Bootstrap Header Template
Intro
Just as inside of set files the header is one of the very necessary components of the webpages we build and receive to apply every day. It safely holds one of the most crucial related information relating to the identification of the organisation as well as person responsible for the web page itself and the essence of the entire internet site-- its own navigating construction which along with the Bootstrap Header Form itself should really be thought and design in such means that a site visitor rushing or not actually knowing which way to go to just take a peek at plus find the needed information. This is the preferred circumstances-- in the real life making as near as attainable to this appearance and behavior additionally goes on due to the fact that we almost each and every moment have some project certain limits to take into account. Also compared to the written paperworks on the planet of internet we should always bear in mind the selection of possible devices on which our webpages could potentially get presented-- we ought to ensure their responsive attitude or in other words-- make sure they will display ideal at any screen size attainable.
So let us have a glance and see specifically how a navbar gets produced in Bootstrap 4. ( learn more)
The way to make use of the Bootstrap Header Form:
First off for you to produce a page header or else considering that it gets referred to in the framework-- a navbar-- we require to wrap the whole item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should certainly begin by inserting a tab feature which shall certainly be utilized to feature the collapsed information on a smaller display dimensions-- to accomplish that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important part-- generating the collapsible container for the main internet site navigation-- to perform it generate an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
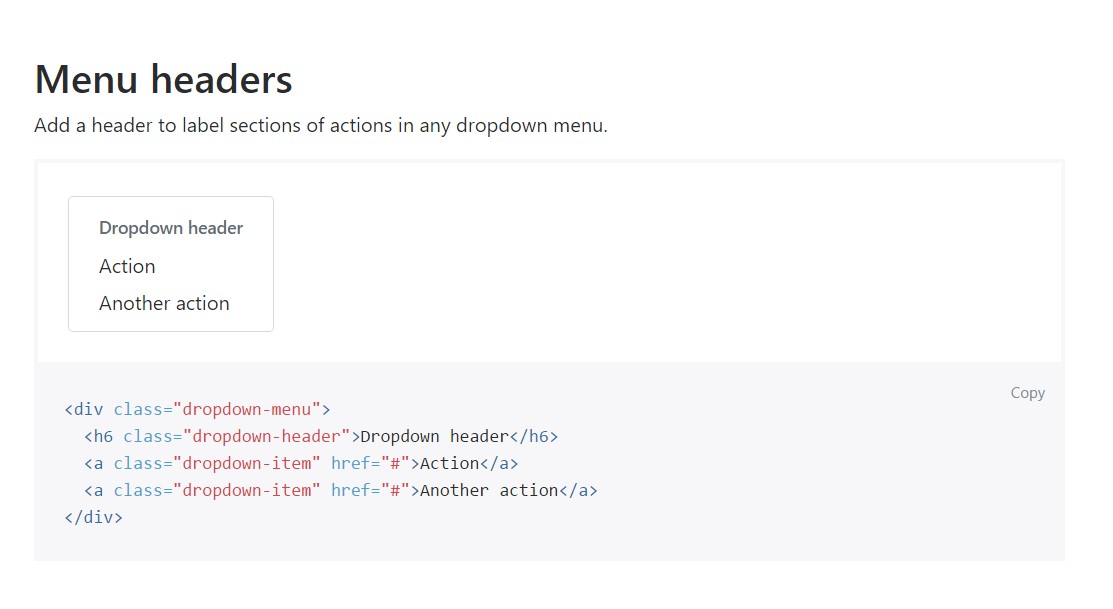
Add a header to label parts of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More opportunities
Another brand new thing for this edition is the option to put in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it comes down to the header parts in current Bootstrap 4 edition this is being certainly handled with the integrated in Collapse plugin and several site navigation specific information classes-- some of them developed specifically for keeping your product's uniqueness and various other-- to make confident the real webpage navigational system will present best collapsing in a mobile style menu when a indicated viewport size is reached.
Check out a few youtube video tutorials about Bootstrap Header
Linked topics:
Bootstrap Header: official information

Bootstrap Header information

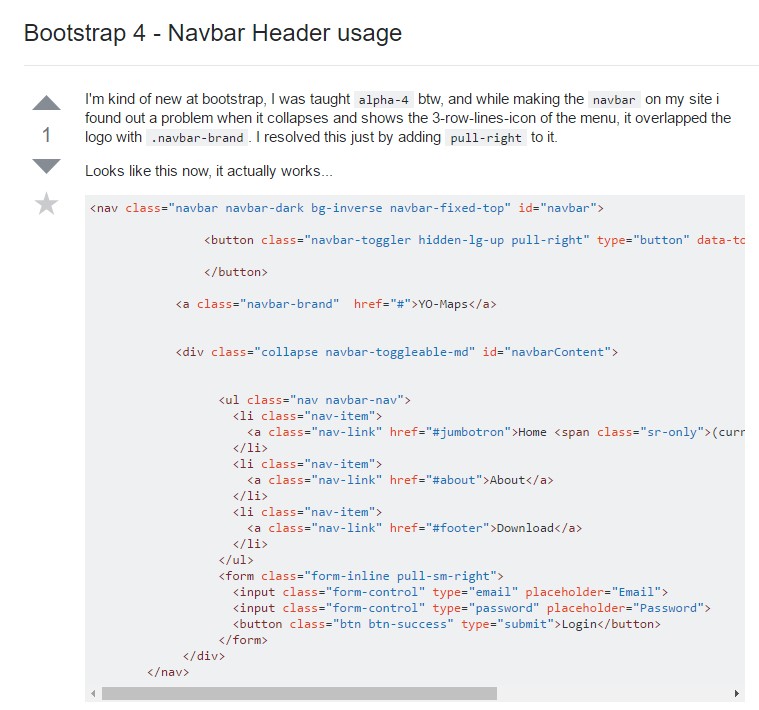
Bootstrap 4 - Navbar Header usage