Bootstrap Glyphicons Buttons
Introduction
In the last few years the icons received a significant portion of the website page we got used to equally observing and producing. Together with the symbolic and simple instinctual meanings they really instantly relay it got much less troublesome to set up a target place, display, support or reveal a certain idea without loading spending lots of time looking for or composing proper pictures together with providing all of them to the load the web browser will have to bring every time the web page gets displayed on website visitor's display. That's the key reasons why in time the so popular and suitably provided in the most famous mobile friendly framework Bootstrap Glyphicons Social got a fixed place in our way of thinking when also sketching up the pretty next page we will design.
Extra possibilities
Although the things do proceed and definitely not return and using existing Bootstrap 4 the Glyphicons got abandoned as so far there are actually numerous decent replacements for them providing a much more assortment in designs and forms and the equal convenience of utilization. So why narrow your creativeness to simply just 250 signs when you can have thousands? So the pioneer went back to enjoy the growing of a huge varieties of free iconic font styles it has evoked.
And so in order to get use of some very good looking icons along by using Bootstrap 4 everything you require is getting the collection fitting best for you plus include it in your web pages either simply by its own CDN link or even via installing and hosting it locally. The current Bootstrap edition has being really thought completely work together with them.
The way to employ
For functionality purposes, all icons demand a base class and specific icon class. To employ, insert the following code nearly anywhere. Be sure to give a field between the icon and text message for effective padding.
Don't ever mix up including various elements
Icon classes can not really be straight away mixed by using alternative components. They should not actually be used in addition to alternative classes on the exact component. In its place, incorporate a nested
<span><span>Exclusively for usage on void elements
Icon classes ought to only be used on features that provide no text message material and feature no child components. ( learn more)
Substituting the icon font position
Bootstrap presumes icon font information will most likely be positioned within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the connected Links possibility presented with Less compiler.
- Update the
url()Choose just about any option best fits your specific development setup.
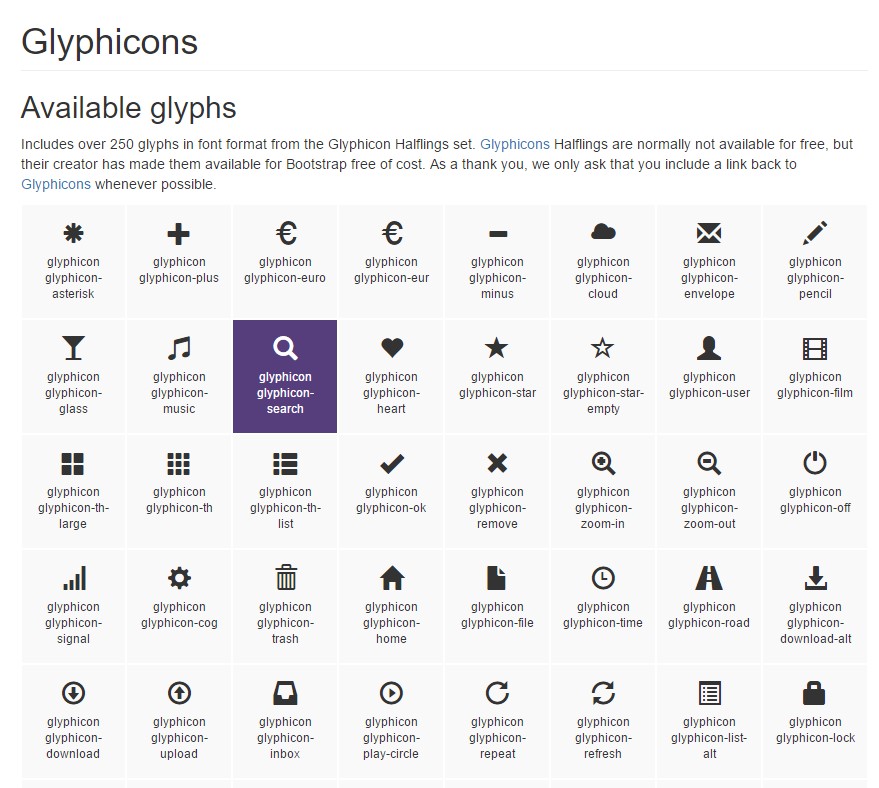
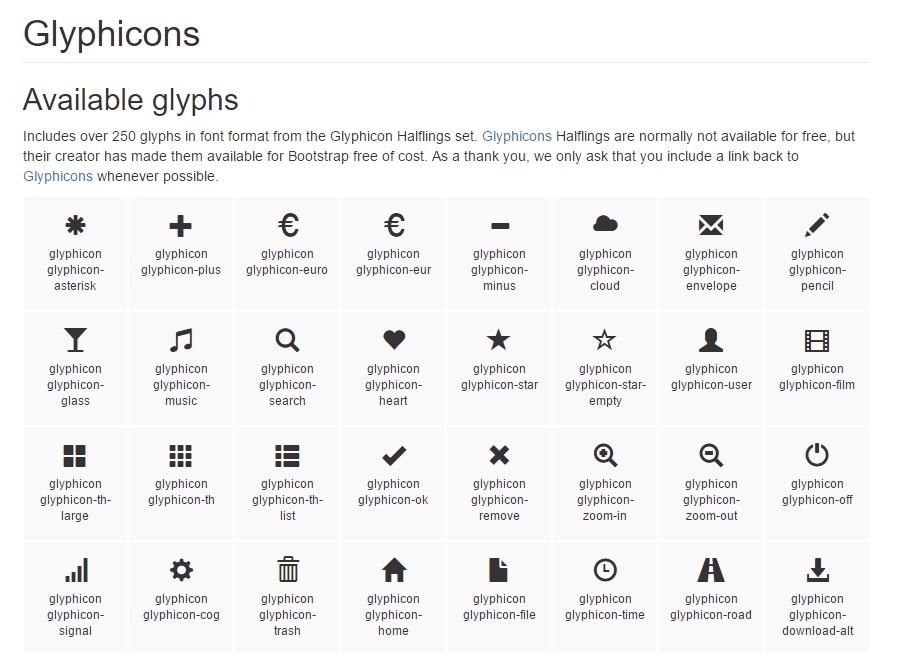
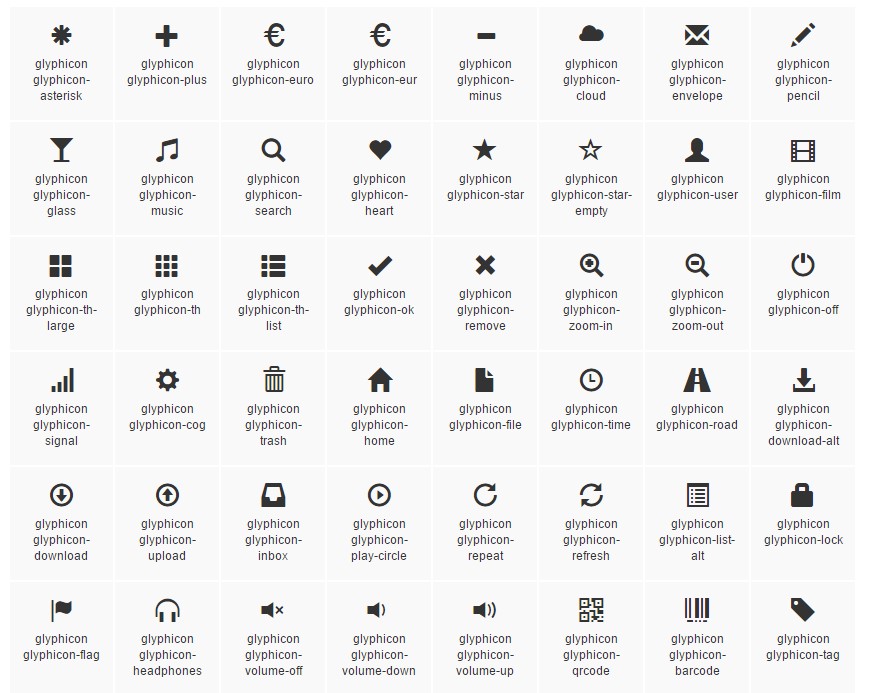
Easily accessible icons
The latest editions of assistive technologies will definitely reveal CSS generated material, along with particular Unicode characters. To stay clear of confusing and unforeseen result in display screen readers ( specifically once icons are applied purely for decoration ), we cover up them with the
aria-hidden="true"In the event that you're employing an icon to carry definition ( besides simply as a decorative feature), ensure that this particular meaning is as well related to assistive technological innovations-- example, feature supplementary information, visually concealed by having the
. sr-onlyIn case you're developing controls with no other text message (such as a
<button>aria-labelSome favored icons
Below is a catalogue of the most famous absolutely free and rich iconic fonts which may possibly be conveniently taken as Glyphicons substitutions:
Font Awesome-- including even more than 675 icons and even more are up to arrive. These additionally come in 5 added to the default sizing and also the online site supplies you with the alternatives of getting your personal versatile embed hyperlink. The usage is quite easy-- just put in an
<i><span>One other assortment
Material Design Icons-- a selection along with over 900 icons utilizing the Google Fonts CDN. If you want to incorporate it you'll require only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact selection
Typicons-- a bit smaller collection along with about 336 objects which major web page is equally the Cheet Sheet http://www.typicons.com/ where you can easily get the certain icons classes from. The utilization is almost the same-- a
<span>Conclusions:
So these are a couple of the alternatives to the Bootstrap Glyphicons Font out of the old Bootstrap 3 edition that may possibly be employed with Bootstrap 4. Using them is convenient, the information-- normally extensive and at the bottom line just these three selections supply just about 2k well-maintained pleasing iconic pictures that compared with the 250 Glyphicons is just about 10 times more. So right now all that is certainly left for us is having a view at each of them and taking the suitable ones-- luckily the internet collections do have a easy search function too.

The best ways to utilize the Bootstrap Glyphicons Font:
Connected topics:
Bootstrap Icons approved documents