Bootstrap Button Radio
Overview
The button components together with the urls wrapped inside them are perhaps one of the most crucial elements helping the users to interact with the web pages and move and take various actions from one web page to one other. Most especially nowadays in the mobile first world when at least half of the webpages are being viewed from small-sized touch screen devices the large comfortable rectangular places on screen simple to locate with your eyes and contact with your finger are more important than ever. That's exactly why the brand new Bootstrap 4 framework progressed delivering more convenient experience canceling the extra small button sizing and adding some more free space around the button's subtitles to get them a lot more legible and easy to make use of. A small touch bring in a lot to the friendlier appearances of the brand new Bootstrap Button Example are additionally just a little bit more rounded corners that coupled with the more free space around helping to make the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Radio
For this version that have the identical variety of amazing and easy to use semantic styles giving us the ability to relay interpretation to the buttons we use with just adding a particular class.
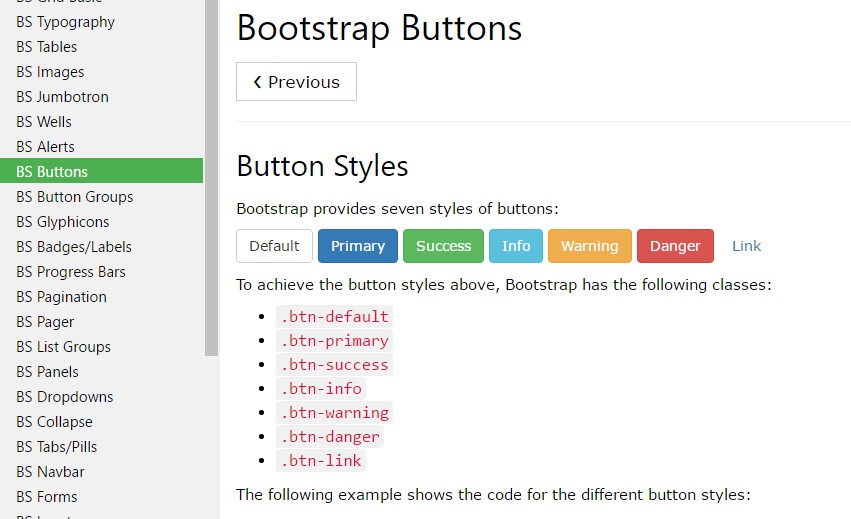
The semantic classes are the same in number just as in the last version however with several upgrades-- the hardly used default Bootstrap Button generally carrying no meaning has been dropped in order to get removed and replace by the far more intuitive and subtle secondary button designing so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
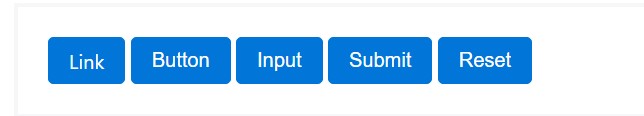
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible conditions you can include in your buttons in Bootstrap 4 since the brand new version of the framework also brings us a brand new suggestive and beautiful approach to style our buttons keeping the semantic we currently have-- the outline process ( read this).
The outline mechanism
The pure background without any border gets changed by an outline with some message with the corresponding coloring. Refining the classes is absolutely simple-- simply incorporate
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant aspect to note here is there actually is no such thing as outlined web link button in this way the outlined buttons are really six, not seven .
Replace the default modifier classes with the
.btn-outline-*
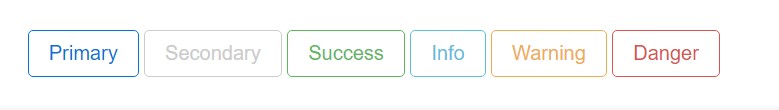
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
As we stated before the brand new version of the framework angles for legibility and convenience so when it goes to button proportions as well as the default button size that needs no additional class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
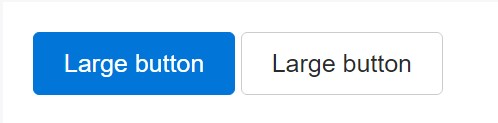
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons appear out of service through putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In internet browsers that assist that property, you won't notice the disabled pointer at all.
- Disabled buttons have to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note of that pre-checked buttons require you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a few on-line video guide about Bootstrap buttons
Connected topics:
Bootstrap buttons approved records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button