Bootstrap Button groups form
Introduction
Throughout the webpages we establish we regularly possess a number of achievable solutions to show or a few actions that may possibly be ultimately taken involving a particular item or a topic so it would most likely be pretty valuable if they had an practical and straightforward solution styling the controls in charge of the user having one route or a different during a compact group with wide-spread appearance and designing.
To take care of such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has whole help to the so called Bootstrap Button groups value which in turn typically are exactly what the title explain-- groups of buttons wrapped as a single feature together with all of the features within looking basically the very same and so it's uncomplicated for the site visitor to choose the right one and it's less worrieding for the sight considering that there is definitely no free space between the certain features in the group-- it seems like a particular button bar with numerous selections.
Effective ways to employ the Bootstrap Button groups set:
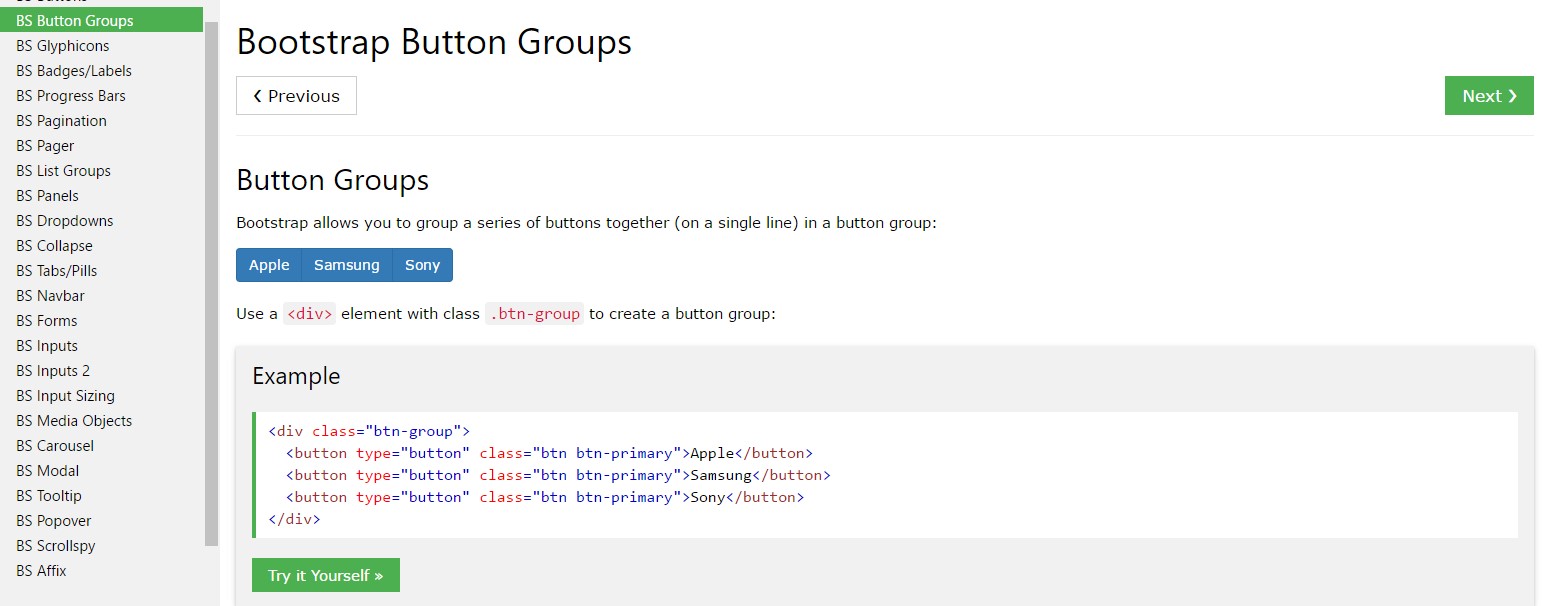
