Bootstrap Textarea Table
Intro
Inside the webpages we create we employ the form elements in order to get several information from the visitors and send it back to the internet site founder fulfilling several purposes. To execute it appropriately-- meaning getting the appropriate replies, the right questions should be questioned so we architect out forms form very carefully, thinking about all the conceivable circumstances and forms of relevant information really needed and possibly provided.
But despite of exactly how precise we are in this, generally there always are some scenarios when the info we need to have from the visitor is somewhat blurry before it becomes really delivered and has to expand over even more than just the regular a single or a couple of words typically written in the input fields. That is actually where the # element arrives in-- it is really the irreplaceable and only element through which the website visitors can easily write back certain lines delivering a responses, sharing a reason for their actions or just a handful of ideas to hopefully aid us making the product or service the webpage is about much much better. ( useful source)
Ways to employ the Bootstrap textarea:
Located in the current edition of the absolute most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder element is totally supported automatically adapting to the size of the screen page becomes shown on.
Producing it is very direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is actually a responsive component by default it extends the whole width of its parent element.
A bit more advices
On the opposite-- there are really certain situations you would definitely want to limit the reviews delivered inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
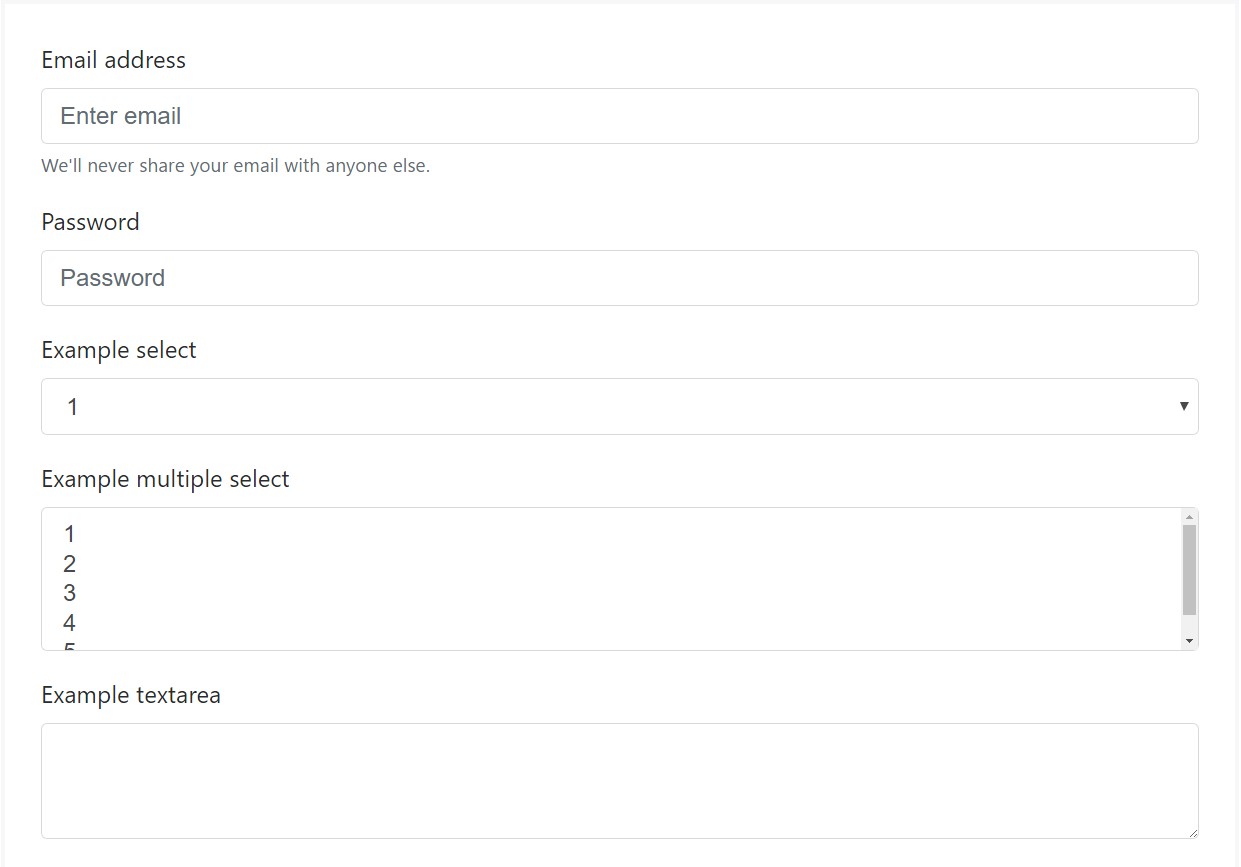
Bootstrap's form manages increase on Rebooted form styles using classes. Employ these classes to opt into their customized displays for a even more regular rendering around browsers and tools . The example form shown below displays typical HTML form elements which receive improved formats from Bootstrap with added classes.
Just remember, considering that Bootstrap incorporates the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
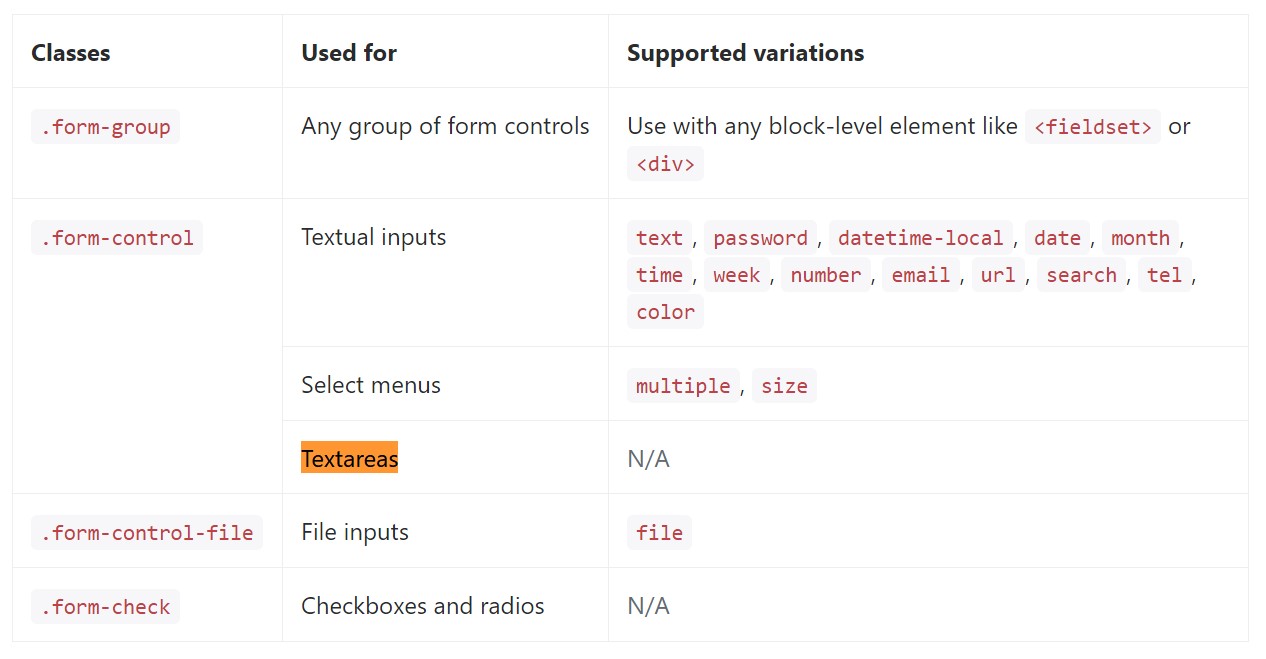
</form>Listed below is a complete list of the specific form commands sustained by Bootstrap plus the classes that customize them. Extra documentation is provided for every group.

