Bootstrap Carousel Position
Overview
Who exactly does not like moving pictures together with a number of cool subtitles and text explaining just what they mean, far better delivering the information or why not even more effective-- in addition having a number of switches along calling the site visitor to have some activity at the very start of the web page due to the fact that these types of are commonly localized in the starting point. This stuff has been actually looked after in the Bootstrap system with the integrated in carousel element that is absolutely supported and extremely easy to get as well as a clean and plain building.
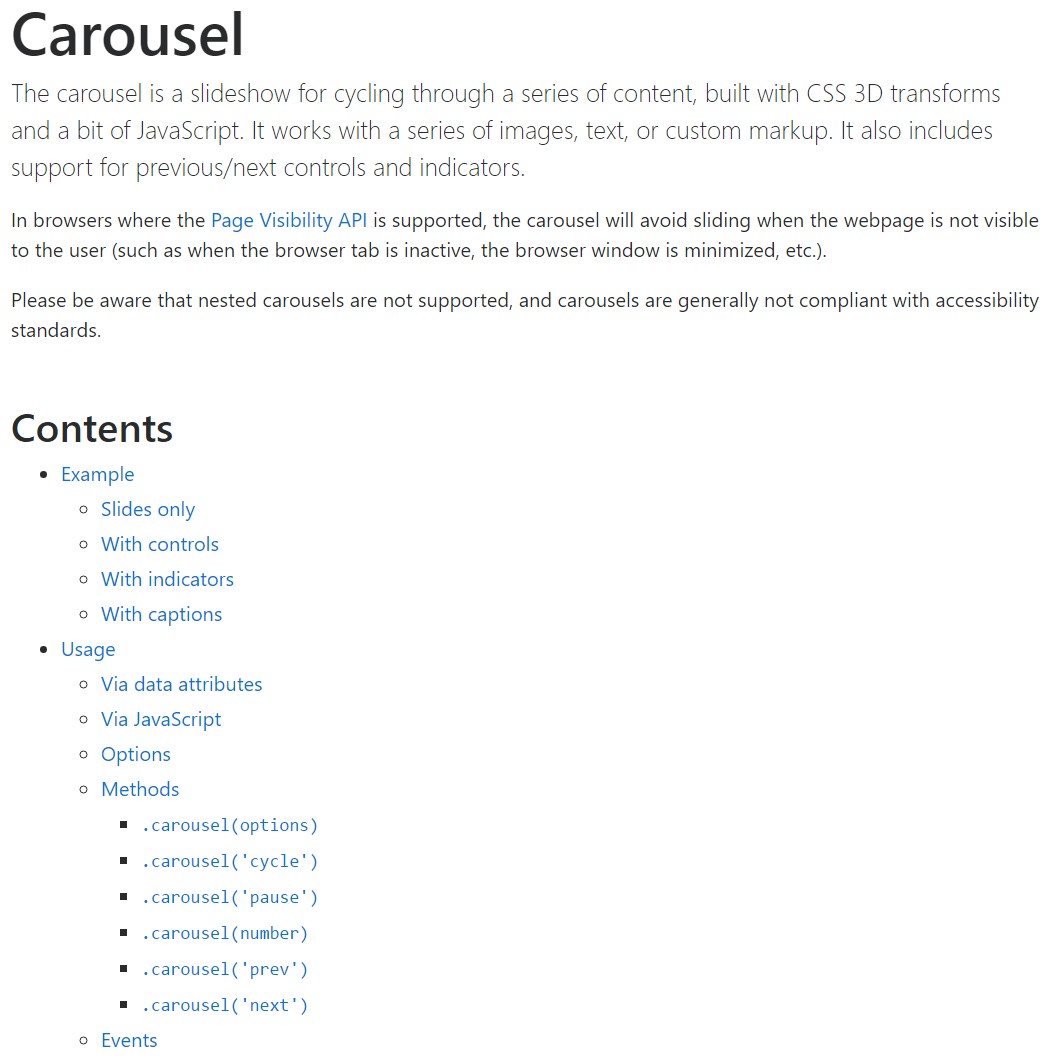
The Bootstrap Carousel Position is a slideshow for cycling across a variety of web content, constructed with CSS 3D transforms and a little bit of JavaScript. It deals with a set of pics, text message, or custom markup. It usually provides support for previous/next commands and signs.
