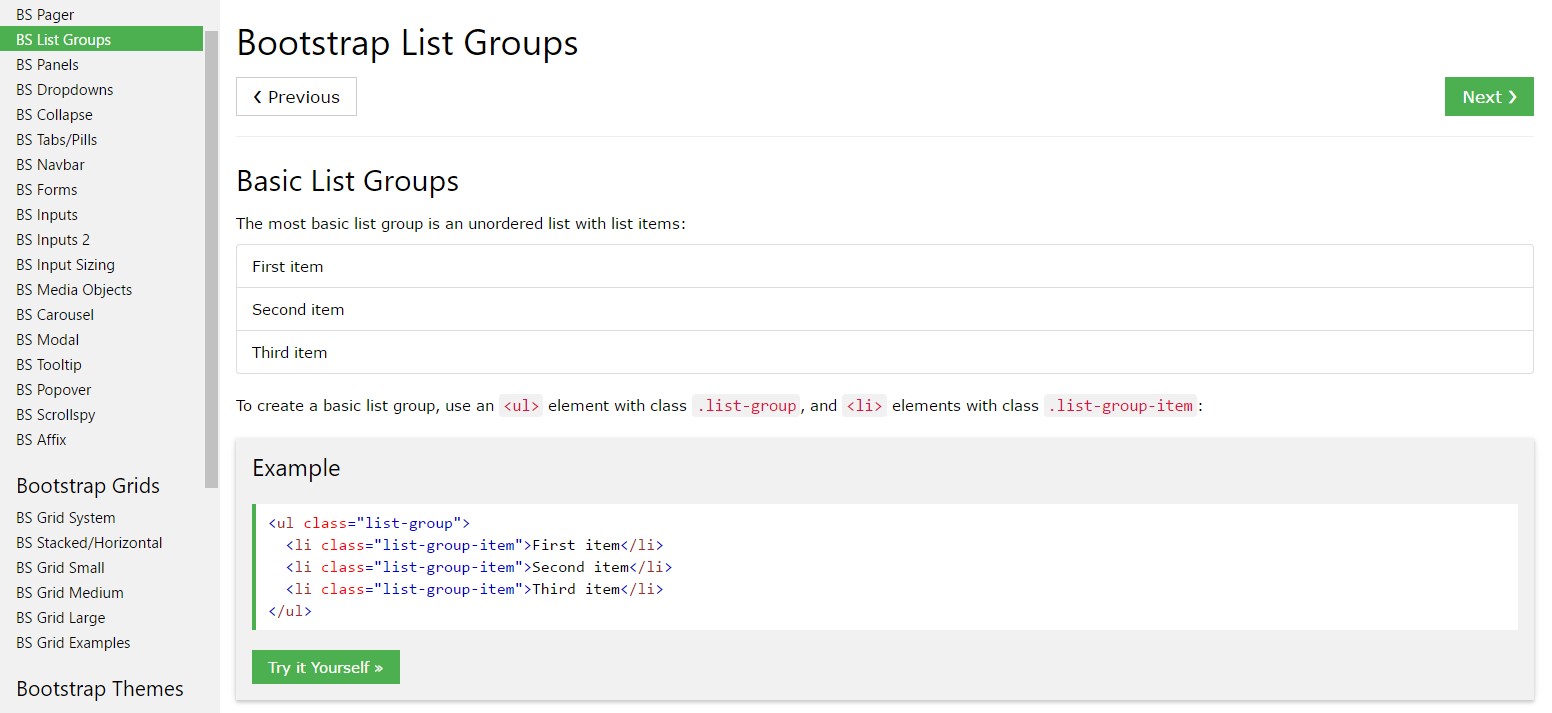
General example
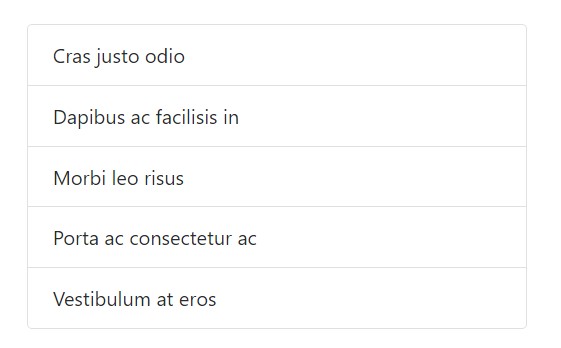
Easily the most essential list group is an unordered list plus list elements and the appropriate classes. Build upon it by using the solutions that come next, or having your specific CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
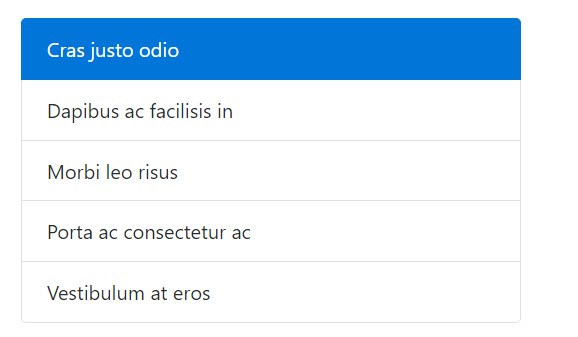
</ul>Active elements
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
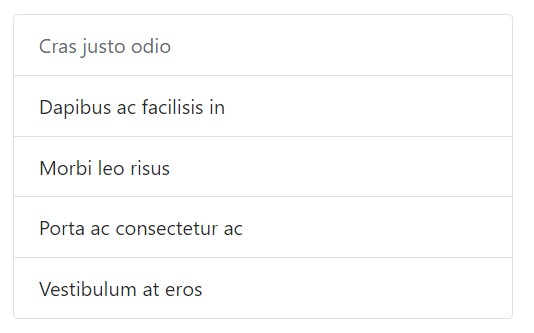
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Apply
<a><button>.list-group-item-action<li><div>Ensure to not employ the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
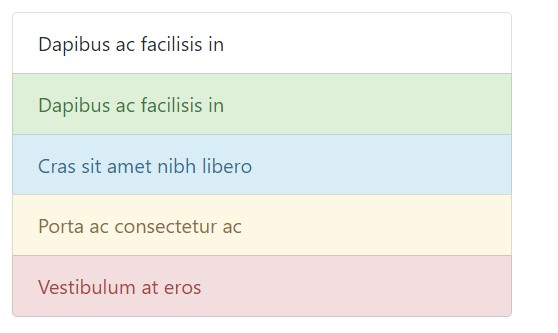
</div>Contextual classes
Use contextual classes to mode list things together with a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
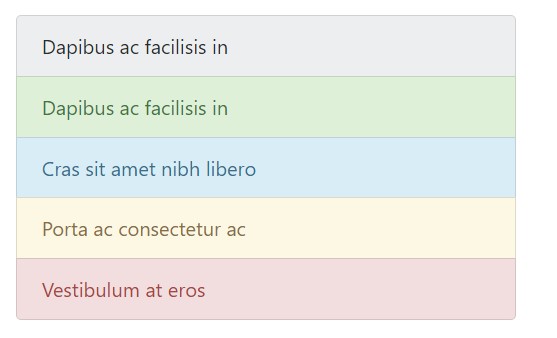
</ul>Contextual classes as well operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive modern technologies.
