Bootstrap Tooltip Table
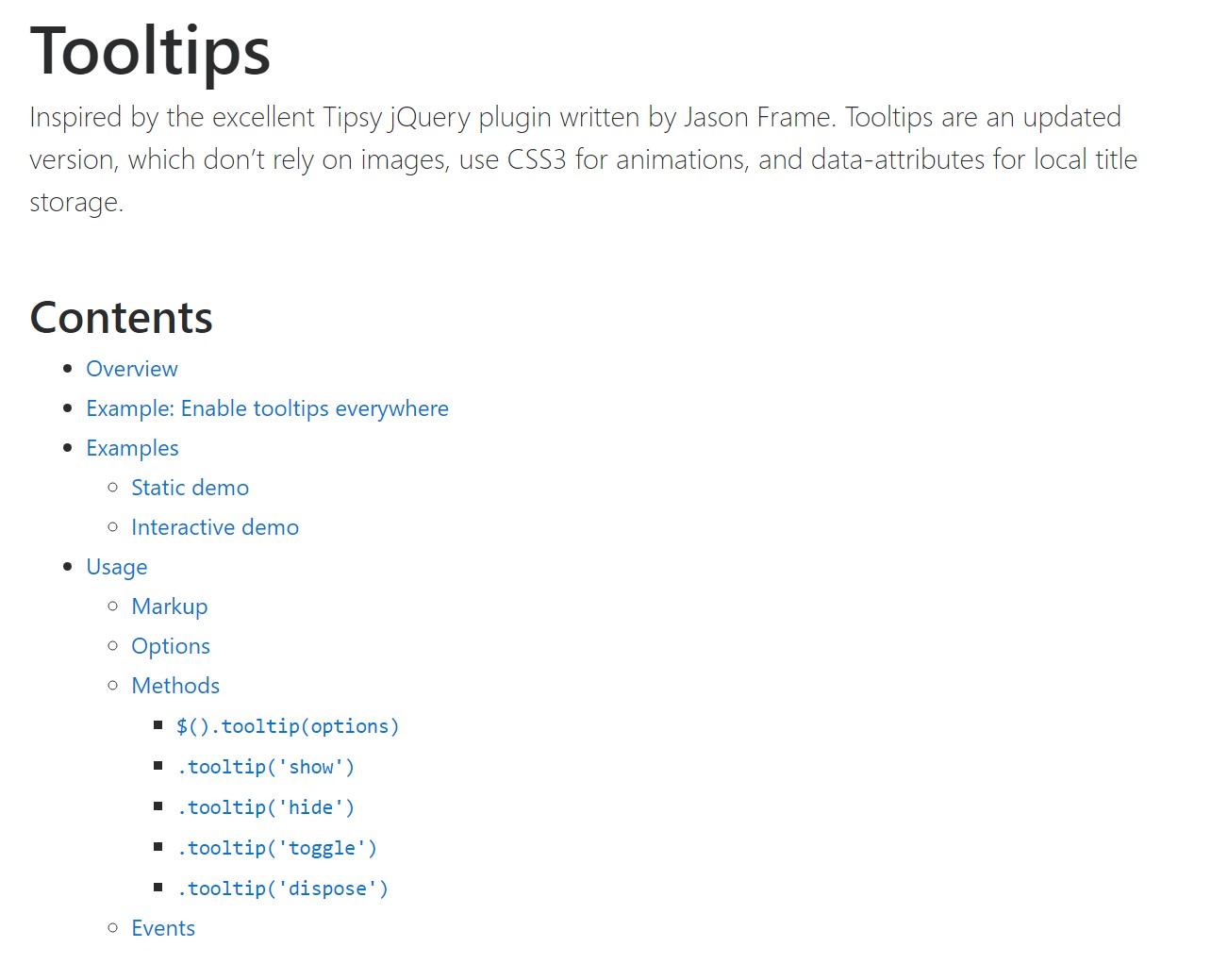
Introduction
Sometimes, most especially on the desktop it is a fantastic suggestion to have a slight callout together with some hints emerging when the site visitor puts the mouse cursor over an element. Like this we are sure the correct information has been provided at the correct time and ideally greatly improved the user experience and convenience when utilizing our pages. This particular behaviour is managed by the tooltip element which has a cool and constant to the whole framework styling visual appeal in the latest Bootstrap 4 version and it's really convenient to add and set up them-- let us discover precisely how this gets performed . ( learn more here)
Issues to understand while utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips utilize the 3rd party library Tether for positioning . You have to provide tether.min.js before bootstrap.js in turn for tooltips to work !
- Tooltips are really opt-in for productivity reasons, so you must initialize them yourself.
- Bootstrap Tooltip Function along with zero-length titles are never displayed.
- Point out
container: 'body'components ( just like input groups, button groups, etc).
- Triggering tooltips on hidden elements will definitely not function.
- Tooltips for
.disableddisabled- When activated from web page links that span a number of lines, tooltips will be centered.Use
white-space: nowrap<a>Got all of that? Wonderful, why don't we see the way they work with several good examples.
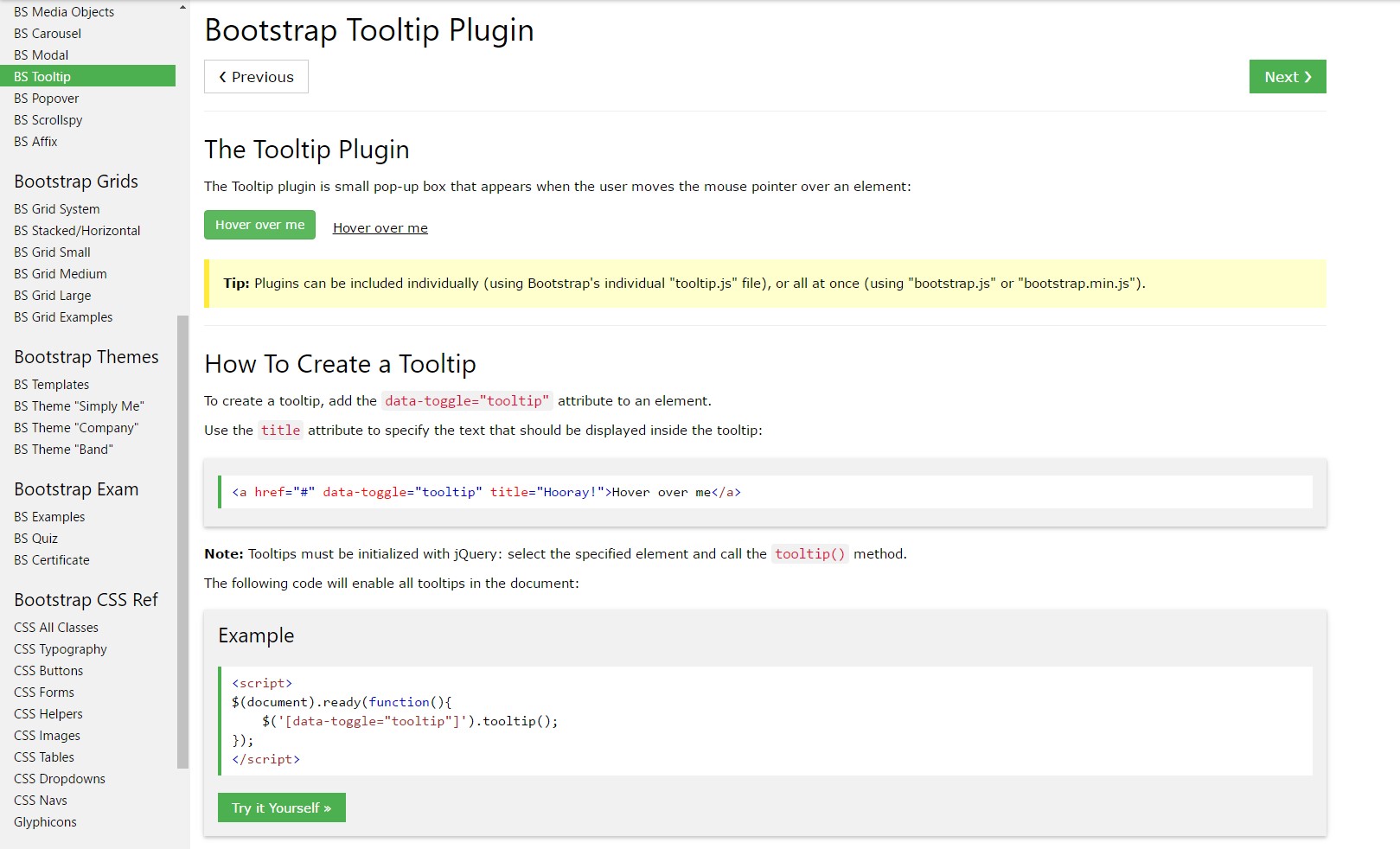
How to make use of the Bootstrap Tooltips:
First of all in order to get use the tooltips performance we ought to enable it due to the fact that in Bootstrap these elements are not allowed by default and demand an initialization. To work on this include a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact perform is getting what's within an element's
title = ””<a><button>Once you have turned on the tooltips capability to delegate a tooltip to an element you need to incorporate two essential and one optional attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as activity has stayed practically the identical in both the Bootstrap 3 and 4 versions since these actually perform work really effectively-- absolutely nothing much more to become called for from them.