Tips on how to utilize the Bootstrap Carousel Position:
All you really need is a wrapper component with an ID to incorporate the entire carousel element possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels really don't automatically stabilize slide proportions. As such, you might will need to use special utilities or custom made designs to effectively size content. Even though carousels maintain previous/next regulations and signals, they're not explicitly involved. Custom and include considering that you see fit.
Don't forget to set a special id on the
.carouselSimply just slides
Here is a Bootstrap Carousel Effect with slides only . Consider the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You have the ability to also establish the time each and every slide becomes shown on web page by providing a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with manipulations
The navigation within the slides gets handled by defining two link elements with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the directions will get the job done the right way but to also assure the website visitor realises these are there and realises what they are doing. It additionally is a good idea to set some
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- setting the certain images which need to take place in the slider. Each and every image component must be wrapped inside a
.carousel-item.item classIncluding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Working with signs
You may as well put in the indicators to the carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Provide various titles too.
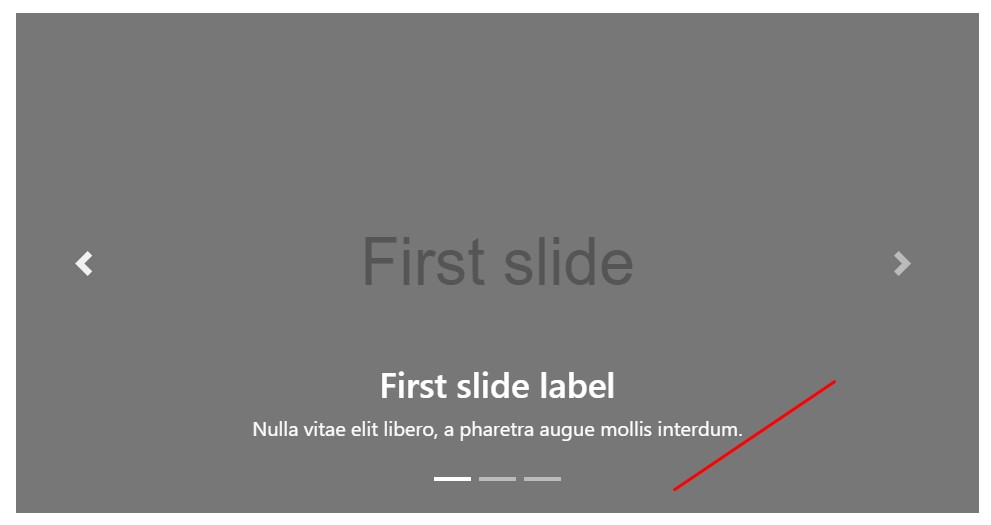
Incorporate subtitles to your slides quickly through the .carousel-caption element within any .carousel-item.
