Bootstrap Offset Usage
Overview
It is really great whenever the material of our webpages simply fluently extends over the whole width readily available and conveniently shifts sizing as well as ordination when the width of the screen changes however sometimes we need allowing the features some area around to breath without added features around them since the balance is the basic of getting light and helpful appeal quickly delivering our web content to the ones checking out the page. This free area as well as the responsive activity of our webpages is really an important feature of the style of our pages .
In the current edition of the best famous mobile friendly system-- Bootstrap 4 there is really a exclusive group of tools dedicated to situating our features precisely wherever we need them and modifying this placing and visual appeal baseding on the width of the display screen webpage gets displayed.
These are the so called Bootstrap Offset Property and
pushpull-sm--md-How to apply the Bootstrap Offset Center:
The fundamental syntax of these is really easy-- you have the activity you ought to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff put together results
.offset-md-3.offsetSome example
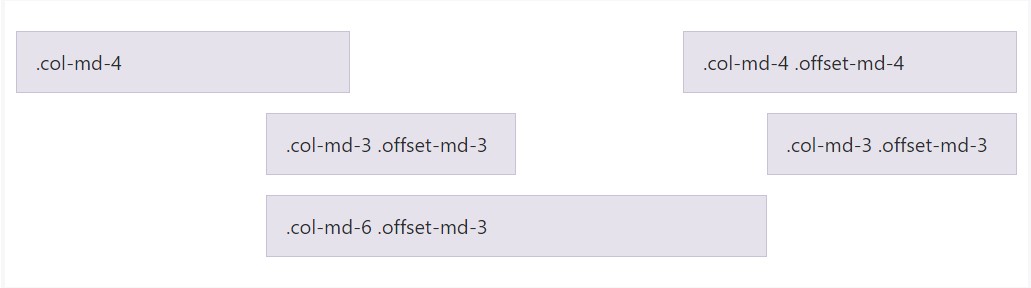
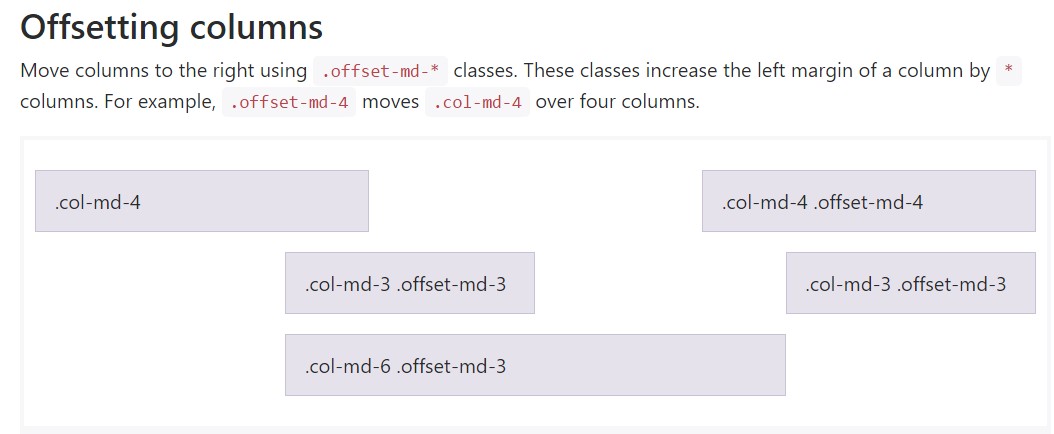
Shift columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important factor
Important thing to bear in mind here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does work in case when you need to style a particular component. Supposing that you however for some sort of issue would like to displace en element inning accordance with the ones besieging it you can employ the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for positioning web content you have the ability to also use these for reordering your content using classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that is actually the solution the most vital elements of the Bootstrap 4's grid system-- the columns become designated the preferred Bootstrap Offset HTML and ordered precisely as you need them regardless the way they arrive in code. Nevertheless the reordering utilities are quite strong, what should be presented initially need to in addition be determined first-- this will certainly also keep it a lot easier for the people checking out your code to get around. But of course all of it depends on the specific circumstances and the objectives you are actually trying to achieve.
Review a couple of video information relating to Bootstrap Offset:
Connected topics:
Bootstrap offset main documentation

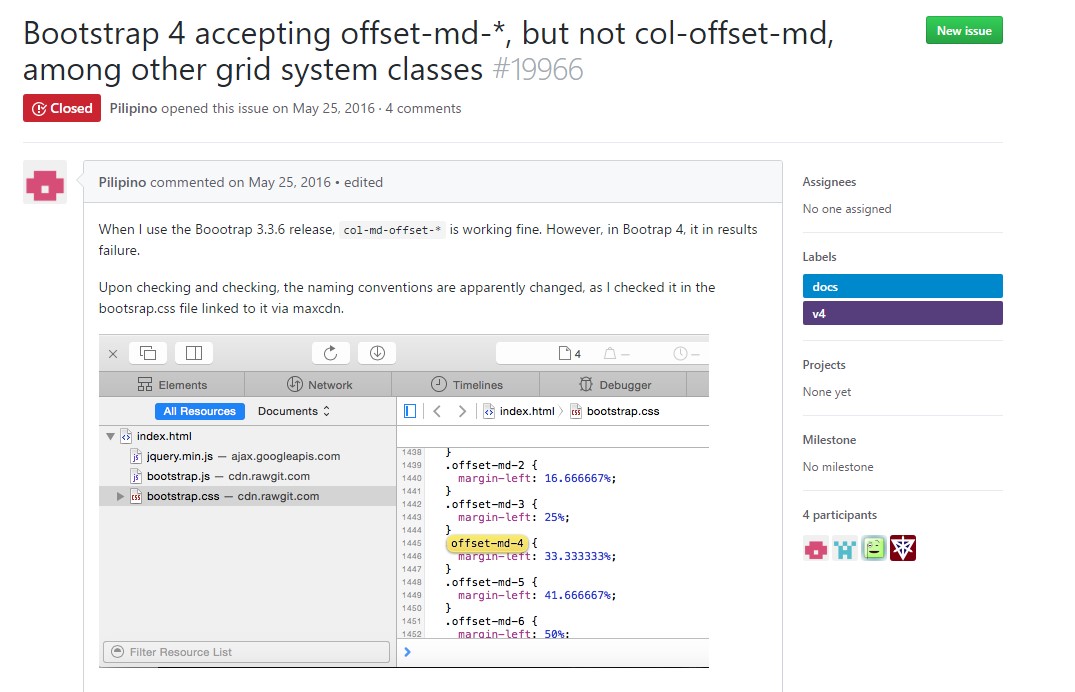
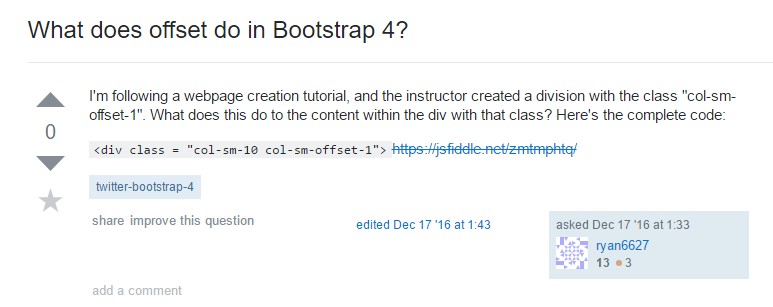
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub