Bootstrap Slider Css
Introduction
Motion is the most amazing thing-- it gets our attention and always keeps us evolved at least for some time. For how much time-- well all of it relies on what's really flowing-- supposing that it is definitely something eye-catching and exceptional we watch it more time, if it's uninteresting and dull-- well, there typically is the close tab button. So once you believe you possess some good material around and would like it incorporated in your pages the image slider is typically the one you initially remember. This element turned certainly so prominent in the most recent handful of years so the internet essentially go drowned along with sliders-- simply search around and you'll discover almost every second page begins with one. That is simply exactly why current website design tendencies inquiries show more and more designers are really trying to switch out the sliders with other explanation implies in order to put in a bit more charm to their pages.
It's possible the gold ration exists somewhere in between-- just like implementing the slider component but not with the good old completing the full component area pictures but probably some with opaque places making them it like a certain components and not the whole background of the slider moves-- the selection is completely right up to you and without a doubt is different for each and every project.
At any rate-- the slider element continues to be the practical and very most useful alternative anytime it relates to providing some moving pictures supplemented along with highly effective content and invite to action keys to your web pages. ( additional reading)
Effective ways to utilize Bootstrap Slider Template:
The illustration slider is a component of the main Bootstrap 4 framework and is totally supported by both the style sheet and the JavaScript files of the latest edition of currently some of the most prominent responsive framework around. Whenever we mention illustration sliders in Bootstrap we essentially manage the element being Carousel-- that is just the exact thing simply using a various name.
Producing a carousel component utilizing Bootstrap is quite simple-- all you should do is comply with a straightforward system-- to begin cover the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small features displaying you the setting each illustrations takes in the Bootstrap Slider Carousel -- you are able to additionally click them to jump to a special picture. If you want to bring in signs element create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can absolutely as well add the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element required
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
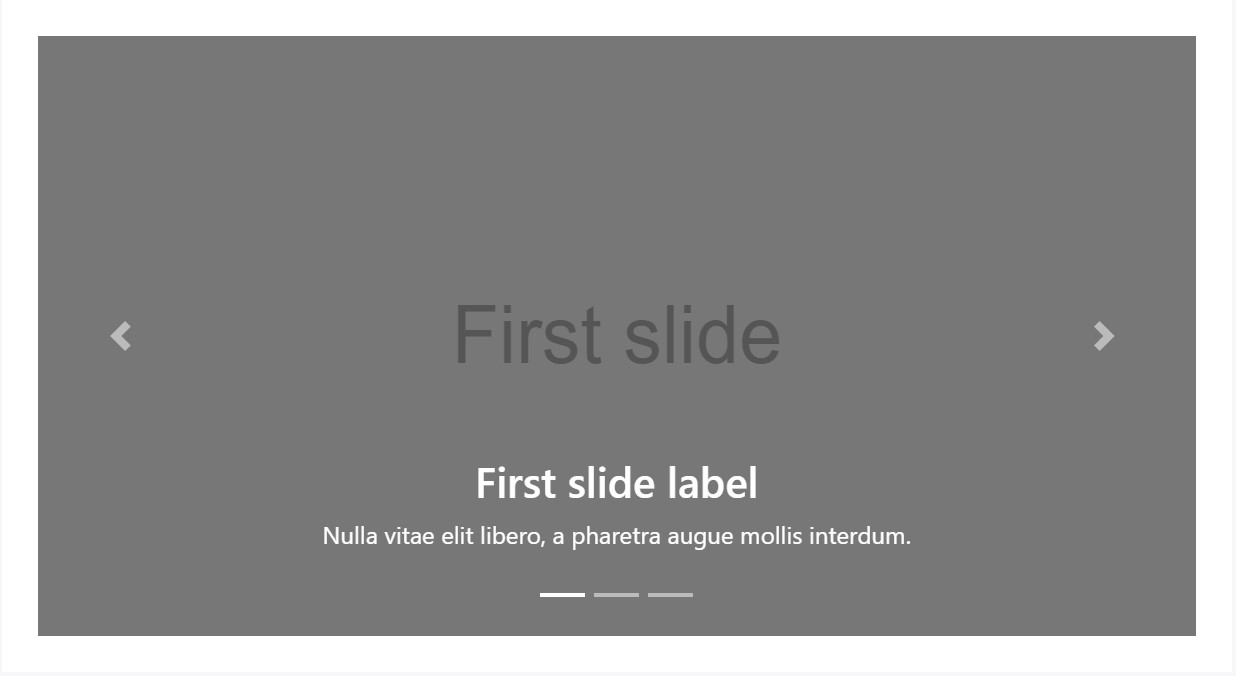
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in captions to your slides with ease using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
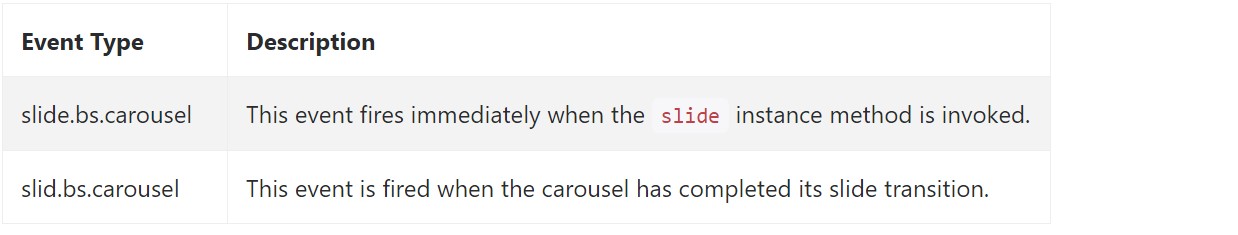
Bootstrap's carousel class presents two occurrences for hooking in carousel capability. Both events have the following supplemental properties:
direction"left""right"relatedTargetEach of the carousel occurrences are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is certainly the construction an image slider (or carousel) should have by using the Bootstrap 4 framework. Currently everything you really need to do is think about several desirable pictures and content to put in it.
Check out a number of youtube video guide regarding Bootstrap slider:
Related topics:
Bootstrap slider main documentation

Bootstrap slider article

Mobirise Bootstrap slider

HTML Bootstrap Slider Examples
Responsive Bootstrap Slider with Swipe
CSS Bootstrap Image Slider Examples
jQuery Bootstrap Slider with Autoplay