Making a button group is really easy-- all you need is simply an element using the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group can be universally handled so utilizing designating a single class to the whole group you are able to obtain both small or large buttons in it-- just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
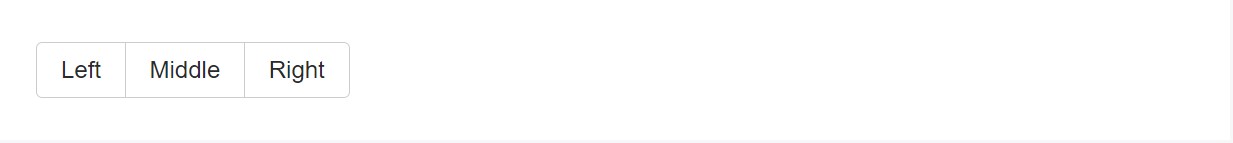
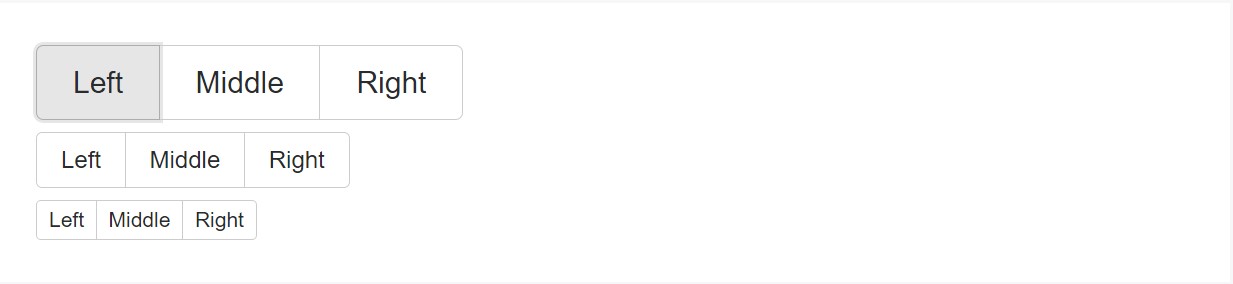
Wrap a series of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
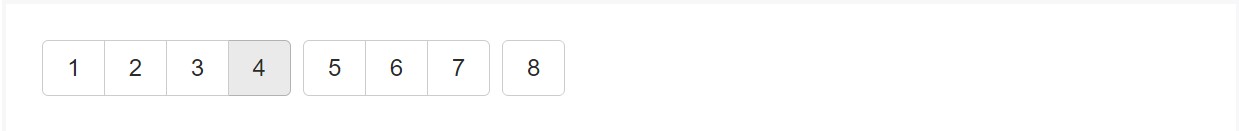
Combine packs of Bootstrap Button groups toogle right into button toolbars for additional system elements. Apply utility classes just as needed to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
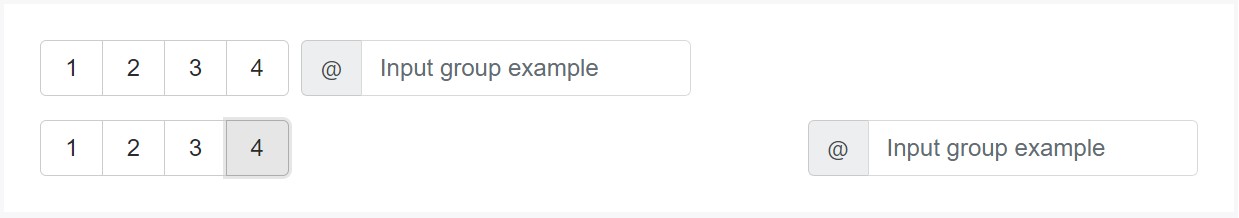
</div>Do not hesitate to mixture input groups together with button groups within your toolbars. Like the example mentioned earlier, you'll probably really need several utilities though to place stuffs effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As an alternative to adding button scale classes to every button inside a group, just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
