Bootstrap Toggle Button example
Intro
Nevertheless the pleasing images awesome performance and glorious effects near the bottom line the web site pages we produce purpose narrows to relaying certain material to the site visitor and therefore we may call the web the new kind of document container given that more and more information becomes published and accessed on the internet alternatively as files on our local computers or the classic approach-- printed on a hard copy media. ( see post)
All of it limits to content but in the conditions where the website visitor focus gets taken from just about everywhere just releasing what we need to give is certainly not far enough-- it ought to be structured and showcased like this that even a huge amounts of completely dry interesting plain content search for a technique helping keep the website visitor's interest and be straightforward for exploring and finding simply the needed part quickly and fast-- if not the visitor might actually get tired or maybe disappointed and look away nevertheless somewhere around in the text message's body get disguised a number of priceless gems.
In this way we may need an element that has less space possible-- long plain text areas push the website visitor away-- and at some point some motion and also interactivity would be also significantly adored since the audience became quite used to clicking tabs around.
Luckily the Bootstrap 4 system has exactly that-- helpful collapsible panels with the ability of holding huge quantity of data revealing just a heading line to assist us better get around and enlarging to indicate what's required upon clicking on the header. These are certainly the accordion and toggle sections that do the job pretty much the very same having a single difference-- while the name suggests in the accordion panel extending a certain collapsible thing collapses all of the other parts as long as inside the toggle component you can have as lots of expanded locations just as you need to-- it all depends upon the specific material of the large size text message hidden within the collapsible panels and the way you're thinking the visitor will ultimately use it. ( learn more here)
How you can make use of the Bootstrap Toggle Button group:
The certain implementation of a toggle block is quite easy in newest edition of the Bootstrap framework-- it implements the newly presented
.cardid = " ~element's unique name ~ "The real application of a Bootstrap Toggle Button group block is really easy in current edition of the Bootstrap system-- it employs the recently presented
.cardid = " ~element's unique name ~ "Next it is simply time for creating the certain button feature-- we'll use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been certainly produced it's time for building the collapsing part-- to begin set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing element we must put a container for our material having the
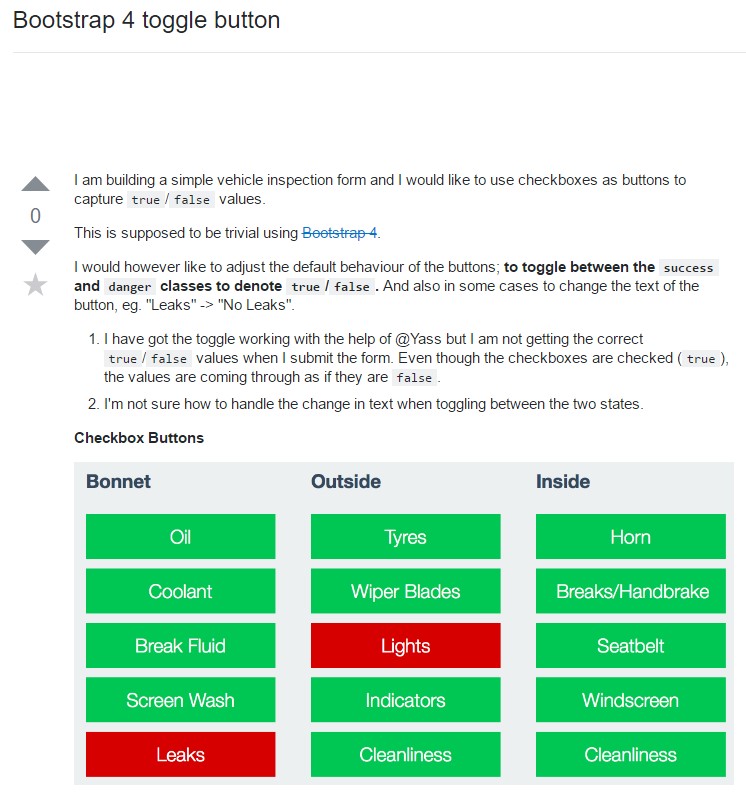
.card-blockSome example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is actually in what way a particular collapsible element becomes designed in Bootstrap 4. If you want to produce the whole panel you require to repeat the procedures directly from above designing as many
.cardTake a look at a number of on-line video information regarding Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative information

Bootstrap toogle difficulty

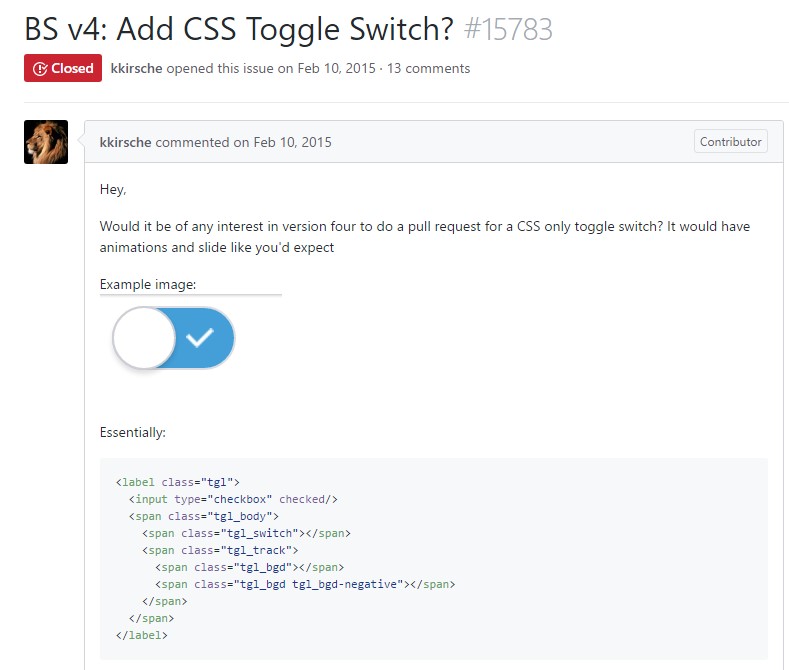
Ways to put in CSS toggle switch?