Bootstrap Alert Tutorial
Intro
The alerts are offered by these components you even do not remember until you actually get to really need them. They are taken for providing fast in time responses for the user interacting with the web-site hopefully aiming his or hers attention to a specific course or evoking specific actions.
The alerts are most often used along with forms to give the user a recommendation if a field has been submitted wrongly, which is the effective format expected or which is the condition of the submission as soon as the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes that can possibly be used according the particular circumstance in which the Bootstrap Alert has been displayed on display screen. As it's an alert notice it is necessary to grab user's attention but after all leave him in the zone of comfort nevertheless it might even be an error report. ( additional resources)
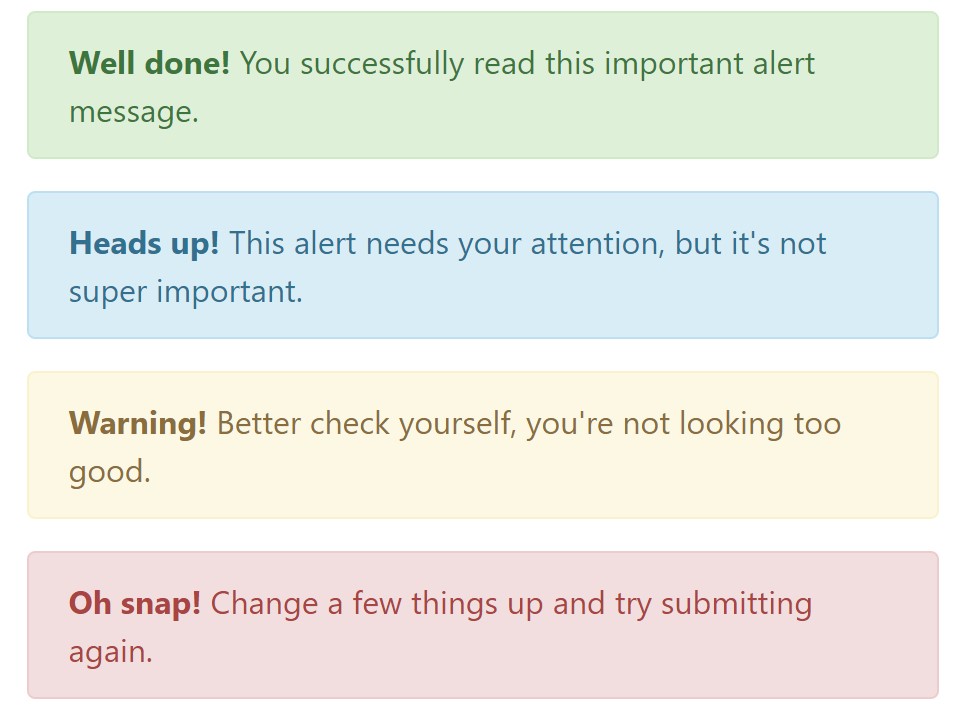
This gets fulfilled by the use of light toned colours each being intuitively been connected to the semantic of the message material like green for Success, Light Blue for regular details, Pale yellow seeking for user's interest and Mild red pointing out there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
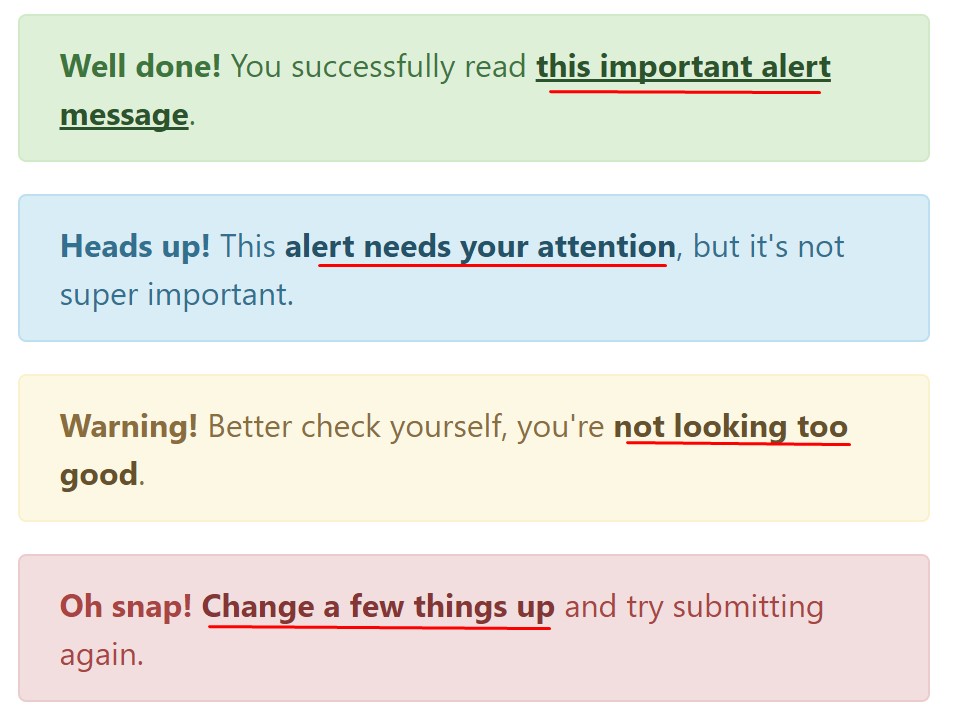
This might actually not be spotted at a glance but the font color tone itself is actually following this colour scheme too-- just the colors are much much darker so get intuitively seen as black but the truth is it's not exactly so.