Some examples
One approach to activate all of tooltips on a page would undoubtedly be to pick them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
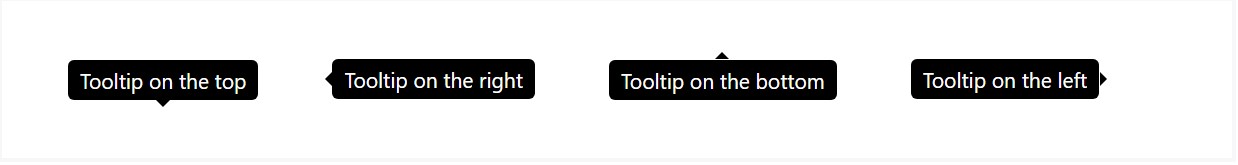
4 opportunities are provided: top, right, bottom, and left coordinated.
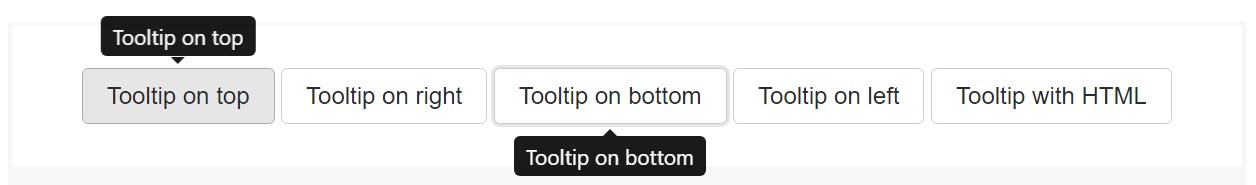
Interactive
Hover above the switches below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin brings in information and markup as needed, and by default places tooltips after their trigger element.
Set off the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply a
datatitletopDriving tooltips work with computer keyboard as well as assistive technology users.
You need to simply just incorporate tooltips to HTML components that are traditionally keyboard-focusable and interactive ( just like links or form controls). Even though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
