Bootstrap Row Panel
Introduction
What do responsive frameworks do-- they supply us with a helpful and working grid environment to put out the web content, making certain if we determine it correctly so it will work and showcase appropriately on any sort of device despite the measurements of its screen. And much like in the building each and every framework featuring some of the most prominent one in its latest version-- the Bootstrap 4 framework-- feature simply a handful of principal components which set and mixed properly can help you design almost any type of beautiful visual appeal to fit your layout and sight.
In Bootstrap, typically, the grid structure gets assembled by three main elements which you have probably currently encountered around checking out the code of certain webpages-- these are actually the
.container.container-fluid.row.col-Supposing that you're rather new to this whole thing and in certain cases get to think about which was the appropriate method these 3 ought to be placed inside your markup right here is a helpful tip-- everything you must keep in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And considering that you'll shortly get used to seeing the columns like the inner feature it's not differ likely you would certainly oversight what the primary and the last C indicates. ( more tips here)
Handful of words relating to the grid system in Bootstrap 4:
Bootstrap's grid method utilizes a variety of rows, columns, and containers to style and also adjust content. It's created through flexbox and is totally responsive. Below is an example and an in-depth look at how the grid integrates.
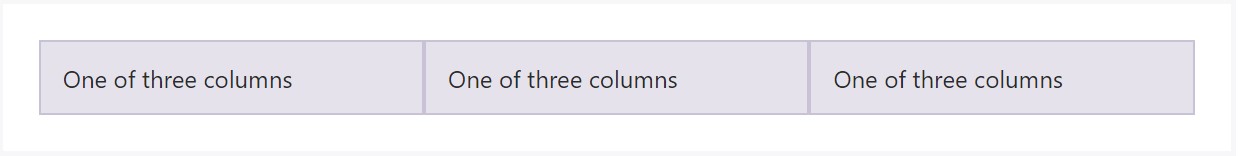
The above example generates three equal-width columns on little, normal, large, and also extra large size gadgets utilizing our predefined grid classes. All those columns are focused in the webpage along with the parent
.containerHere is simply the particular way it works:
- Containers give a method to centralize your website's contents. Make use of
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are organized appropriately. We utilize the negative margin method upon
.row- Material needs to be installed inside of columns, and also only columns may possibly be immediate children of Bootstrap Row Class.
- Because of flexbox, grid columns without a specified width will immediately format using equivalent widths. For example, four instances of
.col-sm- Column classes signify the several columns you wish to use removed from the potential 12 per row. { In this way, on the occasion that you would like three equal-width columns, you may use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, normal, large size, and extra large size.
- Grid tiers are built upon minimal widths, indicating they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or else Sass mixins for more semantic markup.
Bear in mind the issues along with defects around flexbox, such as the failure to use a number of HTML features as flex containers.
Whilst the Containers give us fixed in max width or spreading from edge to edge straight space on screen with slight handy paddings across and the columns supply the means to delivering the display area horizontally-- again with some paddings about the actual content providing it a territory to inhale we're heading to target our focus to the Bootstrap Row component and all the amazing approaches we can easily apply it for designating, straightening and delivering its components employing the bright brand-new to alpha 6 flexbox utilities which are truly certain classes to put in to the
.row-sm--md-The way to work with the Bootstrap Row Table:
Flexbox utilities may possibly be employed for setting up the ordination of the elements positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical placement that in Bootstrap 4 flexbox utilities has been addressed as
.align-.align-items-start.row.align-items-end.align-items-centerYet another possibilities are aligning the objects by their baselines being straightened the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of already assist independent grid tiers infixes-- add them right before the final word of the related classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply how this crucial but at first look not so adjustable element-- the
.rowExamine a number of on-line video information regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal information

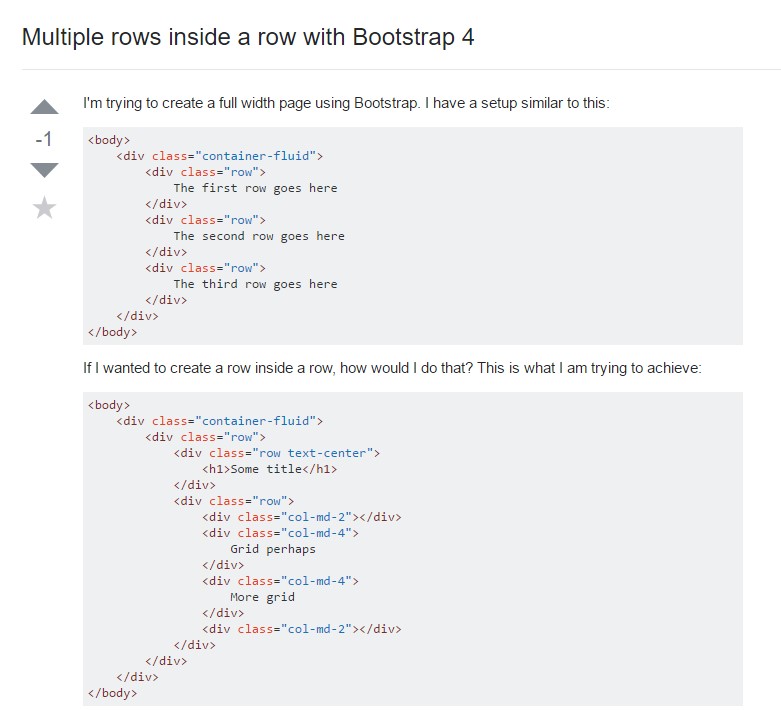
Multiple rows inside a row with Bootstrap 4

One more problem: .row
causes horizontal overflow
.row