Same goes not only for the alert message itself but at the same time for the links included in it-- there are link classes taking out the outline and colouring the anchor elements in the appropriate color so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other info for alerts
A aspect to mention-- the colours take their clear interpretation only for those who in fact get to check out them. In this way it's a good idea to as well be sure the noticeable text message itself offers the meaning of the alert well enough or to eventually add in a number of additional specifications to only be seen by the screen readers if you want to offer the page's accessibility .
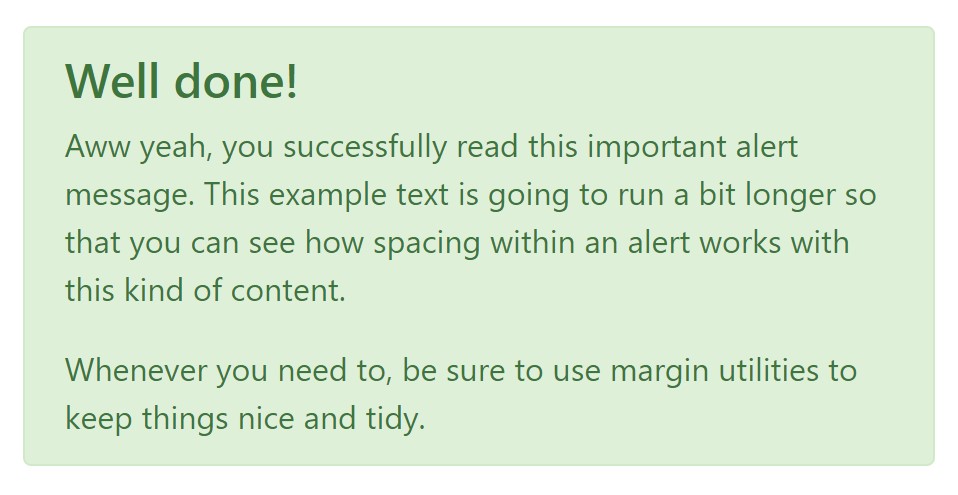
Together with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you need to showcase a bit longer web content ( recommended reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
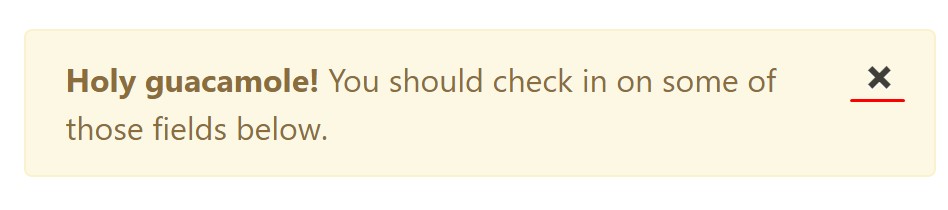
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not let however their titles to limit the manner in which you are actually using them-- all of these are just a number of color schemes and the method they will be actually performed in your website is totally up to you and totally depends on the specific case.
As an example-- if the color scheme of your page uses the red as main colour it may be very suitable to show the alert for successful form submission in red too working with the predefined alert danger visual aspect in order to better blend with the webpage and save time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Design
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()Enable termination of an alert via JavaScript
Or with information attributes on a button within the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting an alert will take it out from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a couple of events for netting right into alert functions.
close.bs.alertclosed.bs.alertTake a look at several online video training relating to Bootstrap alerts
Connected topics:
Bootstrap alerts approved records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue