Bootstrap Clearfix Example
Introduction
Potential in our aspect implies and more desirable adaptability-- that is really what's certainly never enough the moment we're sketching the very following layout for our brand new project given that there usually is a strong appeal idea or even two of them we leave behind to try employing next time. And yet the feeling like something isn't pretty done still stays till we look for a way effectively employing this superb idea we had although the project was still being developed on a paper.That is actually ways in which some clever workarounds such as the Bootstrap Clearfix Usage get to life to generate probably not the most ideal in all times yet still working approaches and really help us implement what we primarily were thought. ( learn more)
The best way to work with the Bootstrap Clearfix Class:
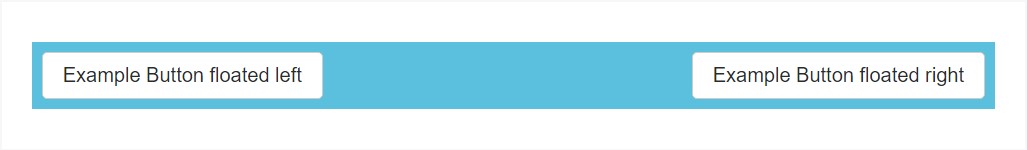
Typically exactly what Clearfix performs is dealing with the zero height container trouble as soon as it comes down to containing floated elements-- for instance-- supposing that you have simply two elements in a container one floated left and the other one - right and you wish to style the element containing them with a certain background color free from the help of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color occurring over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin featured therefore to accomplish the wanted result from the above instance everything you really need is simply adding the class
.clearfixExamples
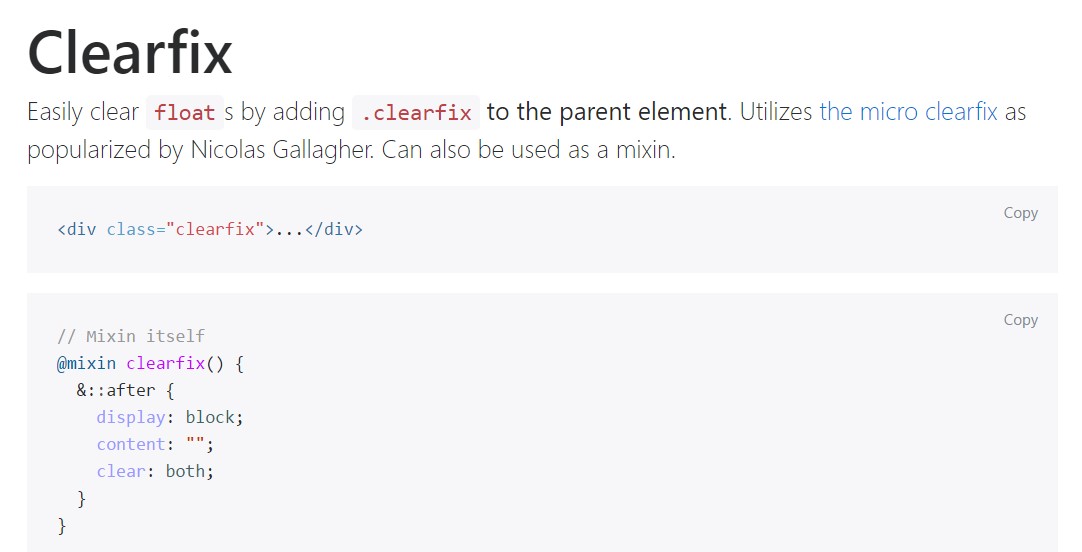
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following example reveals how the clearfix can possibly be employed. With no the clearfix the wrapping div would not really span around the tabs which would trigger a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Features
In recent version of probably the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported but in time will very likely obtain less and much less worked with and quite possibly -- even abandoned because the dev team has made a choice dealing with the flexbox design for a lot of the basic page components-- it is actually a much more highly effective and current approach for sizing, placing and distributing a certain element's children without the need of floats and as a result-- the
.clearfixThis method is bright new for the latest alpha 6 of Bootstrap 4 and might possibly be looked at fairly a strong step considering that it additionally suggests going down the IE9 assistance for and best appearance of the pages produced on modern-day browsers only but as the technology evolution proceeds this doesn't seem like a possible problem in any way. Obviously there still be a few situations when we will currently require the good classic float methods therefore if we perform that-- we in addition have the
.clearfixConclusions
So now you find out what exactly the # within Bootstrap 4 represent-- do have it in head when ever you run into unexpected visual appeal of some wrappers consisting of floated elements but the very best thing to carry out is in fact paying com time taking a look at the way the new star in town-- flexbox helps make the things completed because it offers a number of pretty neat and convenient style sollutions to make our pages to the very next level.
Take a look at a couple of online video short training about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix formal records

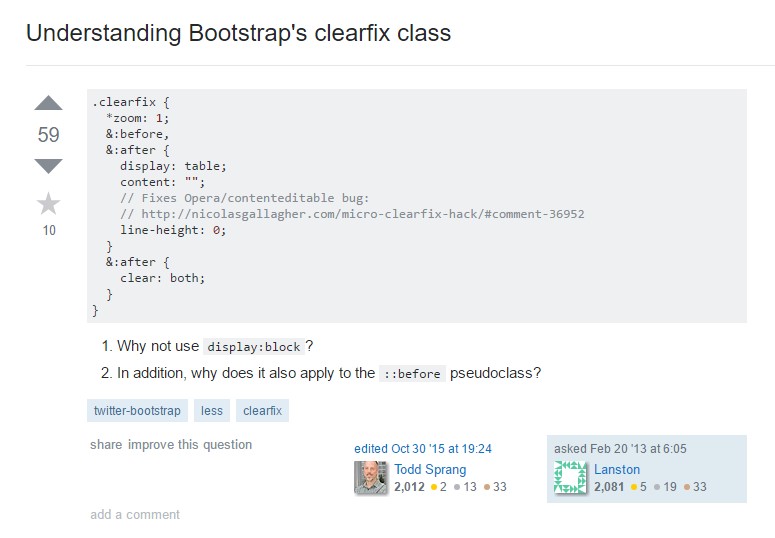
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes