Bootstrap Grid Panel
Intro
Bootstrap features a powerful mobile-first flexbox grid structure for building formats of any sizes and shapes . It is actually based upon a 12 column structure and has a wide range of tiers, one for every media query selection. You can employ it with Sass mixins or of the predefined classes.
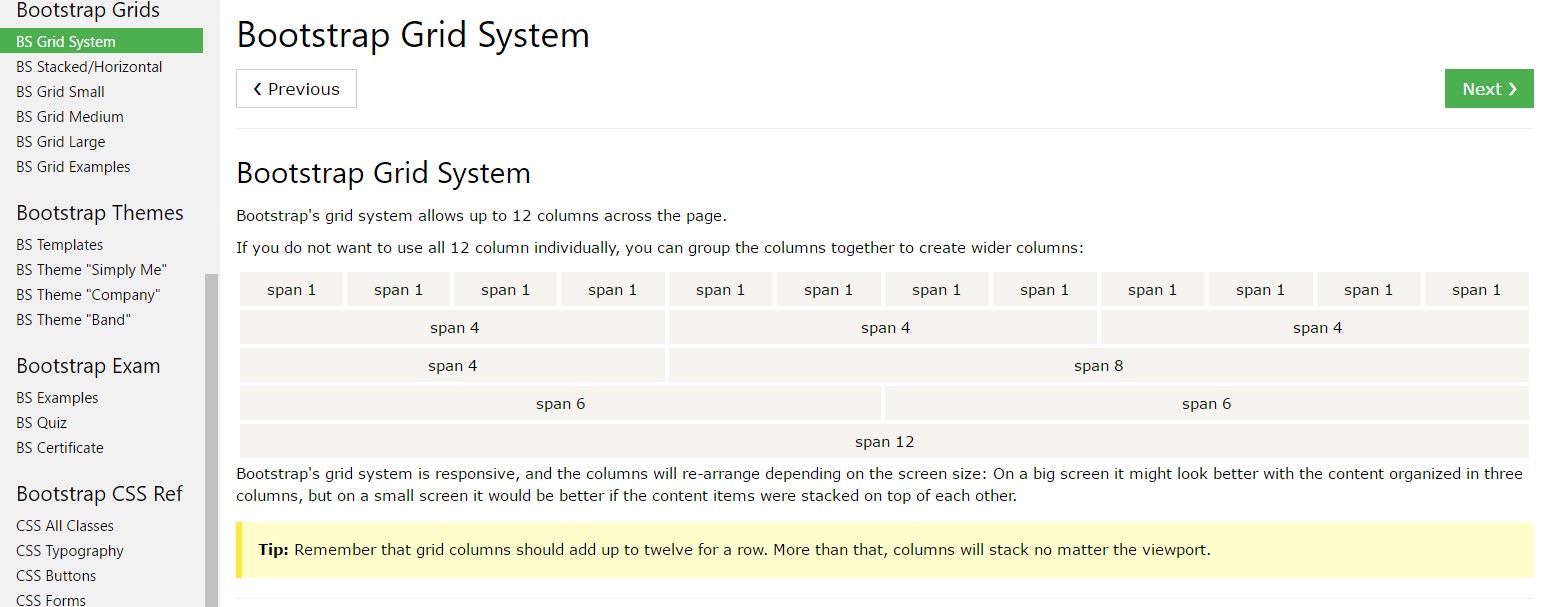
Probably the most crucial part of the Bootstrap framework letting us to produce responsive page interactively changing to always install the size of the screen they become shown on yet looking amazingly is the so called grid solution. What it basically does is providing us the feature of producing complicated layouts combining row and a certain variety of column components kept in it. Think that the obvious width of the screen is split up in twelve matching components vertically.
Exactly how to make use of the Bootstrap grid:
Bootstrap Grid Example applies a variety of rows, columns, and containers to design and also line up material. It's developed by having flexbox and is entirely responsive. Shown below is an illustration and an in-depth review how the grid interacts.
The mentioned above situation builds three equal-width columns on little, standard, big, and also extra sizable devices utilizing our predefined grid classes. Those columns are focused in the web page together with the parent
.containerHere is actually the ways it does the job:
- Containers present a method to centralize your website's contents. Make use of
.container.container-fluid- Rows are horizontal bunches of columns which ensure your columns are arranged appropriately. We utilize the negative margin method upon
.row- Content should really be installed in columns, and also just columns may be immediate children of rows.
- Due to flexbox, grid columns free from a set width will promptly design with equal widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you wish to employ from the potential 12 per row. { In this way, on the occasion that you need three equal-width columns, you may work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, normal, huge, and extra huge.
- Grid tiers are based upon minimum widths, implying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You may use predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the restrictions along with failures around flexbox, such as the failure to use several HTML features as flex containers.
Seems fantastic? Wonderful, why don't we move on to discovering all that during an instance. ( read more)
Bootstrap Grid Template capabilities
Basically the column classes are generally something like that
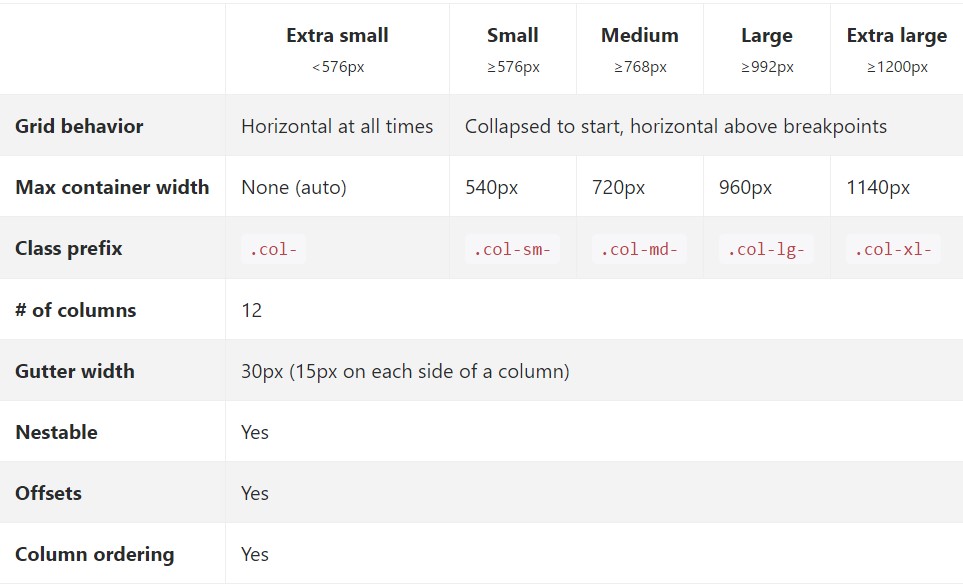
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid HTML sizings-- all of the available widths of the viewport (or the visible zone on the screen) have been actually split up to five selections as comes next:
Extra small-- widths under 544px or 34em (which comes to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap employs
emrempxView precisely how features of the Bootstrap grid system perform all around various gadgets having a handy table.

The fresh and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being assigned to the
xsAll of the elements designated utilizing a certain viewport width and columns keep its overall size in width with regard to this viewport plus all above it. If the width of the screen gets less than the represented viewport size the components stack over one another packing the whole width of the view .
You are able to as well designate an offset to an element with a specified number of columns in a specified display screen size and above this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of factors to take into account whenever building the markup-- the grids featuring rows and columns have to be placed within a
.container.container.container-fluidDirect kins of the containers are the
.rowAuto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each and every breakpoint you need to have and each column will be the exact same width.
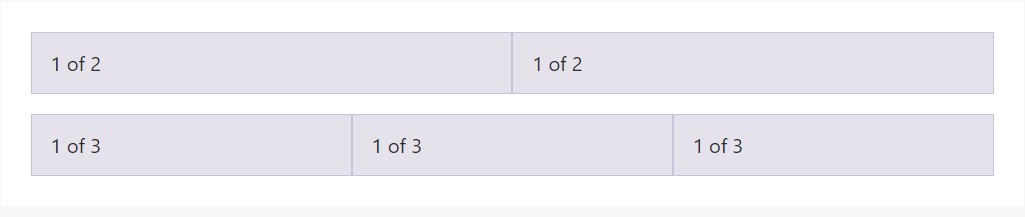
Equal width
For example, listed below are two grid formats that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
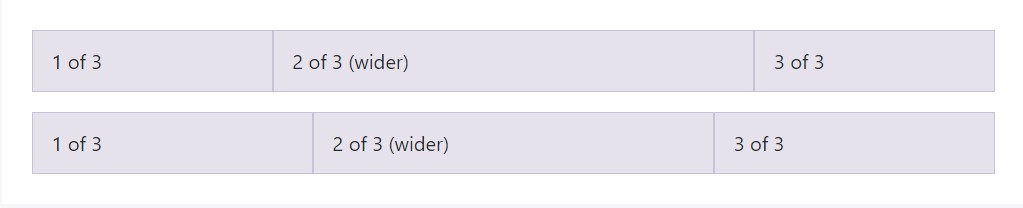
</div>Establishing one column width
Auto-layout for the flexbox grid columns as well shows you may set the width of one column and the others are going to automatically resize about it. You may work with predefined grid classes ( while indicated below), grid mixins, or inline widths. Bear in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
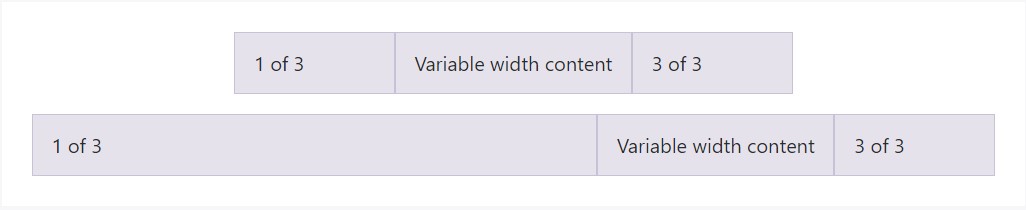
</div>Variable size information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
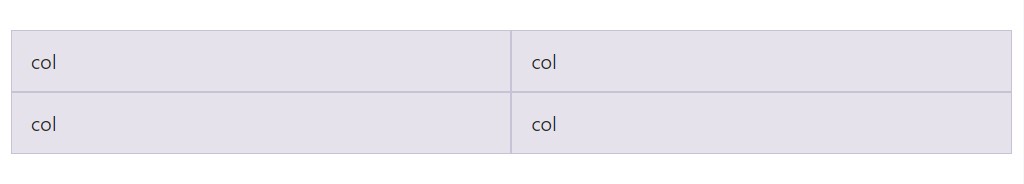
</div>Equal width multi-row
Develop equal-width columns which extend multiple rows with filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes intended for building complex responsive designs. Modify the size of your columns upon extra small, small, medium, large, or possibly extra large devices however you choose.
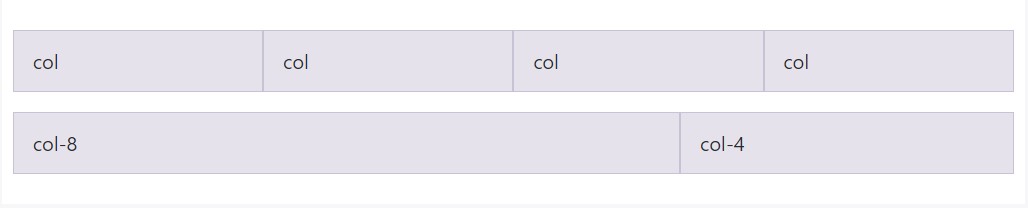
All of the breakpoints
Intended for grids which are the very same from the smallest of gadgets to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
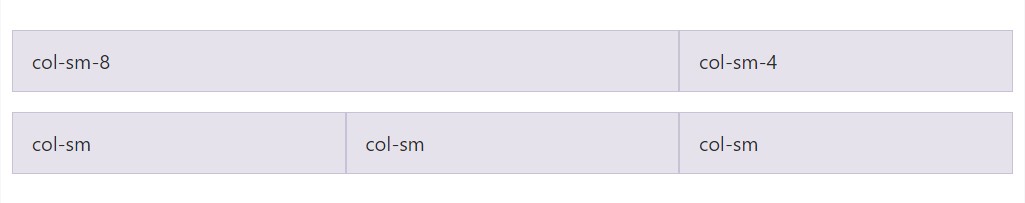
</div>Loaded to horizontal
Employing a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
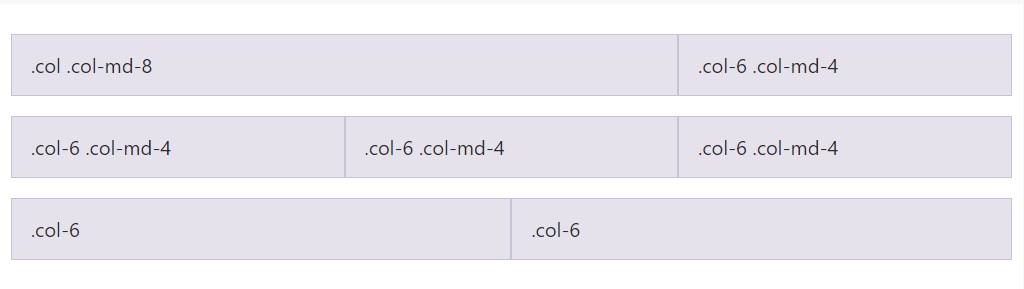
</div>Combine and suit
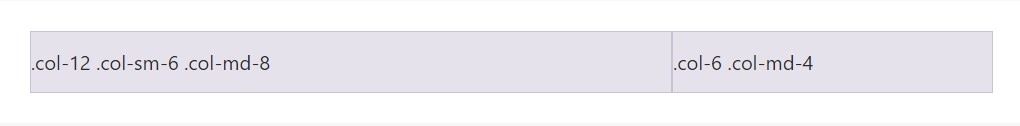
Really don't want your columns to simply pile in several grid tiers? Work with a combo of numerous classes for each tier as desired. Check out the situation here for a best idea of the way it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
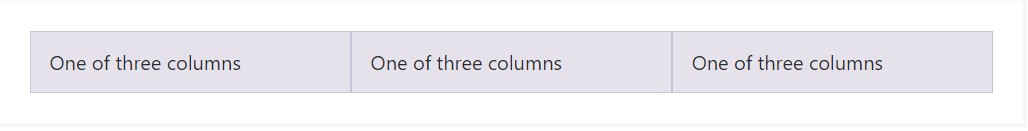
Apply flexbox arrangement utilities to vertically and horizontally align columns. ( click here)
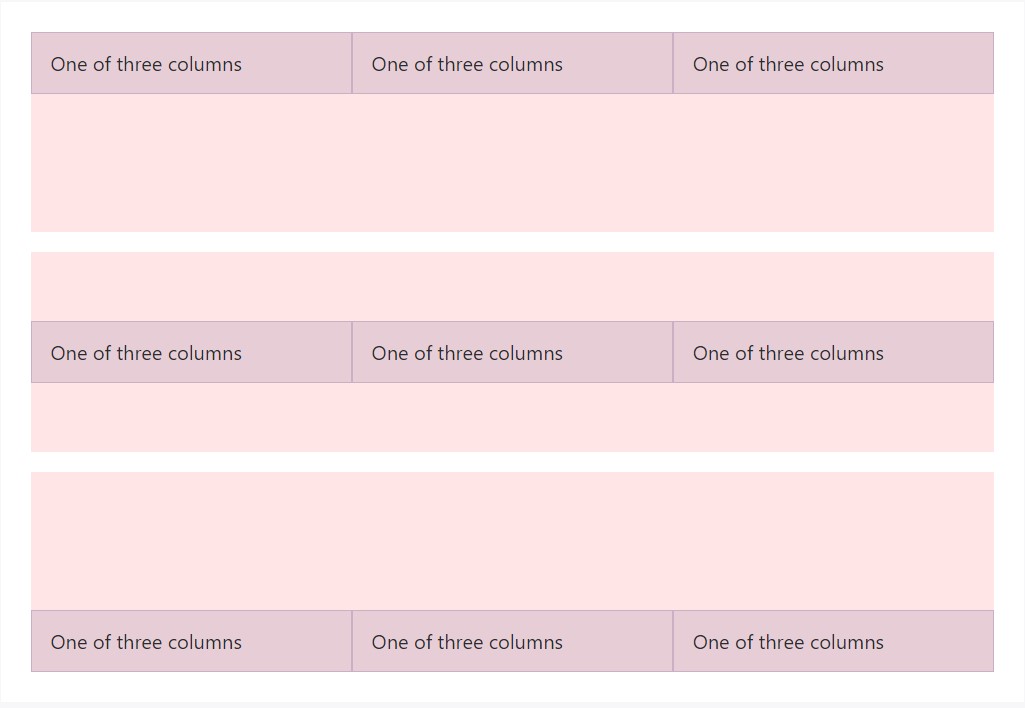
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
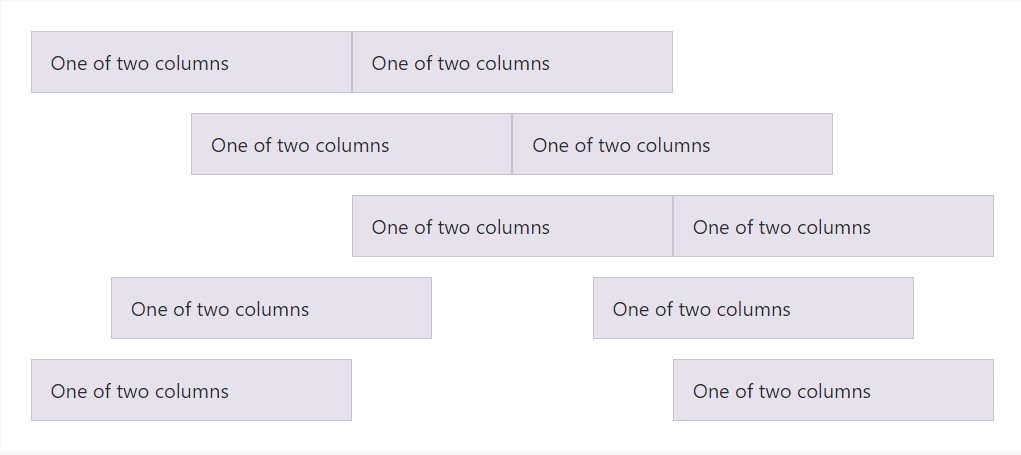
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns in our predefined grid classes can possibly be taken away with
.no-guttersmargin.rowpaddingHere is actually the origin code for designing these types of formats. Keep in mind that column overrides are scoped to simply the primary children columns and are actually intended by means of attribute selector. While this develops a much more certain selector, column padding have the ability to still be more modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Consider you are able to continuously work with this together with all of additional predefined grid classes ( providing column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
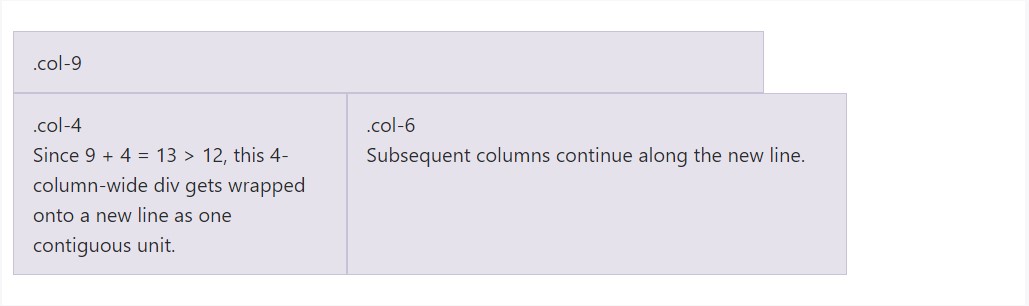
</div>Column covering
In the case that more than 12 columns are positioned within a single row, every group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
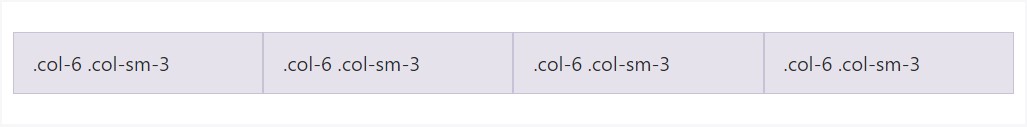
</div>Reseting of the columns
Having the number of grid tiers provided, you're expecteded to bump into challenges where, at certain breakpoints, your columns do not clear pretty appropriate being one is taller compared to the other. To deal with that, work with a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
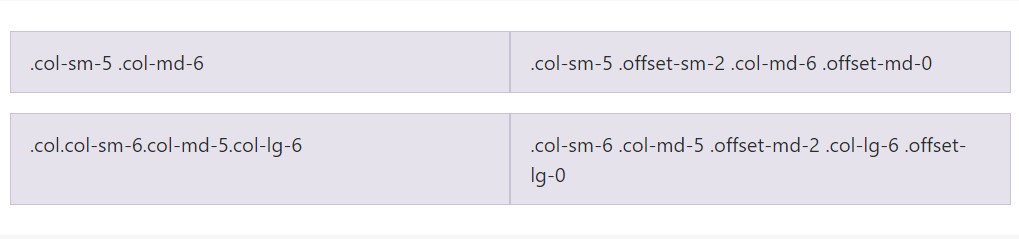
</div>Aside from column clearing up at responsive breakpoints, you may need to reset offsets, pushes, and pulls. Notice this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
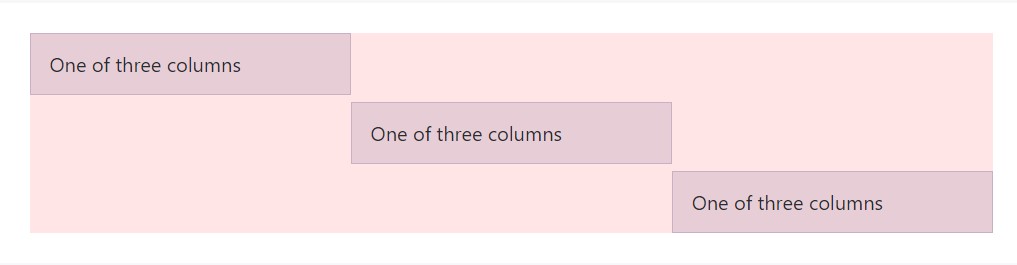
</div>Re-ordering
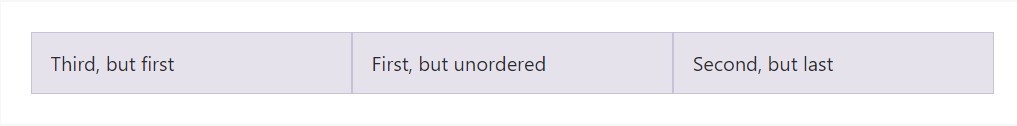
Flex order
Apply flexbox utilities for handling the vision ordination of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
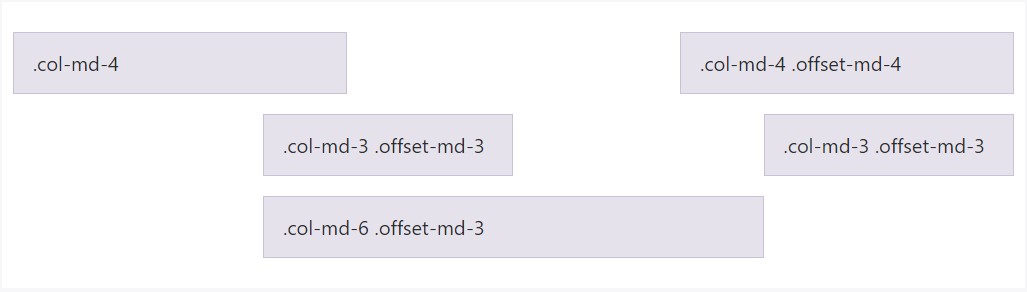
</div>Countering columns
Transfer columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
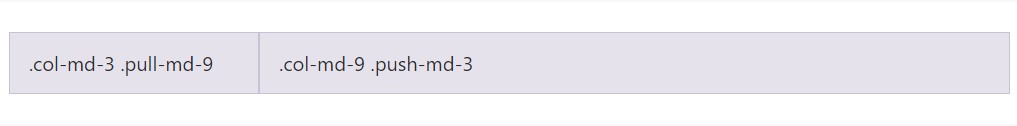
</div>Pushing and pulling
Efficiently change the setup of our embedded grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
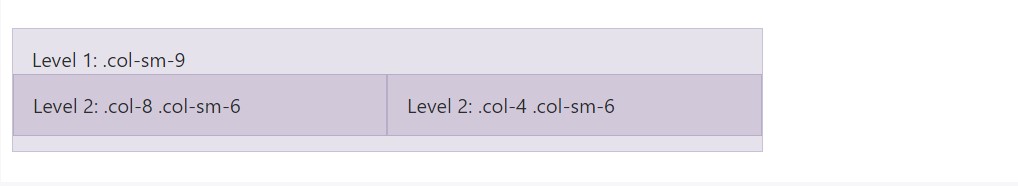
</div>Information placement
To home your web content along with the default grid, add in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's source Sass data
If applying Bootstrap's source Sass files, you have the option of utilizing Sass variables and mixins to set up custom-made, semantic, and responsive web page styles. Our predefined grid classes use these same variables and mixins to present a whole suite of ready-to-use classes for quick responsive styles .
Possibilities
Variables and maps identify the number of columns, the gutter width, as well as the media query factor. We work with these to produce the predefined grid classes reported just above, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use along with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example application
You can certainly reshape the variables to your personal custom-made values, or else just use the mixins having their default values. Here's an instance of utilizing the default modes to develop a two-column format along with a space among.
View it at work here in this delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Utilizing our embedded grid Sass variables and maps , it's possible to absolutely customise the predefined grid classes. Switch the number of tiers, the media query dimensions, and also the container widths-- after that recompile.
Columns and gutters
The variety of grid columns and their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving more than the columns themselves, you may likewise customize the amount of grid tiers. Assuming that you needed simply just three grid tiers, you would certainly edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any type of changes to the Sass maps or variables , you'll have to save your adjustments and recompile. Accomplishing this will certainly out a brand new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be modified to use the customized breakpoints.
Final thoughts
These are in fact the undeveloped column grids in the framework. Utilizing specific classes we can certainly direct the specific elements to span a specified number of columns basing on the actual width in pixels of the visible place where the page gets displayed. And considering there are simply a a number of classes identifying the column width of the components as opposed to exploring each one it is really more suitable to try to realise ways in which they in fact become built-- it is undoubtedly quite easy to remember featuring just a few things in mind.
Look at some video clip information about Bootstrap grid
Related topics:
Bootstrap grid main documents

W3schools:Bootstrap grid training

Bootstrap Grid column