Working with color to add in signifying simply gives a graphic signal, which in turn will certainly not be conveyed to operators of assistive modern technologies -- like screen readers. Ensure that data marked through the different colors is either evident from the web content in itself (e.g. the exposed text), or else is featured via alternate solutions, for example, extra text covered using the
.sr-onlyUsing badges
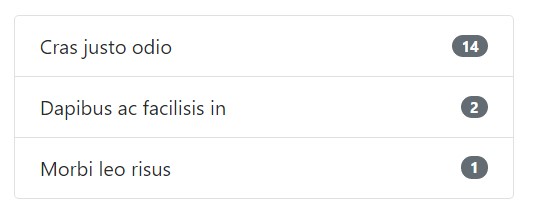
Provide badges to any sort of list group element to present unread totals, activity, and more with the aid of various utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized material
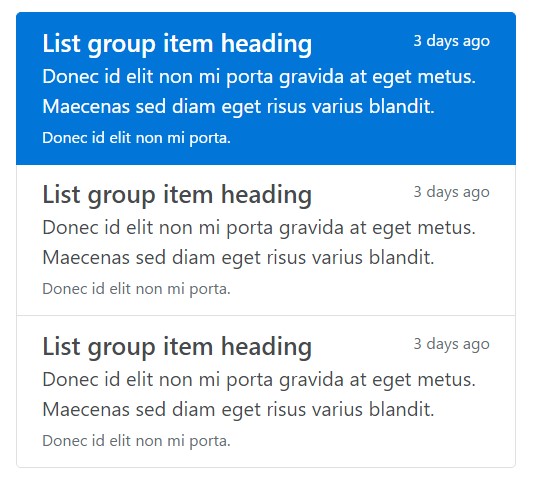
Incorporate practically any sort of HTML within, and even for related list groups like the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a helpful and robust component in Bootstrap 4 that empowers you to create an unordered list much more organised, interactive, and responsive without any risking on the visual aspect as well as layout of the list elements themselves.
Inspect a number of video clip information about Bootstrap list:
Connected topics:
Bootstrap list approved documents

Bootstrap list information

Bootstrap list trouble