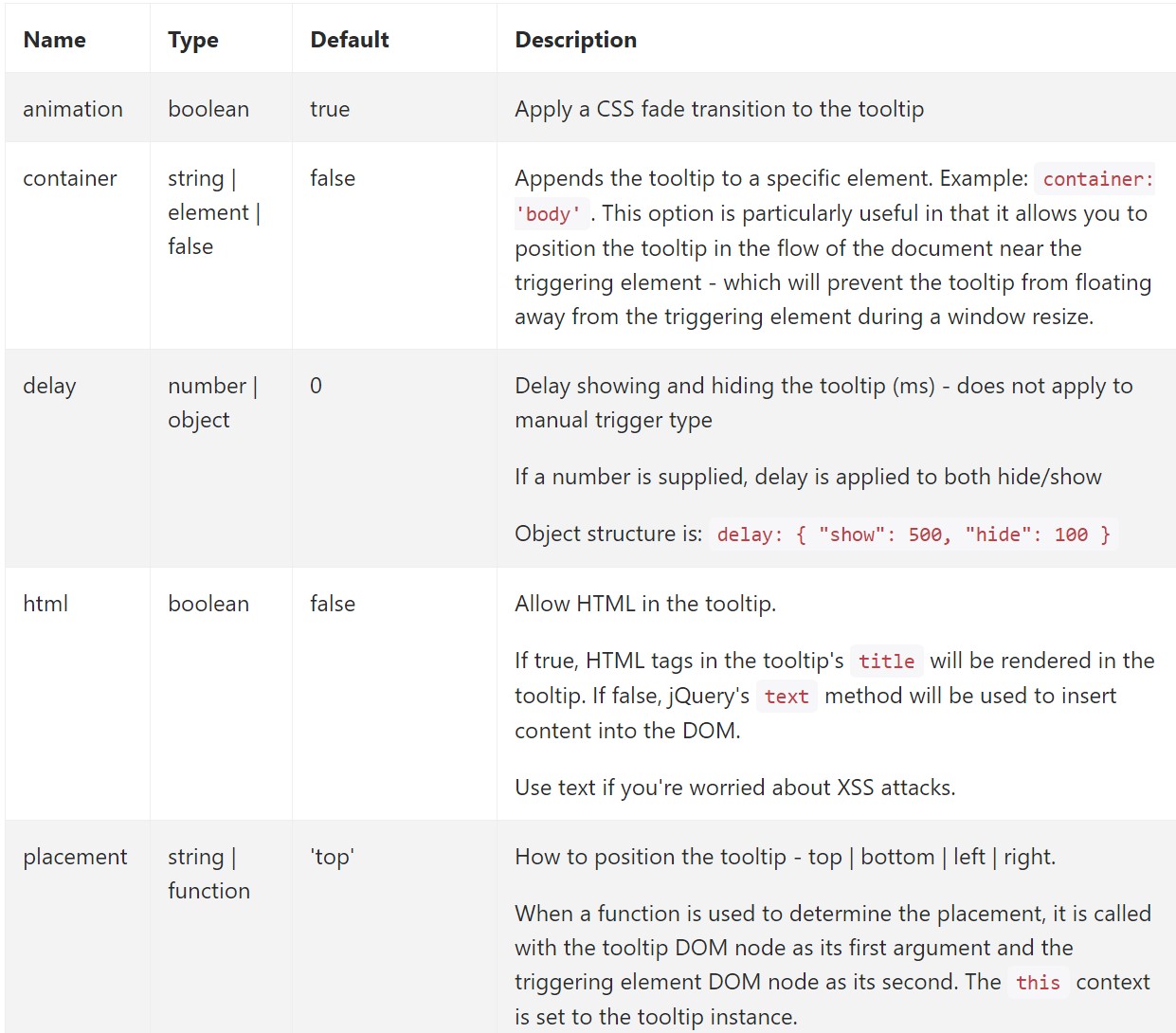
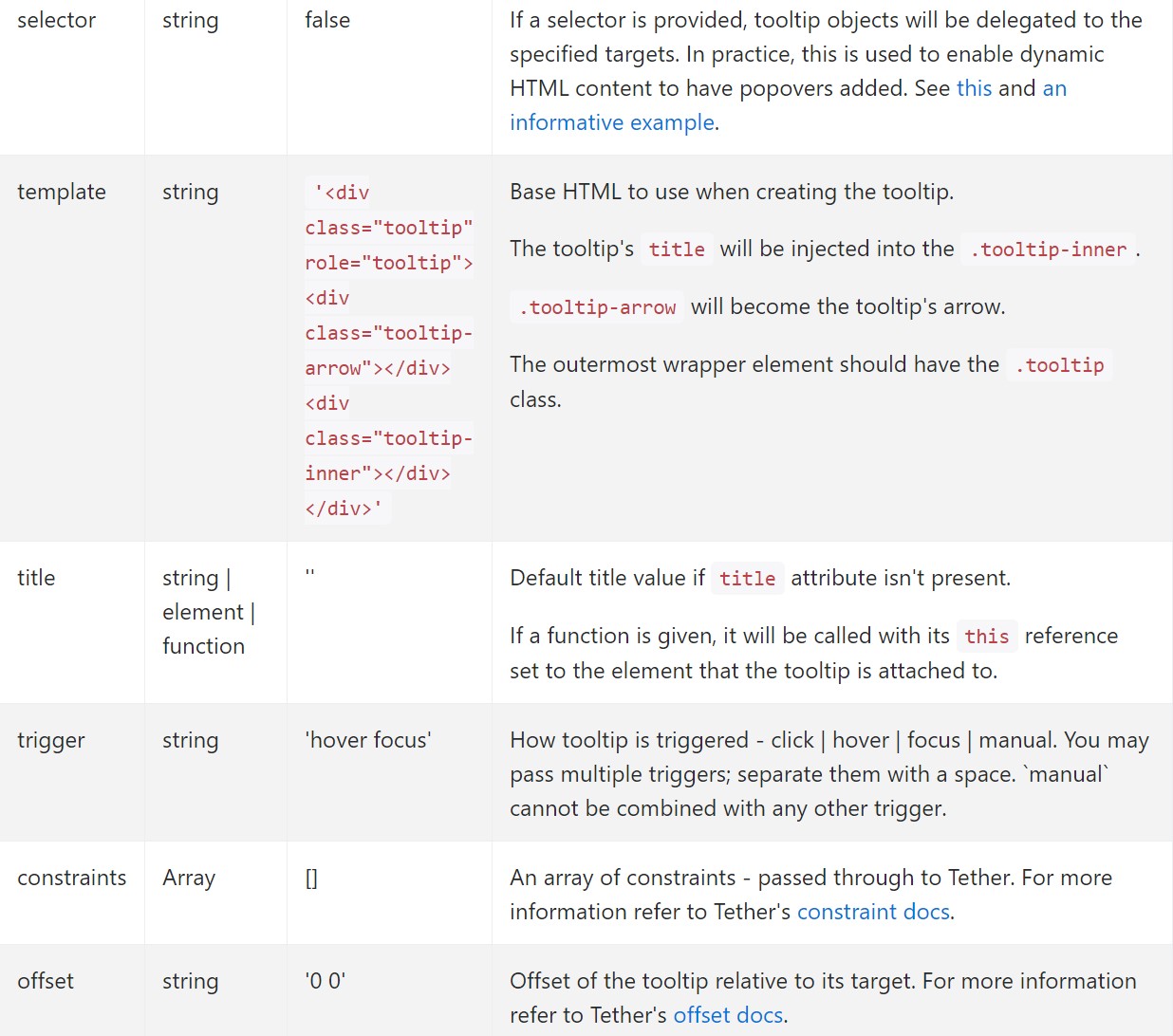
</div>Options
Opportunities can be pass on using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for particular tooltips can additionally be pointed out through the use of data attributes, as clarified above.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Comes back to the caller just before the tooltip has in fact been revealed (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Returns to the caller right before the tooltip has in fact been stashed ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer right before the tooltip has actually been shown or concealed (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that apply delegation ( that are produced working with the selector solution) can not be independently gotten rid of on descendant trigger components.