Final thoughts
And so now you know ways to set up a
<textarea>Check several video guide regarding Bootstrap Textarea Group:
Linked topics:
Essentials of the textarea

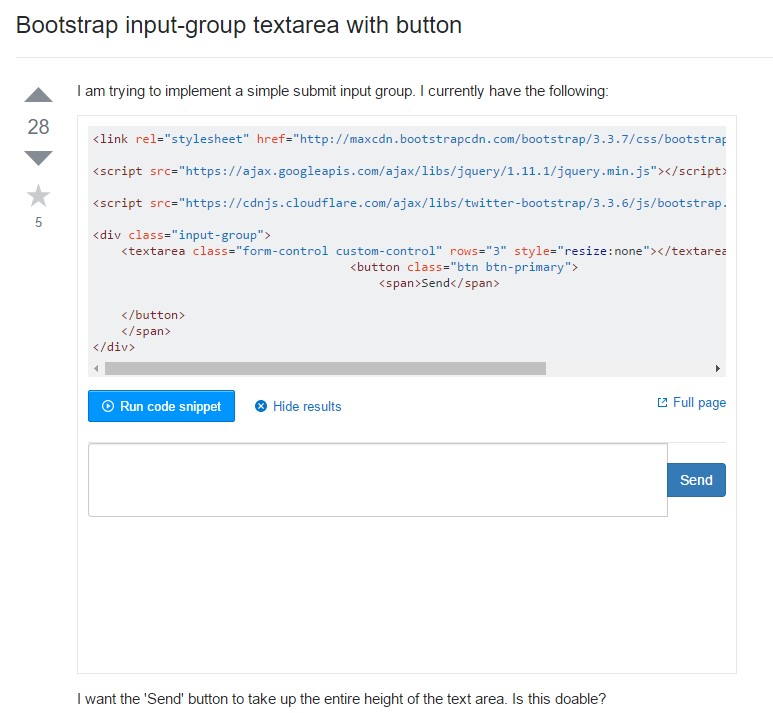
Bootstrap input-group Textarea button by using

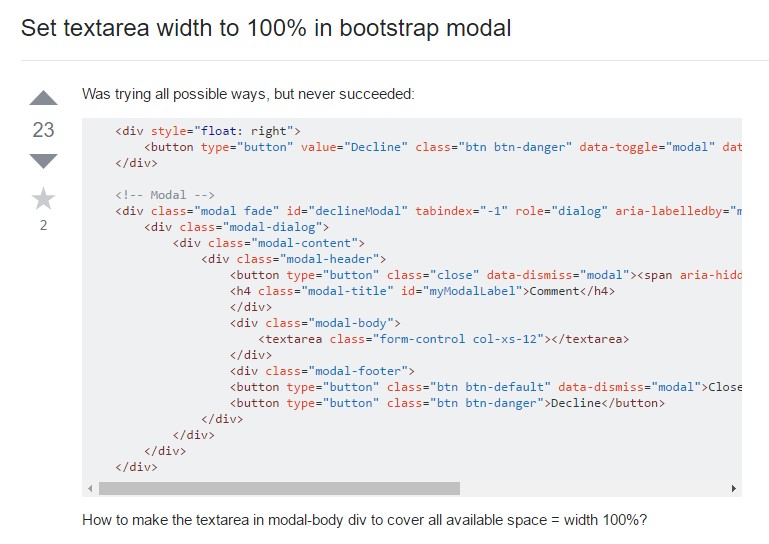
Set up Textarea width to 100% in Bootstrap modal