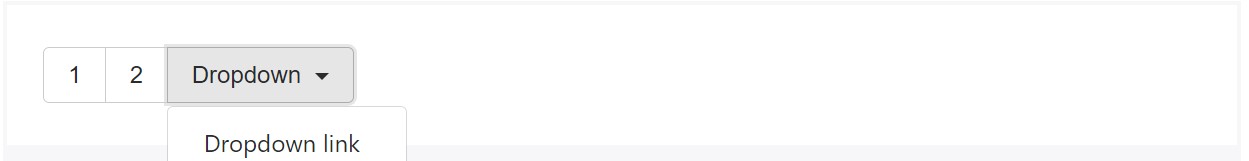
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
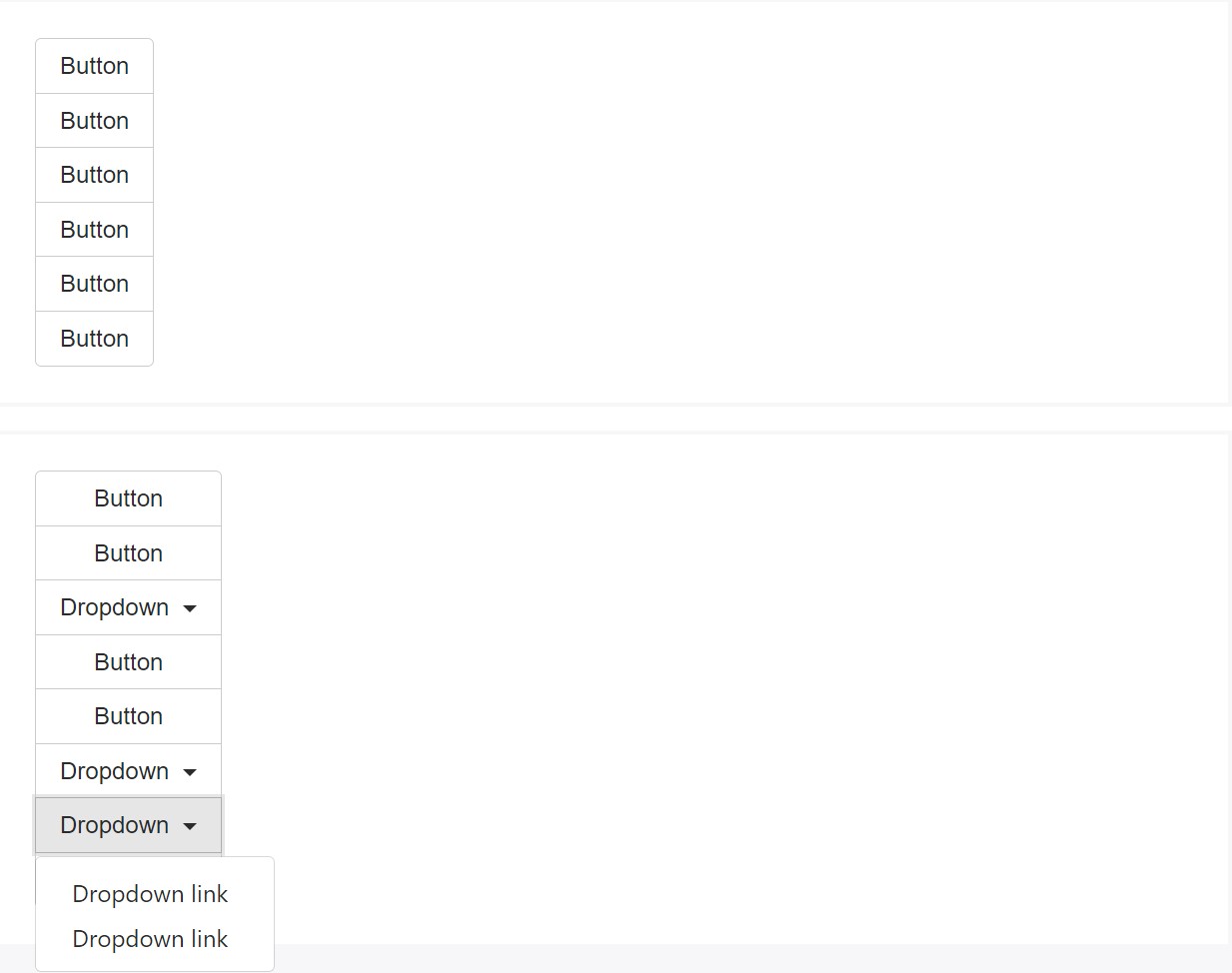
</div>Upright alternative
Create a set of buttons show up vertically loaded rather than horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the specific implementation (and a few other components), a piece of specific casing is demanded for tooltips and popovers throughout button groups. You'll have to point out the option
container: 'body'One more point to take note of
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is normally the method the buttons groups get created by using probably the most famous mobile friendly framework in its newest version-- Bootstrap 4. These may be quite useful not only display a couple of possible selections or a paths to take but also as a additional navigation items taking place at certain locations of your page having consistent visual appeal and easing up the navigation and overall user look.
Check several video guide regarding Bootstrap button groups:
Related topics:
Bootstrap button group official information

Bootstrap button group information

Establish buttons by Bootstrap v4