Bootstrap Select Placeholder
Overview
Bootstrap is one of the most popular framework for designing completely responsive sites for the numerous number of years now and it gets increasingly valuable, simple to use and well thought with each brand-new edition trying to stay up to date with the web design flows and web-site developer's demands. The fresh Bootstrap 4 version is in fact, quicker and less complicated to utilize compared to its predecessor which turned into the complete ideal in cases where it comes to mobile friendly. It is though still just a fantastic thought set of designating rules and classes and not a magical wand capable of giving almost everything a web site designer could probably imagine or a user could possibly require-- no framework could ever accomplish that. ( get more information)
That's the reason that in time various plugins become established in order to fill in the small gaps fulfilling the need of specific appeal and activity in this particular unusual situations while the basic system just can't get the job done. This in fact is a great method given that usually we simply feature the primary framework information for most ideal appeal and features and the plugins come in and get loaded by browser only when needed delivering the ideal server load and speed for our pages.
Over here we're heading to have a peek at some of those plugins-- the Bootstrap Select Value. It gives a notable expansion to the default
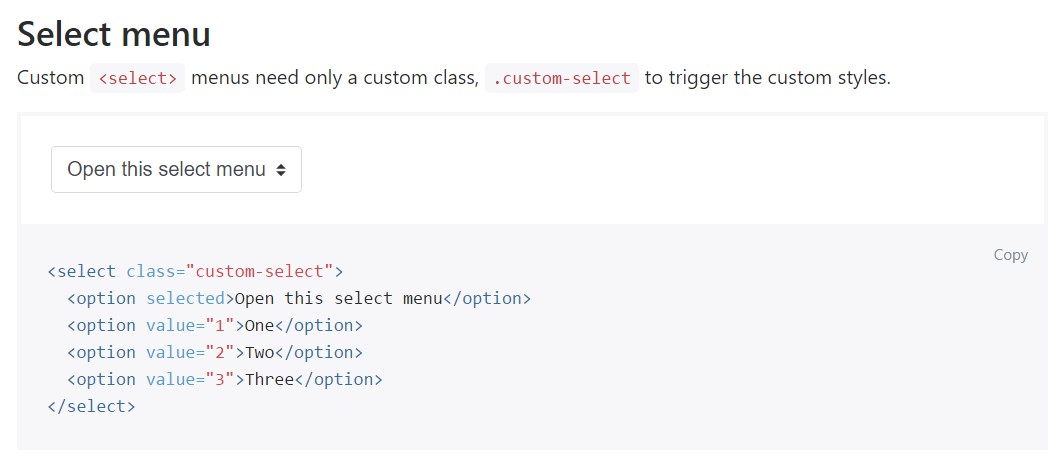
<select>Ways to apply the Bootstrap Select Tab Plugin:
The web page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it simply a bot you can find the CDN links in the event you decide not to self-host. Right after you have connected it inside your web page you are able to conveniently obtain use of it assigning the class
.selectpicker<select>You can segregate the possible options within the dropdown menu in a handful of groups-- simply just cover the
<option><optgroup>label= “ “A handful of selections could be selected simultaneously-- a thick arrives alongside the ones you require inside of the webpage-- supposing that you want such behaviour just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional awesome feature is incorporating a convenient search box on the top of the dropdown-- by doing this in the event of a truly large listing of options the user can conveniently narrow the list down by just typing a number of letters of the name of the needed one-- the listing automatically gets filtered. In order to get his functions you have to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a handful of uncomplicated examples to deliver you the complete feeling precisely how you can easily get the things accomplished-- typically, simply by just adding in a handful of words for custom attributes to the
.selectpickerLook at a few video clip tutorials regarding Bootstrap Select Menu plugin:
Linked topics:
Example of the select menu

Select plugin issue

Common usage of the select plugin