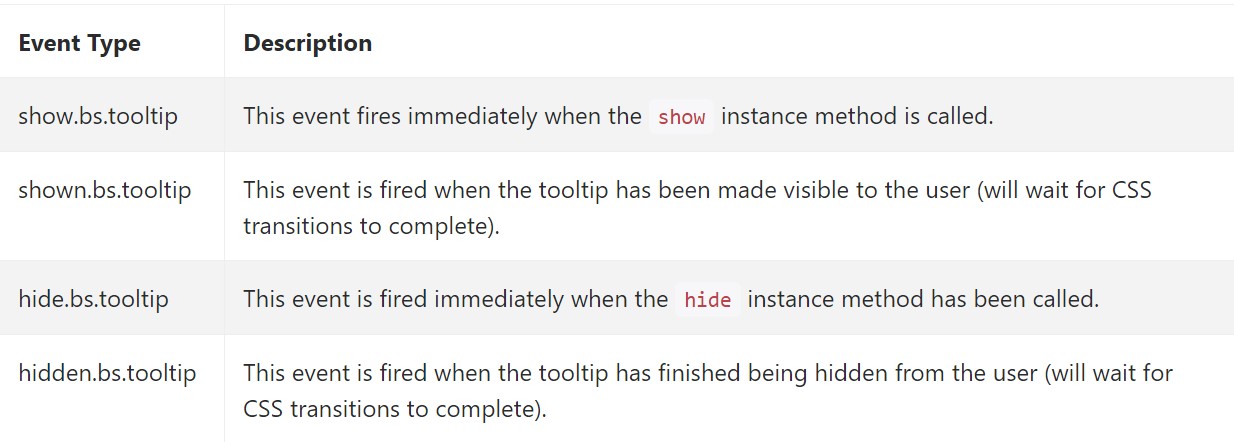
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into account right here is the quantity of info which arrives to be put into the # attribute and at some point-- the position of the tooltip according to the location of the major feature on a display screen. The tooltips need to be exactly this-- quick significant ideas-- positioning far too much details might just even confuse the site visitor instead of support getting around.
In addition in case the main element is too near an edge of the viewport putting the tooltip alongside this very edge might actually create the pop-up text message to flow out of the viewport and the info within it to eventually become basically worthless. And so when it concerns tooltips the balance in utilizing them is essential.
Review a couple of online video short training relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh