Bootstrap Radio Button
Introduction
In certain cases the compact aspects occur to be really the most essential because the whole entire picture is in reality a whole incorporating numerous little features polished and collected to show and check just as a well-oiled shiny machine. These types of spicy words might just seem a bit too much once it comes to form controls however if you just think about it for a little there is simply only a single component helping the visitor to pick up one among a several accessible solutions.So if you're possessing some forms by having this sort of solutions controls over your several websites does this mean they will all look alike? And more importantly-- would you settle for that?
Luckily for us current version of one of the most famous mobile phone friendly system - Bootstrap 4 appears absolutely loaded having a bright new treatment to the responsive attitude of the Bootstrap Radio Button regulations and what is bright new for this edition-- the so called custom made form controls-- a palette of predefined visual appeals you can absolutely just bring and apply in order to put in the so desired these days assortment in the visual presentations of nearly uninteresting form components. Therefore let's look how the radio switches are expected to be defined and designated in Bootstrap 4. ( more info)
The way to apply the Bootstrap radio button:
For you to build a radio switch we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the place to characterize supposing that you wish the radio control to at first load like checked the moment the web page gets loaded. In the case that this is really what you're after-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Inline as an examples
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons demand you to manually add in the
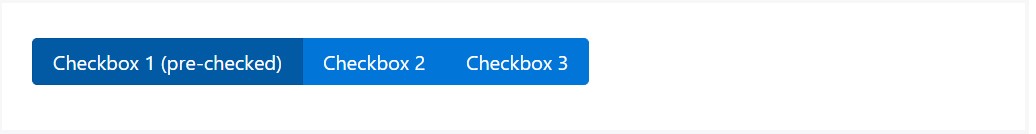
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
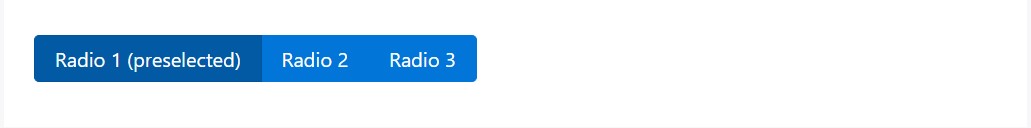
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
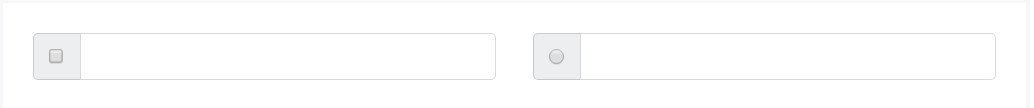
We can easily put to work input features of the radio style while we wish the user to select just one of a series of selections. ( additional reading)
Just one particular can certainly be selected in the event that there is higher than one particular element of this particular form by having the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the manner in which the default radio tabs get defined and do a job along in Bootstrap 4-- in a moment all you really need are several solutions for the visitors to select from.
Review a few video clip information relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons approved information

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling