Bootstrap Label Text
Intro
Being explained previously, inside of the webpages that we are creating, we usually require including uncomplicated or more tricky forms to inquire the website visitor for a viewpoint, feedback, certain individual information or even preferences. We execute that including the appropriate regulations in our forms thoroughly thinking of the form design and also the accurate controls which need to be used concerning the details we need and the particular case involved-- just like we cannot have an order for a single colored phone case which is both white and blue , a person simply cannot be both male and female in gender or a product have to be accompanied with numerous attachments which do not exclude one another so selecting each should add it not leaving out the others currently chosen. From time to time, undoubtedly, we do need to have a proper e-mail delivered as well as a phone number which in turn requires the input that needs to comply with certain format just to be appropriate and of course at special situations we just really need site visitor's thought and feelings on a topic the way they feel it-- in their personal words.
For all of these types of cases we utilize the appropriate commands-- such as radio switches, checkboxes, input fields, text area features and so on yet there is definitely an necessary element bound each of these areas that makes our forms easily understandable and pleasant for the site visitor to navigate through knowing at all times what's wanted and easily dealing with even the small-sized regulations like radio switches and checkboxes.Especially these days when the internet becomes more and more mobile having pages shown on several small sized screens this element is critical in offering productivity and quickness in submitting our form.This element is a Bootstrap Label Input. (see page)
Efficient ways to use the Bootstrap Label Button:
The things so far has been simply claimed deal with the
<label><label>The system is really uncomplicated-- simply apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form controls within labels is rather complicating the code and it's more desirable to omit it-- also utilizing the
for =""Together with common content within the
<label>Representation of form without any label
Should you feature no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating detail to keep in mind
Useful matter to consider with regards to labels inside Bootstrap 4 in case that in the current version of the framework this variety of element's designing has been really modified a bit. The
<label>inline-blockConclusions
So currently you know precisely what the # elements are for and just how they operate in Bootstrap 4-- everything that's left is thinking of the correct form areas you ought to attach them to.
Look at a couple of youtube video information regarding Bootstrap label
Related topics:
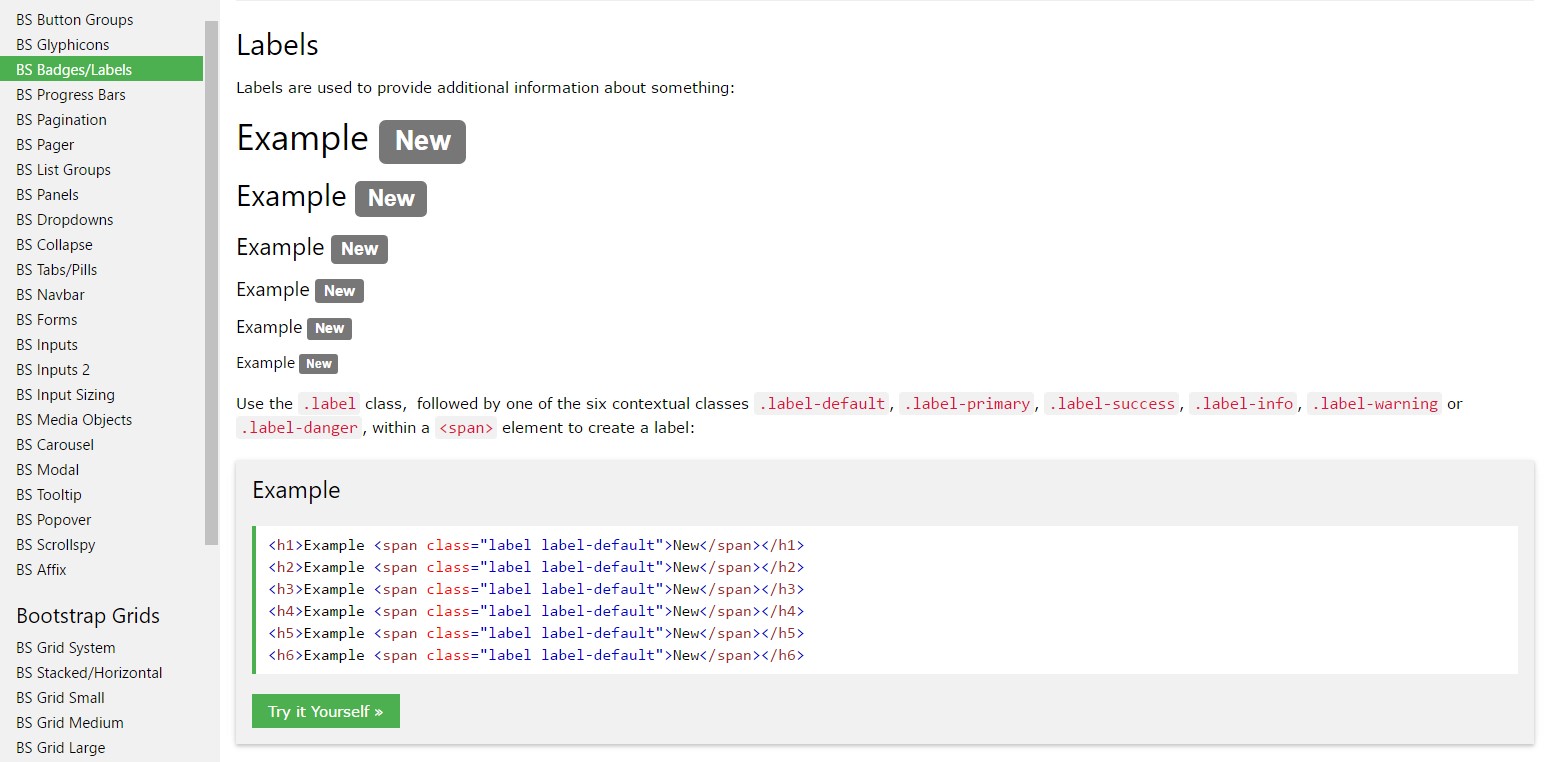
Operation of the label inside in Bootstrap Forms: authoritative information

Bootstrap label training

Removing label in Bootstrap 4