Bootstrap Switch Work
Intro
Each and every day| Every day} we invest basically identical time using the Internet on our computers and mobile devices. We got so used to all of them so actually some typical questions from the each day talks get transferred to the phone and gain their answers as we go on speaking with yet another real life man-- as if it is planning to rain today or else exactly what time the movie starts. So the phones with the convenience of carrying a number of explanations in your pocket without doubt got a component of our life and with this-- their structured for giving easy touch navigating throughout the internet and adjusting various setups on the gadget in itself with much like the real life things graphic user interface like the hardware switches styled switch controls.
These are actually just traditional checkboxes under the hood yet format in a way closer to a real world hardware makes it so much more instinctive and pleasant to make use of considering that there might possibly be a person not knowing exactly what the thick in a container means still, there is actually basically none which in turn have never turned the light flipping up the Bootstrap Switch Toggle. ( more hints)
The way to make use of the Bootstrap Switch Class:
Due to the fact that when anything gets proven to be working in a sphere it often becomes additionally transferred to a identical one, it is simply form of common from a while the requirement of implementing this kind of Bootstrap Switch Form appearance to the checkboxes in our standard HTML web pages likewise-- undoubtedly inside essentially limited cases whenever the overall form line arrives with this particular element.
When it pertains to the absolute most popular system for producing mobile friendly web pages-- its fourth version which is still in alpha release will possibly include several native classes and scripts for accomplishing this job however as far as knowned this particular is yet in the to do list. On the other hand there are certainly some beneficial third party plugins which can assist you understand this visual appeal effortlessly. Also plenty of programmers have provided their solutions like markup and designing scenarios around the internet.
Over here we'll have a glance at a third party plugin featuring basic style sheet as well as a script file which is extremely adjustable, user-friendly and very important-- extremely well documented and its page-- filled with certain good example snippets you can employ just as a initiating spot for learning more about the plugin better and afterwards-- achieving exactly things that you wanted for designating your form controls at the start. However as always-- it's a give and take scheme-- a lot like the Bootstrap 4 framework in itself you'll need to pay time getting familiar with the thing, exploring its own approaches right before you ultimately decide of it is actually the one for you and how exactly to implement things that you require with its help.
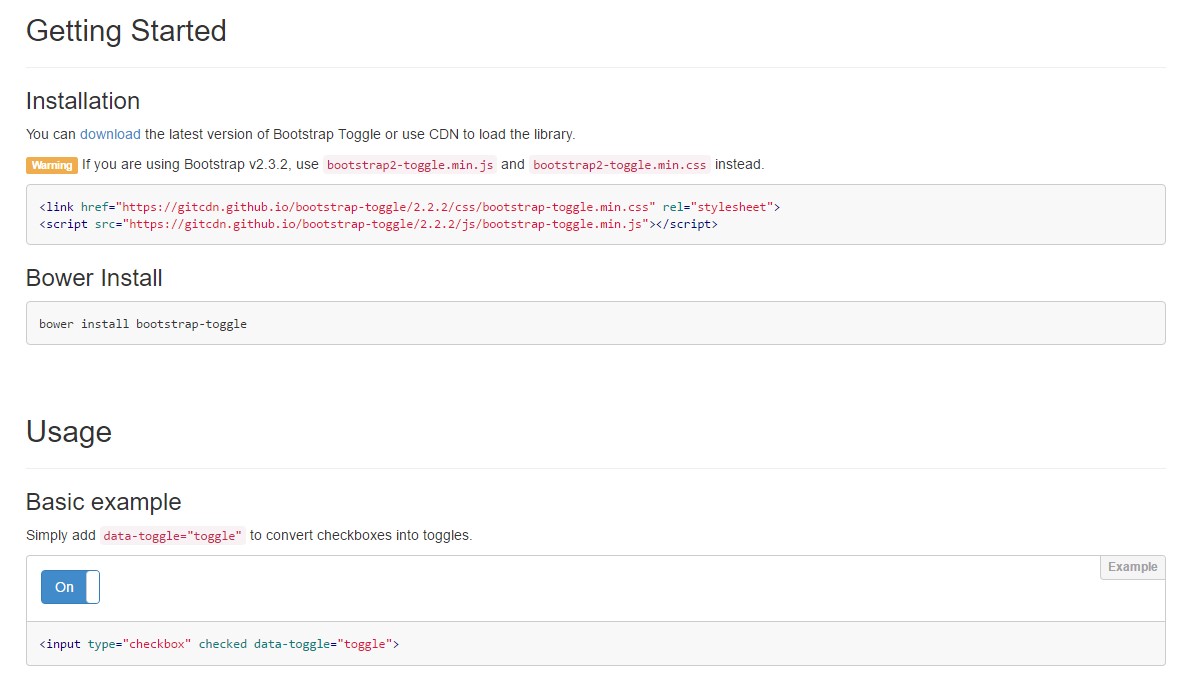
The plugin is titled Bootstrap Toggle and dates back form the earliest editions of the Bootstrap system progressing together with them so in the main webpage http://www.bootstraptoggle.com you will definitely also find some ancient history Bootstrap editions standards in addition to a download web link to the styles heet and the script file required for providing the plugin in your projects. These particular files are likewise hosted on GitHub's CDN so if you select you can easily likewise employ the CDN links which in turn are actually additionally provided. ( get more info)
Toggle states presented from Bootstrap buttons
Put in
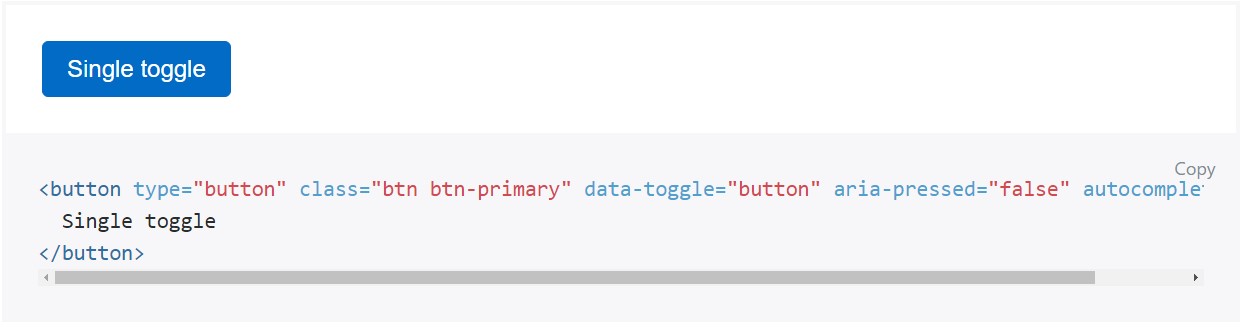
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it's a smart idea including the style sheet link inside your webpages # tag plus the # - in the end of web page's # to ensure them load just when the entire page has read and revealed.