If you want to include some underlines, information and even keys to the slide put in an additional
.carousel-captionThey have the ability to be efficiently covered on smaller viewports, just as demonstrated below, along with optional screen utilities. We conceal all of them firstly using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A cute secret is when ever you want a link or maybe a tab in your webpage to guide you to the slide carousel on the other hand also a particular slide within it as being detectable at the moment. You are able to definitely accomplish this with specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
By means of information attributes
Work with data attributes to quickly deal with the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call carousel manually by using:
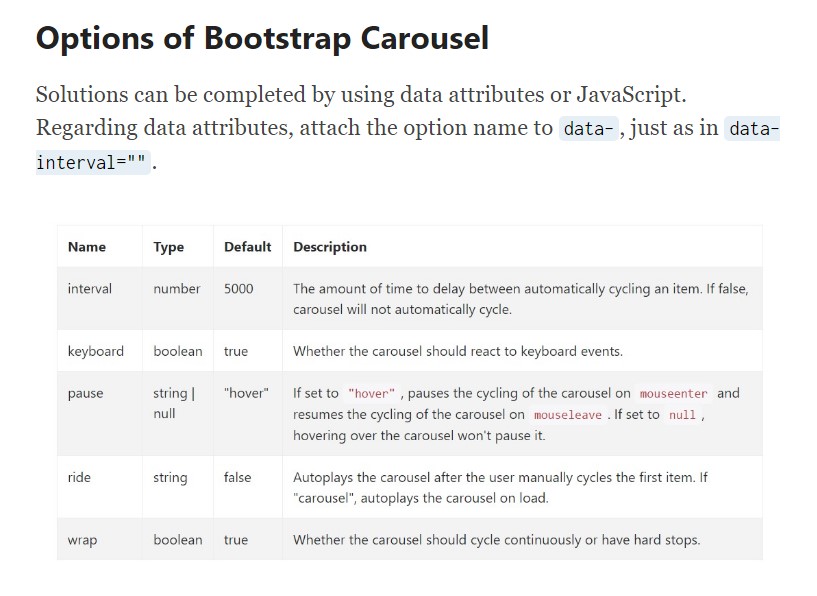
$('.carousel').carousel()Possibilities
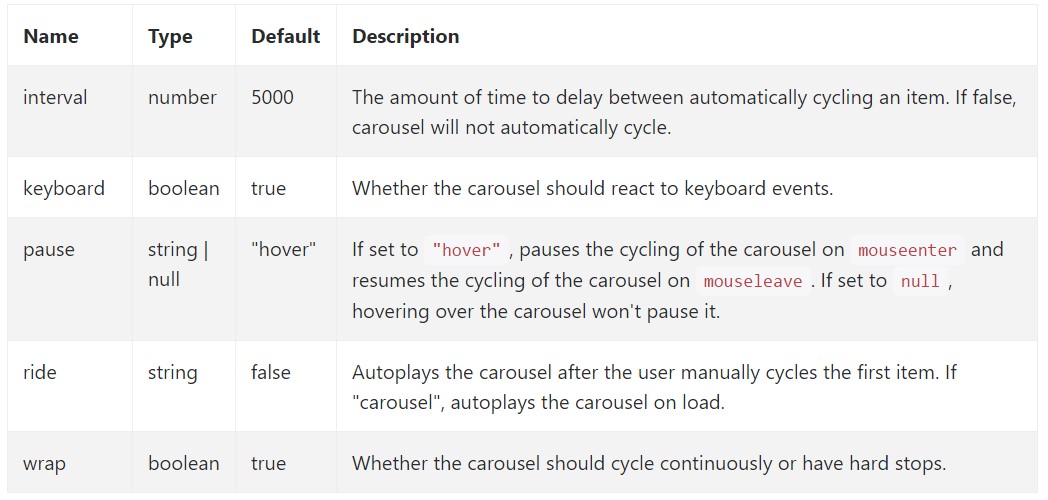
Solutions can possibly be completed via data attributes or JavaScript. Regarding data attributes, append the option title to
data-data-interval=""
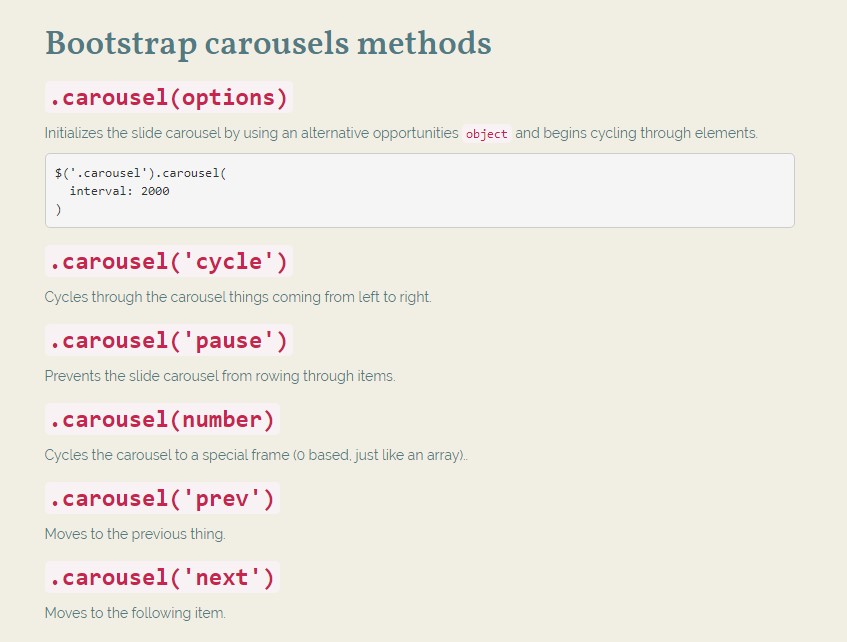
Approaches
.carousel(options)
.carousel(options)Initializes the carousel with an optional alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Cycles the carousel to a certain frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the next element.
