Bootstrap Breakpoints Default
Intro
Getting in concern each of the attainable screen widths where our web pages could eventually show it is necessary to made them in a method approving universal understandable and strong visual appeal-- usually utilizing the support of a powerful responsive framework like the most famous one-- the Bootstrap framework in which most current version is right now 4 alpha 6. But what it truly does to help the web pages appear terrific on any type of display-- let us check out and discover.
The primary concept in Bootstrap as a whole is placing some system in the endless possible device screen widths ( or else viewports) placing them into a handful of ranges and styling/rearranging the information as required. These particular are also termed grid tiers or else screen sizes and have advanced quite a little via the different variations of the most popular currently responsive framework around-- Bootstrap 4. ( click this)
How to apply the Bootstrap Breakpoints Responsive:
Typically the media queries become specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
In Bootstrap 4 unlike its own predecessor there are 5 screen widths yet because newest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Considering that you most probably realize a
.row.col -Display screen scales
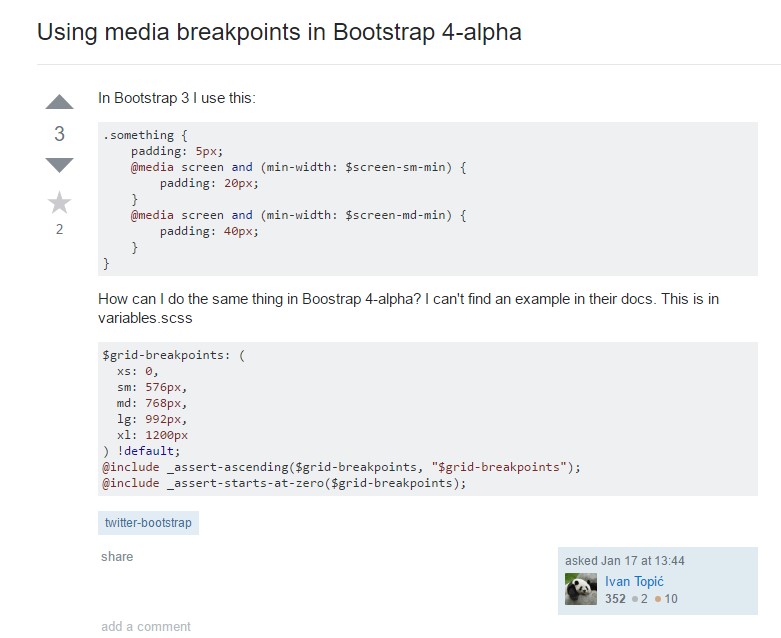
The screen dimensions in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This screen in fact doesn't feature a media query but the designing for it instead gets employed as a typical regulations getting overwritten due to the queries for the widths just above. What is certainly likewise new in Bootstrap 4 alpha 6 is it basically does not work with any sort of dimension infix-- and so the column style classes for this specific display screen size get defined like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is really created to become mobile first, we make use of a handful of media queries to create sensible breakpoints for programs and designs . These kinds of Bootstrap Breakpoints Css are primarily based on minimum viewport widths as well as enable us to graduate up factors when the viewport changes. ( click this)
Bootstrap mainly uses the following media query stretches-- or breakpoints-- in source Sass data for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate resource CSS in Sass, all of media queries are certainly accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that move in the additional path (the supplied display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are also available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single section of screen sizes working with the lowest and maximum Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with specifying the size of the page's items the media queries come about around the Bootstrap framework ordinarily getting specified by means of it
- ~screen size ~Take a look at some youtube video tutorials relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official information

Bootstrap Breakpoints concern

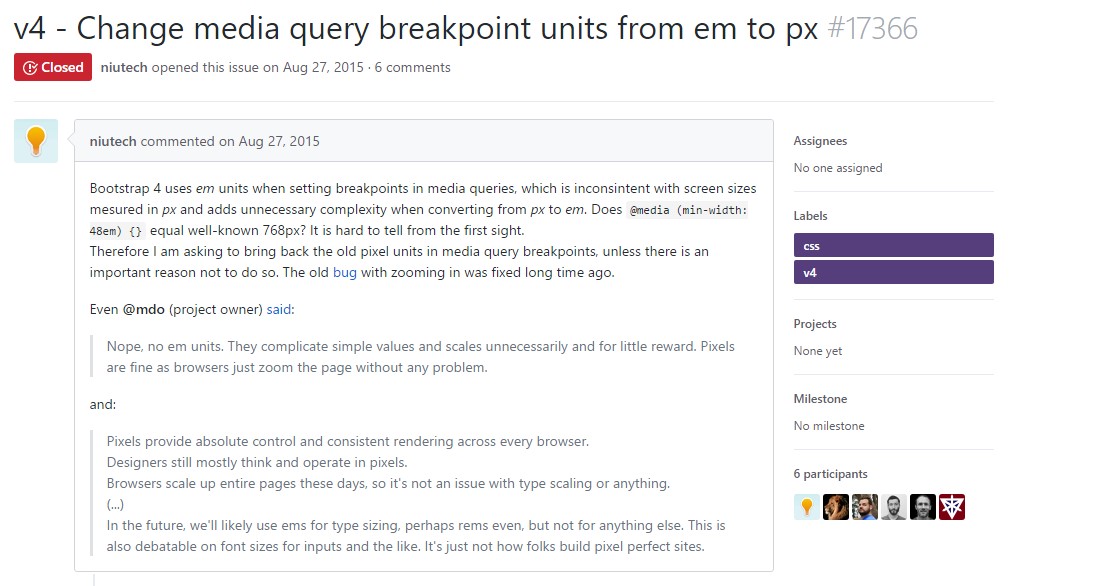
Alter media query breakpoint units from 'em' to 'px'