Review several on-line video information relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

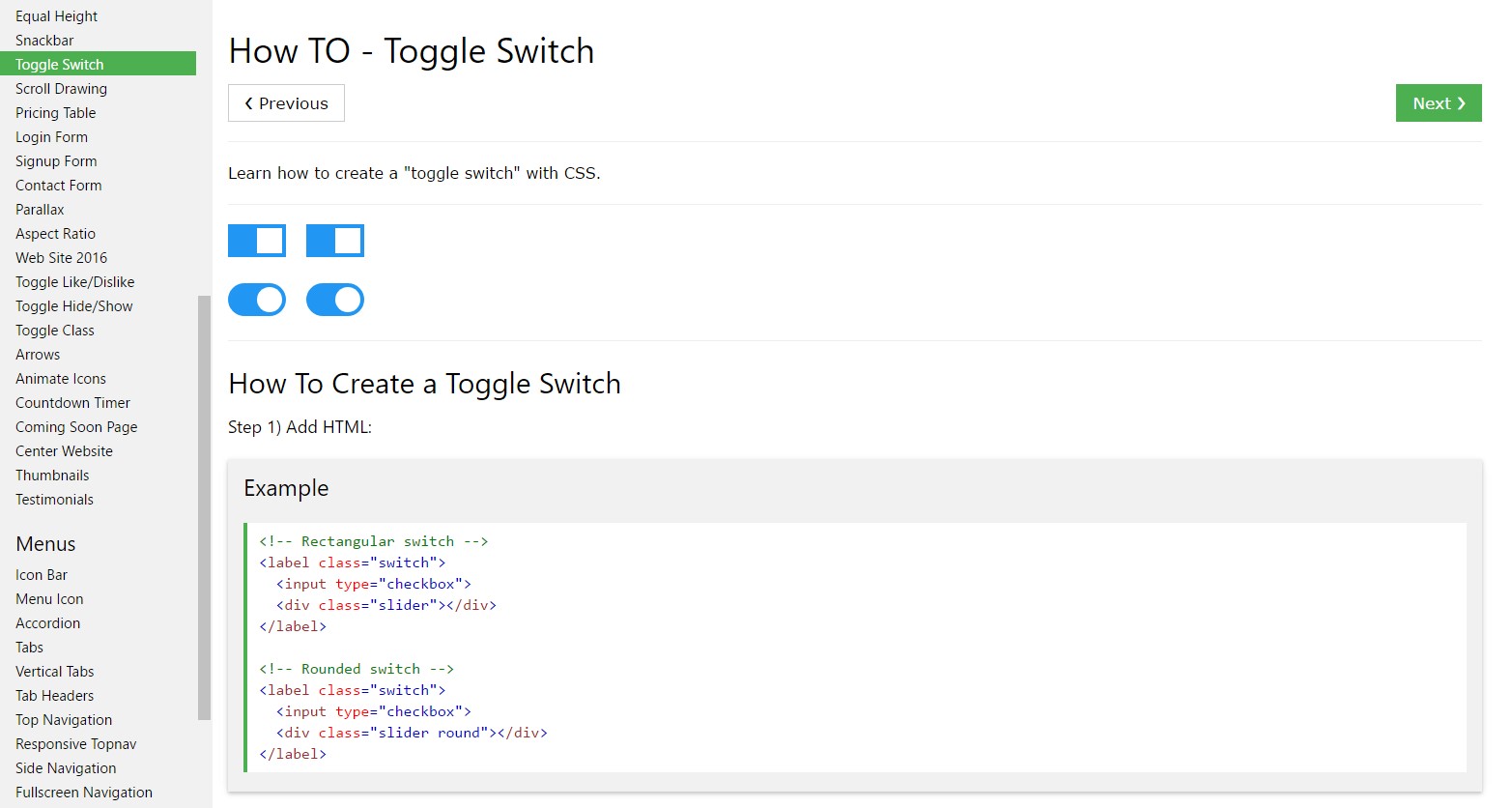
Exactly how to develop Toggle Switch

Providing CSS toggle switch inside Bootstrap 4