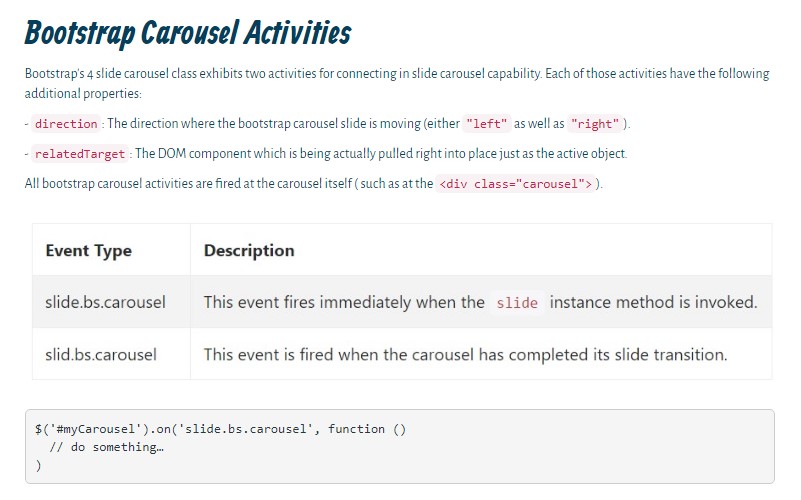
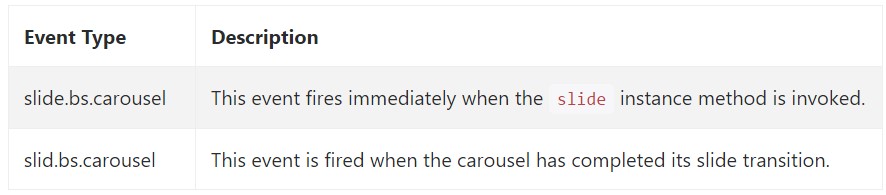
Events
Bootstrap's carousel class exposes two events for hooking in to carousel capability. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel occurrences are ejected at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so generally this is the approach the carousel element is structured in the Bootstrap 4 framework. It is definitely really quick plus uncomplicated . Still it is quite an eye-catching and convenient technique of showcasing a plenty of web content in less space the carousel element really should however be used thoroughly thinking of the readability of { the text message and the website visitor's comfort.
Too much illustrations could be failed to see being seen with scrolling downward the web page and in the event that they slide way too speedy it could become hard certainly noticing all of them or else read through the texts which in turn could at some point mislead or possibly frustrate the web page viewers or even an essential call to action could be skipped out-- we sure really don't want this specific to develop.
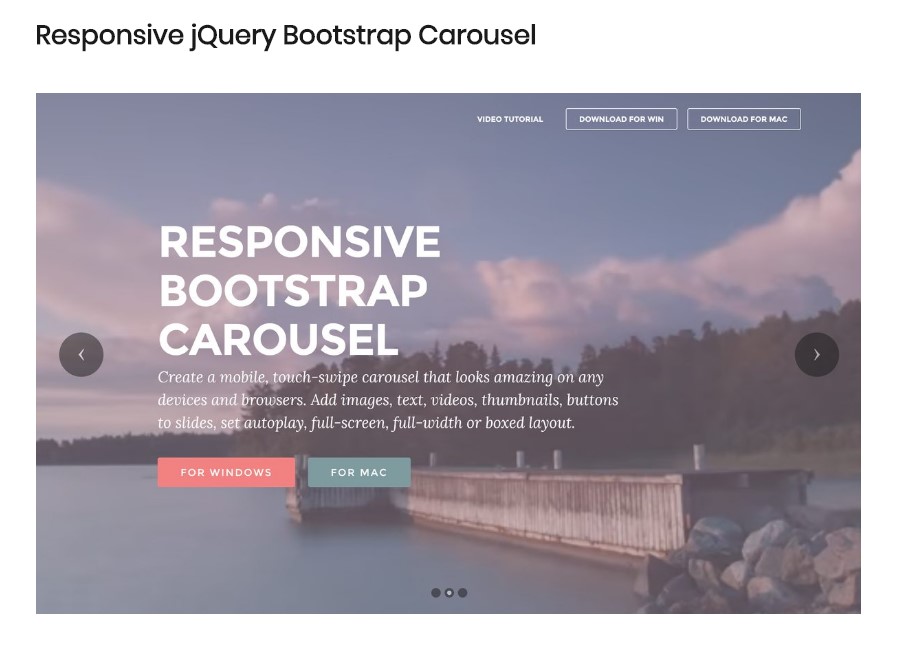
Examine several youtube video tutorials about Bootstrap Carousel:
Related topics:
Bootstrap Carousel main records

Mobirise Bootstrap Carousel & Slider

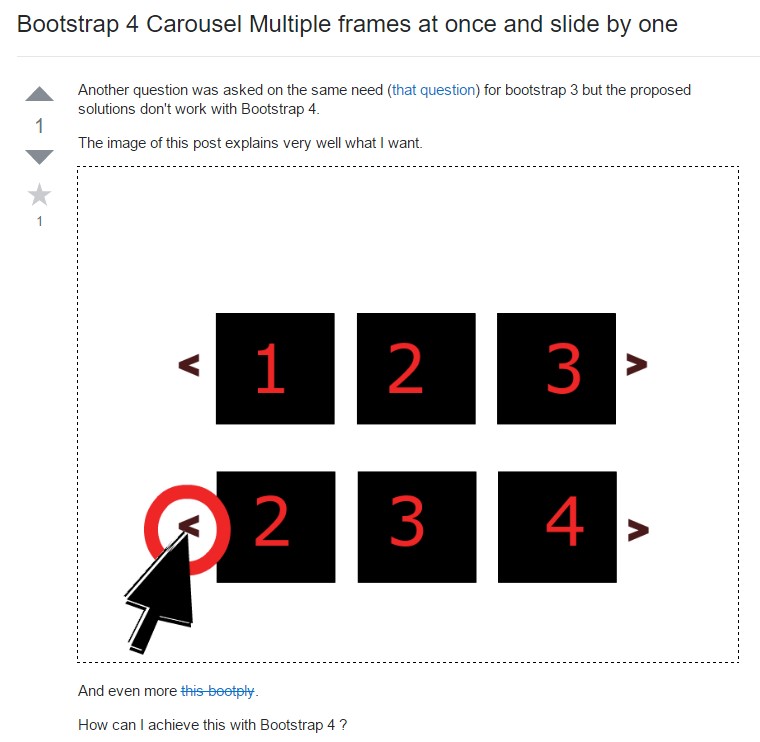
Bootstrap 4 Сarousel issue

HTML Bootstrap 4 Carousel Slideshow
CSS Bootstrap Image Carousel with Swipe
jQuery Bootstrap Image Carousel with Swipe
jQuery Bootstrap 4 Carousel with Options